Example:
1- Let’s say we want to generate a popup script for our web page:

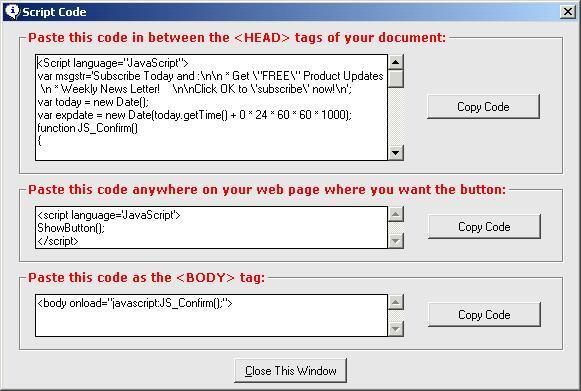
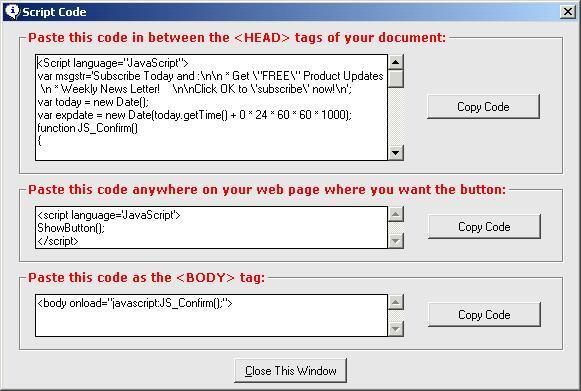
2- We open Magic Subscriber, configure the desired settings and generate the code:

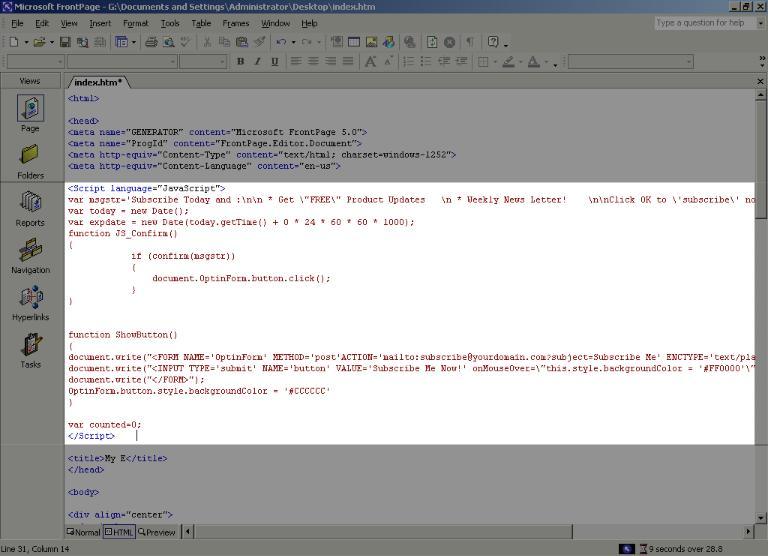
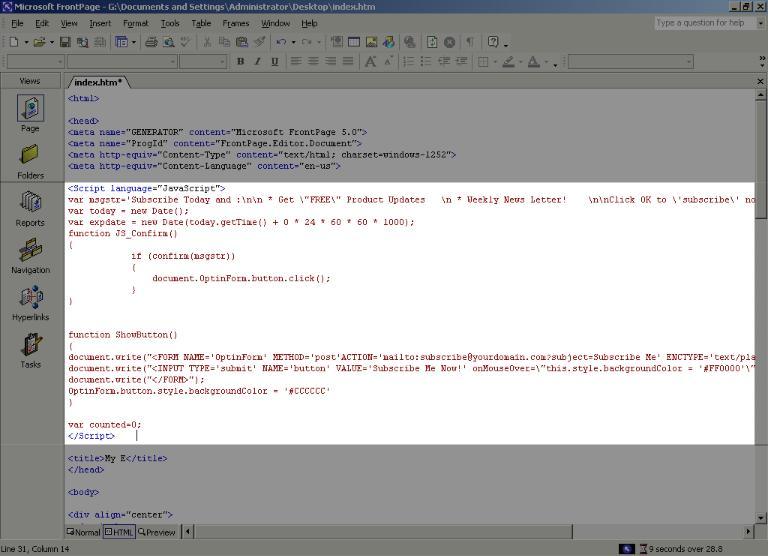
3- Then we edit our web page with an HTML editor, such as Microsoft FrontPage, and view the HTML code. As per instruction, we paste the first portion of the code, the Header code, at the top of the HTML inside the <Head> and </Head> tags as shown:

