On-Page SEO
In the beginning of the previous chapter, we talked about the parts of a web page where you can place your keywords. Let’s go into detail about that.

Title and Meta Description Elements
We’ll start with the two pieces of content, that your clients stumble across on a search engine results page before clicking on a link that leads to your site. These pieces of content are the SEO-friendly text that you use for <title> and <meta> tags in your HTML. While this may sound too techy, these two elements are easy to work with. To make things simpler, we’ll use a real-life example:

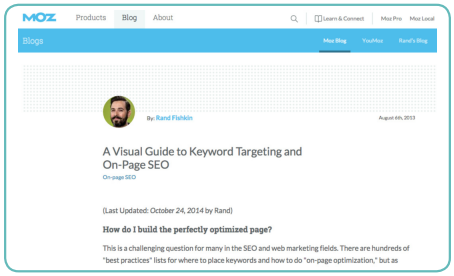
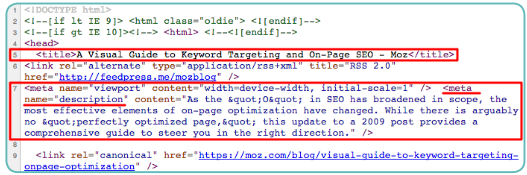
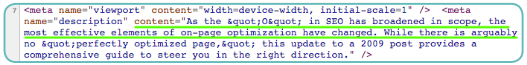
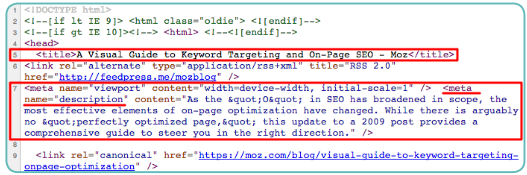
Open this link in your browser. As you can see, it is a post on moz.com entitled “A Visual Guide to Keyword Targeting and On-Page SEO”. Right click on the post and select “View Page Source” in the context menu. This way, you will open the HTML code of the page in a new browser tab. Have a look at it. What you need to focus on are the lines number 5 and 7:

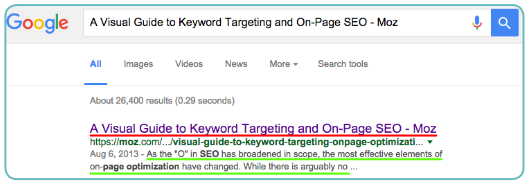
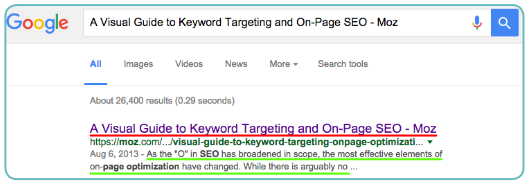
Now, copy the text between <title> and </title> tags on line 5, paste it into Google, and hit Enter. You’ll see a search engine result page that looks like this:

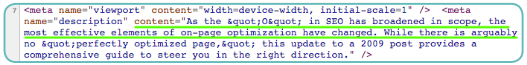
See how the title of the first search result from Google is identical to the text between <title> and </title> tags in the HTML? Now compare the description (marked green in the image above) with the content of the second <meta> tag on line 7:

As you can observe, Google uses Title and Meta elements to form a description of your webpage for its search engine results page. Be sure, other search engines follow the same route. Now, you probably want to know where these texts come from. The answer is pretty simple: you are the one who’s going to provide them.
There are multiple ways to edit the texts for Title and Meta elements. Ultimately, you could hard code them with an HTML editor, but nobody does that in real life. In the brave new world of today, people use CMSs (like WordPress) and e-commerce platforms (like Magento) to create websites. Both of these tools allow you to edit <title> and <meta> tags without touching a line of code.
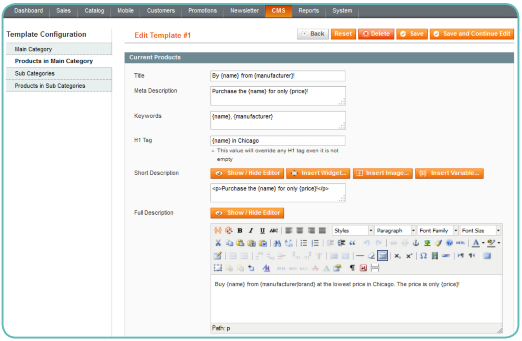
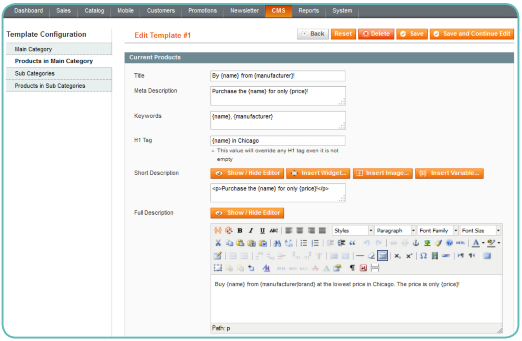
Here’s an example of Magento admin panel for editing Title and Meta Description: