MusicGroup Schema Markup
MusicGroup schema is a good place to start. When you add it to your website, you’re basically telling Google what kind of entity - or thing - you are. You’re not a car manufacturer, or a politician, or a town. You’re a band.
At the same time, you can also point Google towards “official” information about your band, like your main image and social profiles.
Let’s take a look at what this kind of schema markup looks like on a band website, using Bandzoogle member London has Fallen as an example:
{
"@context" : "http://schema.org",
"@type" : "MusicGroup",
"name" : "London has Fallen",
"url" : "http://www.londonhasfallenband.com",
"image" : "https://upload.wikimedia.org/wikipedia/
commons/6/63/London_has_Fallen_%28Band%29.jpg",
"sameAs" : [
“http://www.facebook.com/londonhasfallen",
"http://www.twitter.com/londonhasfallen",
"http://www.instagram.com/londonhasfallenband",
“http://www.youtube.com/londonhasfallen1",
"http://plus.google.com/+LondonhasFallen"
]
}
So what this schema tells Google is that this website is for a band called London has Fallen. It specifies what their official website URL is, and where their main band image is located.
The SameAs Markup
The markup in the example above also indicates your official social profiles using the SameAs markup. There is a specific list of social profiles that Google will recognize here.
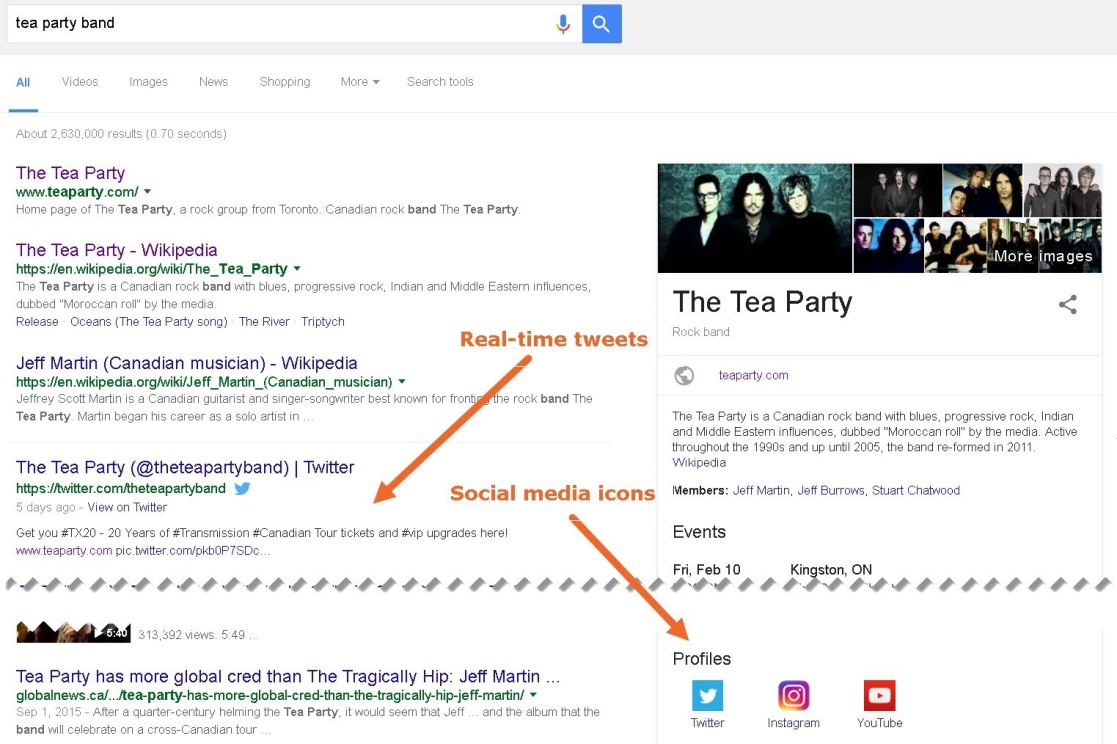
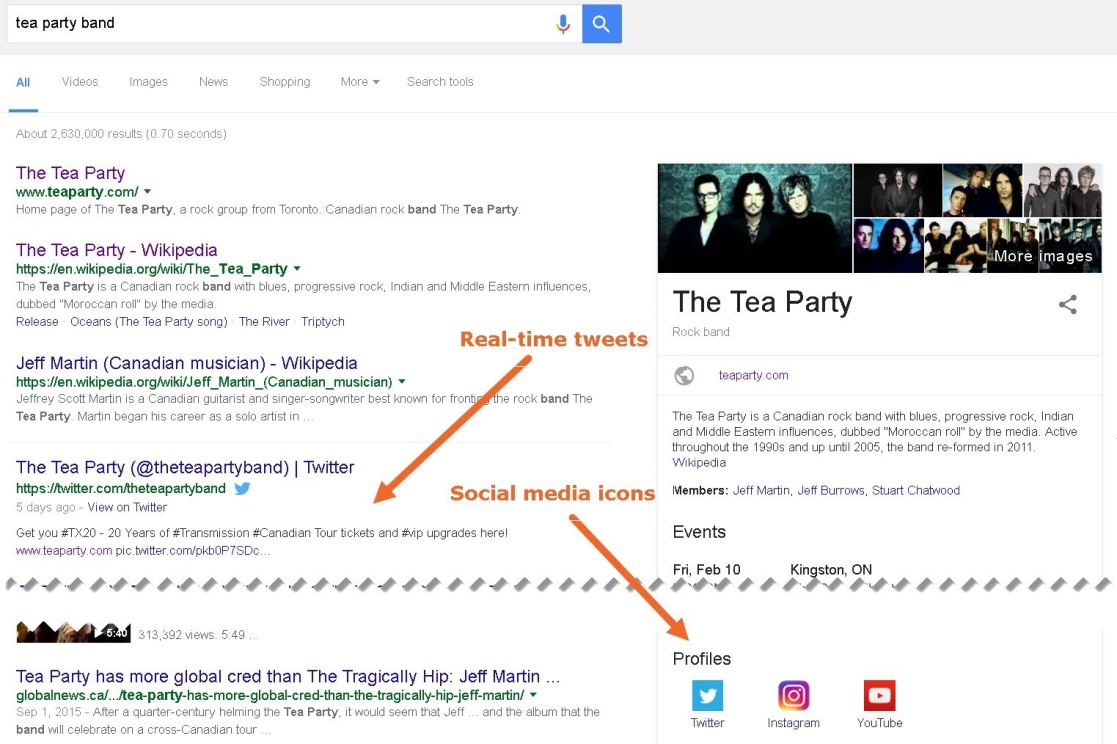
Adding this schema helps you get those social profile icons into your Knowledge Panel. And if you tweet a lot, it might also help you get real- time Tweets right into the search results for your band name. Like this example for The Tea Party:

Social media integration in your SERPs is a nice touch.
This markup should be placed on the homepage of your band website, and can be included on all pages of your site.
So what you can do now is copy the code above, replace the London has Fallen information with your own and paste it in your site code. You can use MusicGroup even if you’re a solo artist.
If you use Bandzoogle, we can generate this markup for you so that you don’t need to fuss with coding.