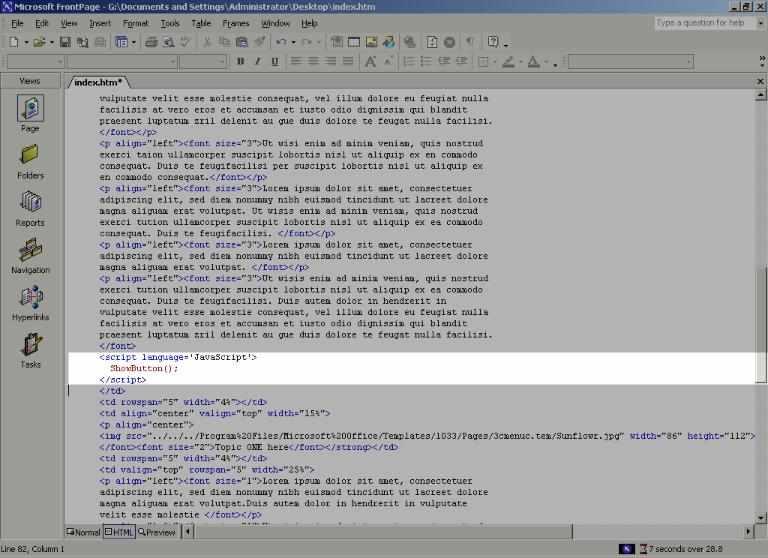
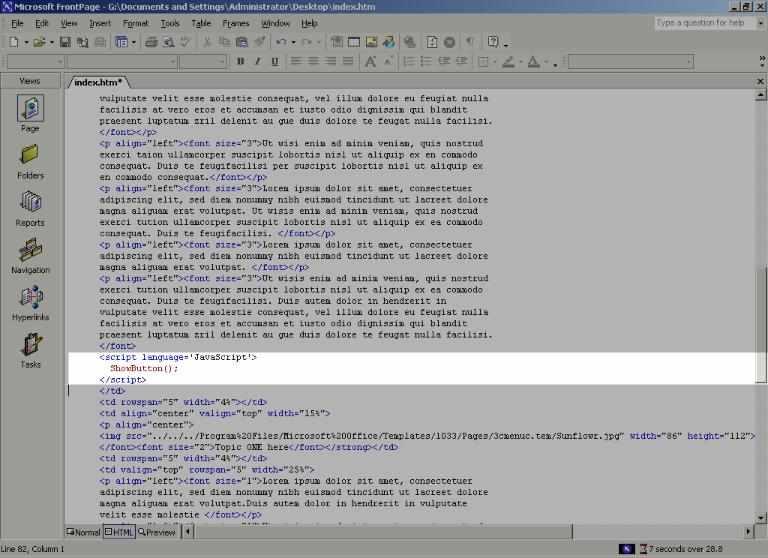
4- We follow the second instruction and put the Button Code where we want the subscription code to show up in the web page:

