
8. Mobile Web UX Design: Some Simple Guidelines
Read time: 4 mins
If you’re going to design for mobile, then it’s likely you’re going to need to consider the way that the device is used and the specifics of the device itself. There are some general principles that can help you begin designing for mobile, but don’t forget that these don’t replace the need for user research. They are guidelines, not hard and fast rules.
There are many things to consider when designing for mobile. On top of standard UX considerations, there are also going to be mobile-specific design considerations. For instance, are you going to integrate your mobile offering with your current offering? Will you use responsive design or adaptive design?
A lot of this will boil down to context—that is, the context in which users will use their mobile devices to do whatever tasks we have in mind. If your users access the mobile web from their desks, that’s awesome, but many users don’t. They’re going to be trying to use them in the supermarket, on their daily commute, on the walk to the coffee shop, etc.
“If your business isn’t mobile friendly, your business is dead.”
— Jonathan Stark, Best-selling mobile technology author
Space and occasion (i.e., context) should be foremost in your mind. As the era has freed people from having to anchor themselves to desks in order to get online, the places in which they interact with their devices are virtually limitless. That means you’re going to have to consider how to reduce distractions and make it easy for the user to focus on the task in hand, too.
Josh Clark, the author of Tapworthy - Designing Great iPhone Apps, offers three categories for mobile web access:
- Microtasking: When users interact with their devices for brief but frenzied periods of activity
- Local: When the users want to know what’s going on around them
- Bored: When the users have nothing better to do and are looking to be entertained or otherwise diverted
Basic Design Considerations for the Mobile Web
Small Screens
You don’t have as much screen real estate for mobile devices as you do for PCs and laptops. That means, normally, you’ll be designing for multiple screen sizes. You need to make a decision early as to whether to use responsive design (where the device handles the changes in display) or adaptive design (where your servers handle the changes).
You want to focus on a ‘mobile first’ approach, which means designing for the smallest mobile platforms and increasing complexity from there.
A good process to follow would be:
- Group device types based on similar screen sizes, and try to keep this to a manageable number of groups.
- Define content rules and design adaption rules that enable you to display things well on each group of devices.
- Try to adhere as closely to web standards as possible when implementing flexible layouts.
Don’t forget that there are many different browser types available for the mobile web and the wider Internet, too. You want to ensure that you support as many of these as possible.

Author/Copyright holder: Philip Jägenstedt. Copyright terms and license: CC0 1.0
‘The Age of the Handheld Device’ could describe this era in a broad sense. Designing for mobile entails considering a range of far-reaching factors such as the different contexts in which users will find themselves when using a device. It also demands you to consider the physical limitations smaller devices impose on a design’s acceptable manifestation.
Keep Navigation Simple
Keypads and touch screens don’t make for precise navigation like mice do, so try to:
- Prioritize navigation based on the way users work with functionality—the most popular go at the top
- Minimize the levels of navigation involved
- Ensure labelling is clear and concise for navigation
- Offer short-key access to different features
- Remember to offer a 30x30 pixel space for touch screen tap points
- Ensure that links are visually distinct, and make it clear when they have been activated, too
- Make it easy to swap between the mobile and full site (if you choose to implement separate versions)
Keep Content to a Minimum
Don’t overwhelm your users—respect the small screen space. Keep content to a minimum; save the deluxe treatment for the desktop platform (while being careful not to make the mobile user feel short-changed if the desktop version seems vastly superior).
Make sure that content is universally supported on all devices or avoid it. Think Flash and then don’t use it, for example.
Make page descriptions short and to the point—for relevant bookmarks.
Reduce the Inputs Required from Users
The less the users have to fiddle with their phones, the more they’re going to enjoy using your mobile web offering. Consider:
- Keeping URLs short
- Offering alternative input mechanisms (video, voice, etc.)
- Minimizing inputs in forms (You can always ask for more data when the user logs on to the desktop.)
- Allowing permanent sign in (Most smartphones are password or fingerprint protected – the risks of staying logged in are less hazardous than on the desktop.)
- Keeping scrolling to a minimum and only allowing scrolling in one direction

Author/Copyright holder: Subhashish Panigrahi. Copyright terms and license: CC BY-SA 3.0
Designing for handheld devices involves a careful eye for tailoring the layout in the name of convenience. Simplifying the look so that only the ‘greatest hits’ get through (as opposed to the indulgent, extended-feature version) and accommodating the realities of users’ typing with their thumbs are crucial considerations.
Remember Mobile Connections Are Not Stable
Mobile connections can be a colossal pain in the ass in areas with patchy service. Don’t make things hard on your users. Try:
- Retaining data so that it’s not lost in a connection break
- Minimizing page size for rapid loading
- Killing off ad-networks, etc. on mobile sites which consume huge amounts of bandwidth and data
- Keeping images to a minimum and reducing the size of those images
- Reducing the numbers of embedded images to a minimum (speeding up load times)

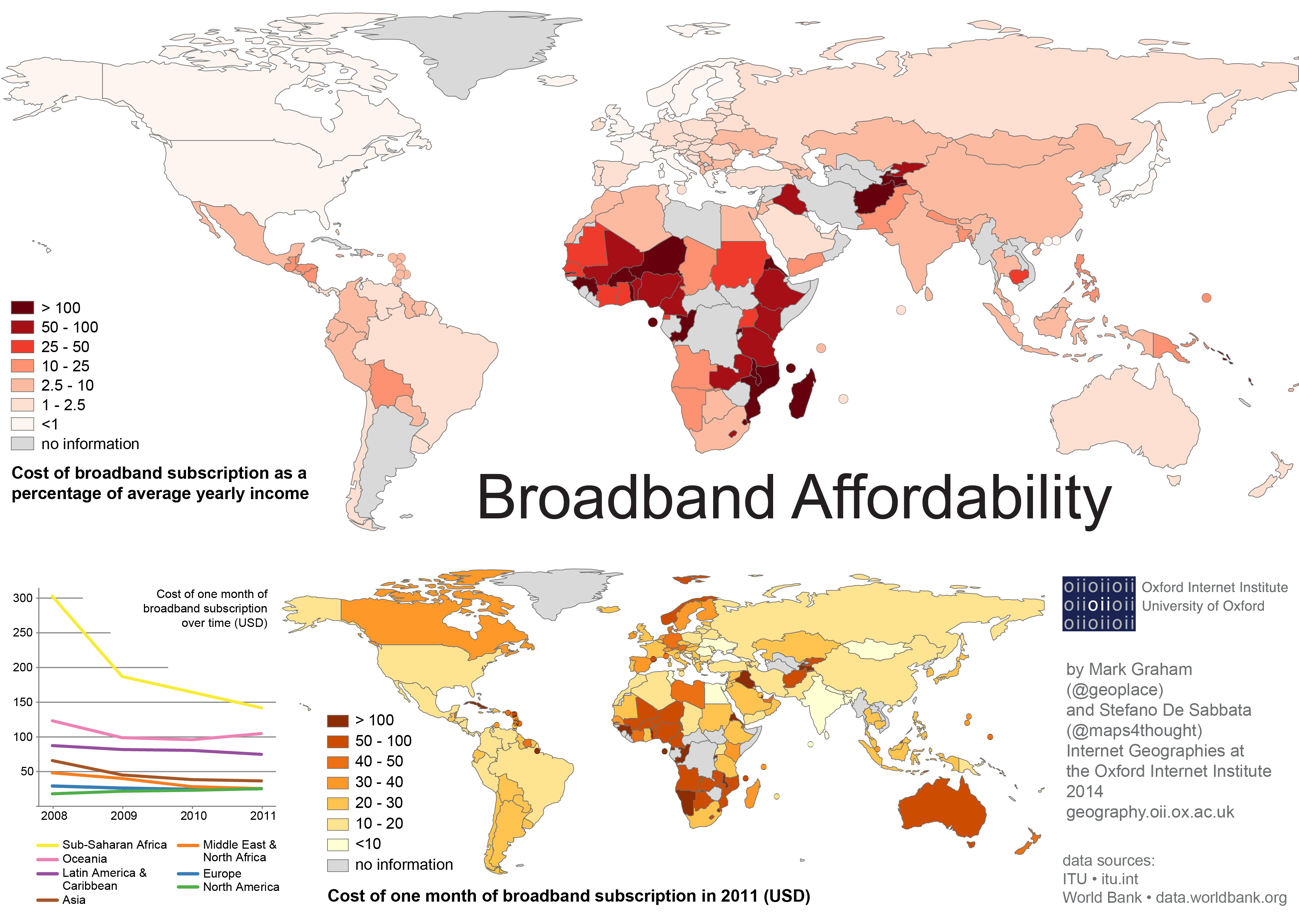
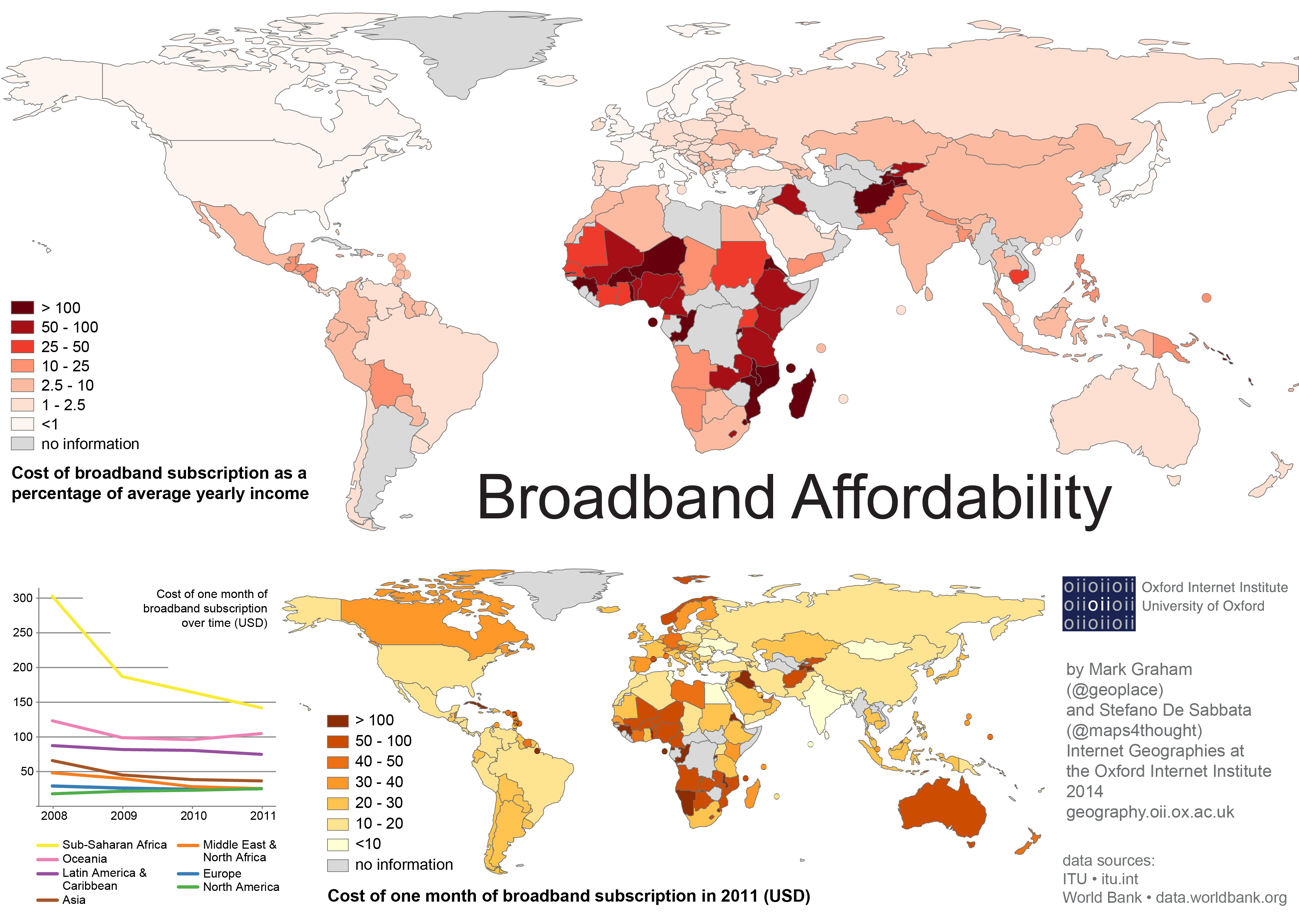
Author/Copyright holder: Stefano De Sabbata and Mark Graham. Copyright terms and license: CC BY-SA 3.0
The need for designs that load quickly isn’t just contingent on users’ patience. It also has a lot to do with the broadband tariffs they are on. As we can see here, the cost of keeping a service going can wipe out an individual’s entire earnings for one year in some countries.
