3 . 8 Abbrevia t i o ns
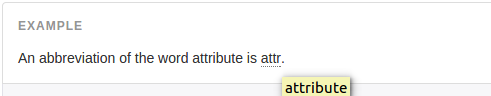
St y liz ed im plem en t at ion of HTM L' s <a bbr> elem en t f or ab brev iat ions a nd ac rony m s t o s how t he ex panded v ers io n on hov er. Abbrev iat ion s w it h a t it le att r ibut e hav e a li gh t do t t ed b ot t om bo r der and a help c ur s or on hov er, prov iding additi on al c on t ex t/ in f orm a t ion on h ov er and t o u s ers of a ss i s t iv e t ec h nologie s .
< a bbr t i t le = " a t t ri b u t e " > a t t r < / abbr>
3 . 9 I n i t i a l i sm of Abbre v i a t i o n s
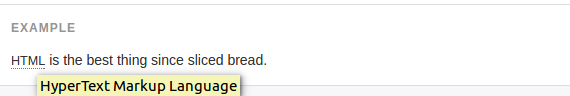
Add . ini t i ali s m t o an abbrev iat ion f or a s ligh t ly s m aller f on t -s i z e.
< a bbr t i t le = " H y per T e x t M ar k up Langua g e" c l a ss = " in i t ial i s m " > HTM L </abbr>
Addresse C l ass
Pres en t c on t a c t in f orm at ion f or t he ne ares t an c e s t or o r t h e ent ire body of w ork . Pre s erv e f or m att ing by ending a ll line s w it h < b r > .
Ex am ple
T w i tt e r I n c.
79S Fol som A ve, S ui te 600
San Fra nsisco , CA 9 4107
P: (123) 4S6-7 890
Fu l l N ame
full.last @ e xamp l e.c o m
< a ddre s s >
< st r ong > T w i tt er, I n c . < / s t ro n g > < b r>
79S F o l s om A v e, Sui t e 60 0 < b r>
S a n F ra n c i sc o , C A 9410 7 < b r>
< a b b r t i t l e= " Pho n e " > P : < / abbr> (123) 4S6-78 9 0
</addr e ss >
< a ddre s s >
< st r ong > F ull N a m e </ s t rong > < b r >
< a hr e f = " m ai l t o : # " > f ir st . la s t @ e x a m p l e .c o m < / a>
</addr e ss >
3 . 10 B l oc k quot e s
F or quot ing b lock s of c on t en t f rom a no t her s ou rc e w it hin y our do c um en t .
D ef aul t bl ockqu ot e
W rap < b l o ck q uo t e> around any as t he quote . F or s t raig ht quote s , w e rec omm end a < p > .
< b lo c k quo t e>
< p > Lorem ip s um d olor s it am e t , c o ns e ct e t ur adipi s c ing eli t . I n t ege r po s uere erat a an t e . </p>
</blo c k qu o t e>
B l o c kquote O p ti ons
St y le and c on t ent c hanges f o r s im ple v ariat ion s on a st a nd ard < b l o c k quote > .
-Some o ne F am ous in S ource Title
A l t erna t e di s p l ay s
Add . bl o ck q u o te - r e v er s e f or a bloc k qu ot e w it h righ t -aligne d c o nt en t .
3 . 11 L i st S t y l es i n boots t rap
3 . 11.1 U norde r ed List
A li s t of i t em s in w h ic h t he order doe s not ex plic i t ly m att er .
Ex am ple
Lorem ip s um do lor s it am e t
- C ons ec t e t ur adipi sc ing elit
- I nt eg er m ole s t ie lor em at m as s a
- F ac ilis i s in pret ium nis l alique t
- N ulla v olut pat aliqu am v elit
-Phas ellu s ia c ulis n eque
-Purus s odale s ul t ri c ies
-Ves t ibulum l aoree t port t it or s em
-Ac t ri s t ique libero v olut pa t a t
- F auc ibu s po rt a la c u s f ringil la v el
- Aenean s i t am e t er at nu nc
- Eget por tt i t or lorem
3 . 11.2 O rde r ed List
A li s t of i t em s in w h ic h t he order do e s ex plic it ly m att er .
Ex am ple
Lorem ip s um do lor s it am e t
1.C ons ec t e t ur adipi s c ing elit
2. l nt eg er m ole s t ie lor em at m as s a
3.F ac ilis i s in pret ium nis l alique t
4.N ulla v olut pat aliqu am v elit
S.F auc ibu s po rt a la c u s f ringil la v el
6. Aenean s i t am e t er at nu nc
7. Eget por tt i t or lorem
3 . 11.3 U ns t y l ed List
R em o v e t he def a ult li s t - st y le and le f t m argin on li s t i t em s (i mm ediate c hildr en only ). Th i s on l
Page 1 Page 2 Page 3 Page 4 Page 5 Page 6 Page 7 Page 8 Page 9 Page 10 Page 11 Page 12 Page 13 Page 14 Page 15 Page 16 Page 17 Page 18 Page 19 Page 20 Page 21 Page 22 Page 23 Page 24 Page 25 Page 26 Page 27 Page 28