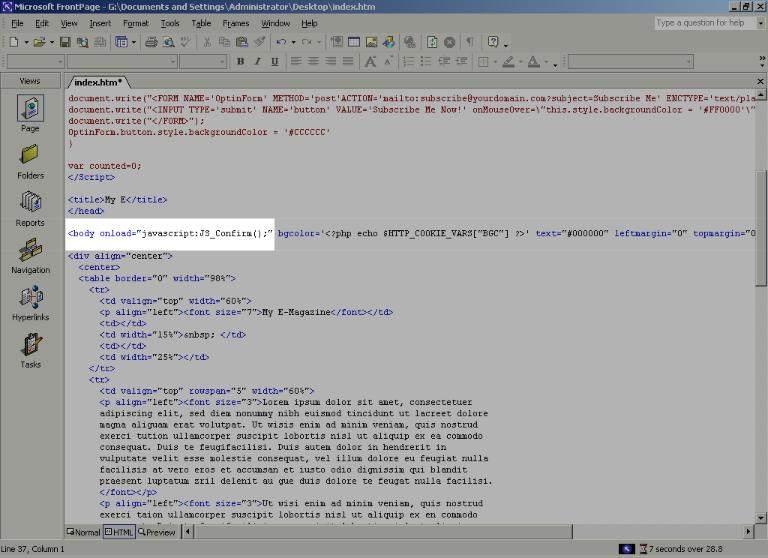
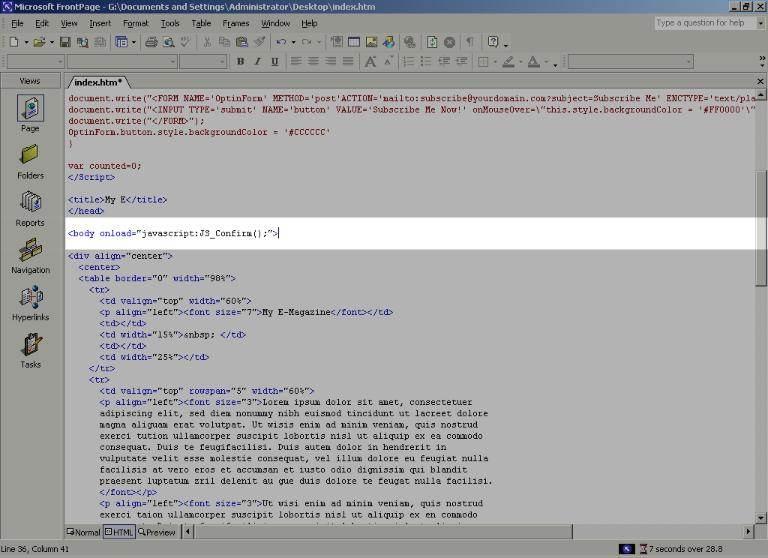
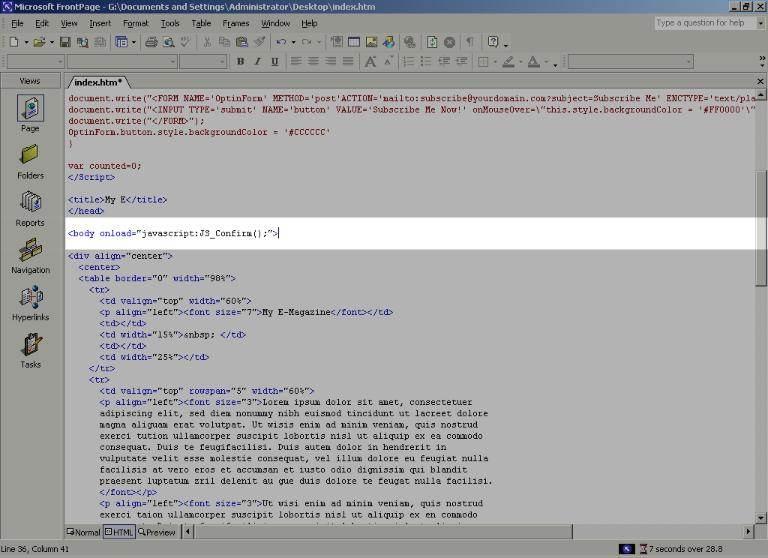
5- Finally we add the Script Activation Code in the <body> tag which is usually located at the top region of your HTML source:

Note: You may find that the HTML <body> tag contains more than just <body> in it e.g:
<body bgcolor='#FCFCFC' text="#000000" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
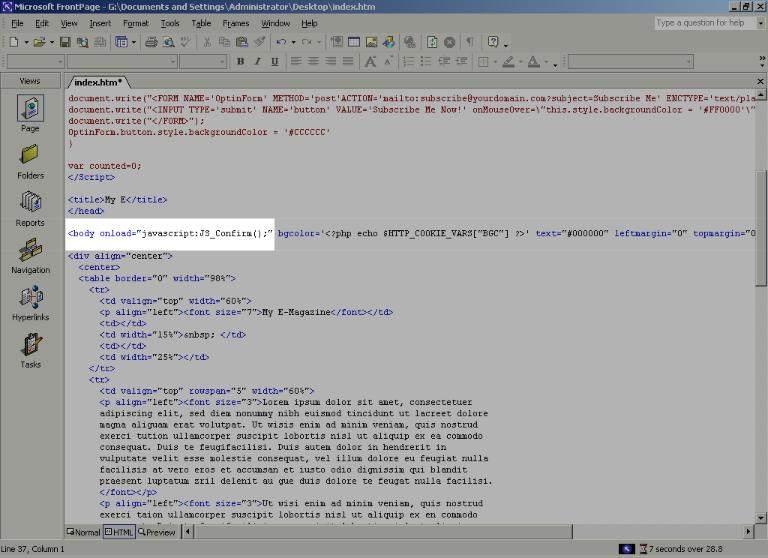
If this is the case you need to insert the code onload="javascript:JS_Confirm();" within the <body> tag so that your resulting body tag looks like:
<body onload="javascript:JS_Confirm();" bgcolor='#FCFCFC' text="#000000" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">