Continuous Integrated Experiences
As users move between mobile and the desktop, they’re going to expect similar experiences. Remember to:
- Maintain continuity. If they log into your webstore on mobile, they should be able to track orders and make purchases just like they would on the desktop.
- Maintain consistency. Offer the option to switch between mobile and desktop offerings at will.
- Maintain brand. The look and feel of each version should be similar. Any deviations between the logo and such can have disastrous repercussions due to loss of trust.
The Take Away
Mobile is different from the traditional desktop environment. Moreover, while standard UX and usability considerations are needed in a mobile context, the mobile environment also demands design considerations of its own. It’s important for you as a mobile designer to pay attention to the details in order to deliver the best possible user experiences. This will frequently involve a balancing act as you try to condense needed features from the desktop version while shaving down on data demands, and all the while being careful to maintain the organization’s presence through a credible presentation so as to win and keep users’ trust. Get it right, though, and you will be another step closer to impactful designs that can catch users anywhere, anytime.
References & Where to Learn More
Creative Bloq suggest focusing on these 10 principles of interactive design for mobile –http://www.creativebloq.com/mobile/10-principles-mobile-interface-design-4122910
Give Good UX offer 5 simple tips for mobile design – http://www.givegoodux.com/5-crucial-principles-great-mobile-design/
Smashing Magazine offers 7 principles for mobile – UX design - http://www.smashingmagazine.com/2011/07/seven-guidelines-for-designing-high-performance-mobile-user-experiences/
InfoWorld thinks you need to look at these 10 tips for getting a mobile app right –
http://www.infoworld.com/article/2612190/mobile-apps/heed-these-10-expert-tips-for-mobile-app-design.html
Mobile User Experience (UX) Design
Intermediate course
Mobile devices have taken over the world and changed what it means to design a website or application. They’re also full of unique constraints and considerations that, when understood and mastered, can allow you to create impactful solutions that are easy to use. Through our course on Mobile User Experience (UX) Design, you will learn about the evidence-based approaches and best practices of designing for mobile, distilled from decades of research and practice. You will be taught by CEO of ExperienceDynamics.com, Frank Spillers, who is a distinguished speaker, author, and internationally respected Senior Usability practitioner. Designing for mobile means taking the rough with the smooth—the risk with the profit potential, for example—and your need to learn the skills involved is nothing less than vital.
Learn more about this course
How Course Takers Have Benefited
“The course covers all the major aspects of mobile user experience design. It has definitely equipped me with a great knowledge to build great mobile experiences. I would say this course is crucial if your users are mobile users.”
— Hemant Panchabhai, India
“Great content, I loved how much the instructor sets practical design tasks for you to do. I also loved the feedback on open question answers.”
— Matthew Shenton, United States
“The overall organization of this course was great. I really liked the overview and wrap-up included in each module that introduced and summarized the information that was presented. The overall material was in-depth and very relevant to current trends and best practices.”
— Jennifer Steiner-Kotch, United States
View the course curriculum