Web Page Code Structure
Web code structure is very simple, even though a the code of a fully functioning web page looks confusing and complex. We're going to break things down, step by step, and you'll be coding in no time.
HTML works in a very simple and logical format. It reads like you do, from top to bot- tom, and left to right. That's important to remember. HTML is written with normal text. What you use to set certain sections apart as headings, subtitles, bold text, image links, etc is a series of what we call tags.
Think of tags as making your structure. Let's say you want a heading. You will put a tag at the exact point you want the heading to start and another tag where you want the heading to stop. If you want a specific word to be emphasized, you will place a start emphasis tag at the beginning of the word and an end emphasis tag at the end of the word. Make sense?
HTML Tag Building Blocks
HTML tags have three components that tell the browser what is to be displayed:
• Element: An HTML element is everything from the start tag to the end tag. Ex- ample: <table width=”100%”>
• Attribute: Provides additional information about HTML elements. Example:
<table width=”100%”>
• Value: The value of the tag's attribute. The value must always be inside of opening and closing quote marks. Example: <table width=”100%”>
We'll take a good look at these three sections later, but first, a word about using theHTML coding tags. Remember these four things about using a tag:
• Open it
• Close it
• Use for specific purposes
• ALWAYS use all small text - no capital letters
Types of HTML tags
Basic Tags: These are tags of an open/close pair. These are used to mark the beginning and end of a bit of content, like a string or words, and must be placed around them so that browsers can parse what should happen. The closing tag looks a little different than the opening tag since a slash is placed before the tagname. For instance:
Open Tag | String of Words | Close Tag
<tagname>I am string data. </tagname>
Single Tags: These tags, of which there are very few, are stand-alone tags. In other
words, they do not have an opening and a closing tag, because they have nothing they can wrap around. All the tag information is set inside a self-closing tag. In HTML the slash is not needed, but it is required in XHTML.
Open Carat | String of Data | Close Carat
<hr /> (a horizontal rule)
Comment Tags: HTML comment tags have a little more information, so that the browser knows that they and their comment is supposed to be hidden from the web page visitor. They are also self-closing tags, and have their own special format:
Open Carat and symbols | Comment text | Symbols and closing carat.
<!-- I am a comment -->
Opening the Tag
All opening HTML tags start with a left carat, which looks like this: < .
Closing the Tag
All opening HTML tags end with a right carat, which looks like this: > . In addition, the end tag also requires the use of a slash to indicate it is a closing, not opening tag: / . Closing tags have two primary formats:
• Basic Tags: For ending tags of an open/close pair. These are used to mark the end of a string of data, and look like this: </tagname>
• Single Tags: For stand-alone tag, which self-close. They look like <taginfo />. Note the space before the slash.
HTML Page Structure
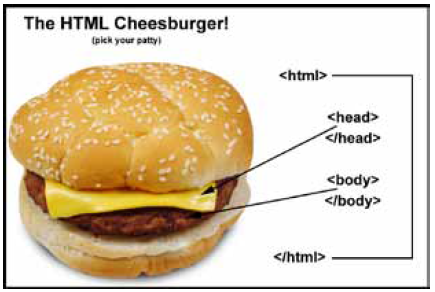
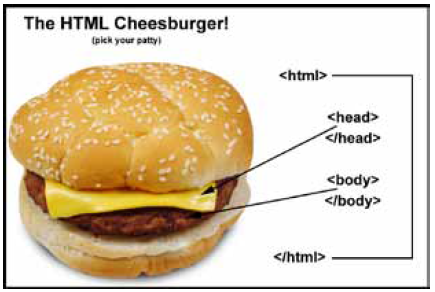
The first thing to know about any HTML/XHTML page code structure is that, other than the doctype, all coding falls into one of three sections. This structure is built like a plain cheeseburger: a top and bottom bun, a slice of cheese below the top bun, and a patty (beef, chicken, garden) below the cheese and above the bottom bun.
• HTML - the bun
• Head - the cheese
• Body - the meat (or garden) patty

HTML Tag
Other than the doctype, all web page con- tent must be placed in between an opening and closing html tag. It is considered the Root element of an HTML document; all other elements are contained inside this section. Otherwise, browsers and validation won't recognize the code as being for a web page. Drum roll, please!
<html>
All other web page coding here.
</html>
There you go. That's it.
Head – the hidden stuff
The head section of the web page code contains mostly hidden information about the page, called meta tags, title, script, and style. It looks like this:
<html>
<head> Hidden info
</head>
All other web page coding here.
</html>
Body – the visible stuff
The body section of the web page code is where you will code for all the content the visitor will see – the banner segment, navigation segment, content segment, footer segment, and content segment sidebars.
<html>
<head> Hidden info
</head>
<body>
All visual web page segments here.
</body>
</html>


Head Section Contents
The head section of the web page requires various pieces of data about the web page. All of this is hidden from the visitor's view, but some of it does appear in ways that potential visitors will see in search engine results.
Title
All web pages in a website require a title. This title tells the search engines what the web page is, and appears in search engine results as the Link to the web page. It also appears on the browser tab opened to show the web page itself. Each page in a website can and should have its own specific title as needed. Use this with SEO and accessibility in mind – give a useful title name.
<title>My Web Page</title>
<title>Adopt-A-Furry-Friend: About Us</title>
Metatags
As discussed in the previous chapter, metatags provide search engines information about the web page. Every web page in your website should have metatags, but you can change some of the data, such as for robots, as needed. There have been many metatags in the past, and I am narrowing down to the currently most useful. Note that meta tags are all self-closing tags: <tagname />
In one form, meta elements can specify HTTP headers which should be sent by a web server before the actual content, for example:
<meta http-equiv=”foo” content=”bar” />
In the general form, a meta element specifies name and associated content attributes de- scribing aspects of the HTML page. To prevent possible ambiguity, an optional third attribute, scheme, may be supplied to specify a semantic framework that defines the meaning of the key and its value. In this example, the meta element identifies itself as containing the foo element, with a value of bar, from the DC or Dublin Core resource description framework.
<meta name=”foo” content=”bar” scheme=”DC”>
Common tags
<meta http-equiv=”content-type” content=”text/html;charset=utf-8” />
<meta http-equiv=”content-style-type” content=”text/css”>
<meta name=”author” content=”YourName” />
<meta name=”copyright” content=”2010 YourName” />
<meta name=”description” content=”Bring home a wonderful furry friend to join your family!” />
<meta name=”keywords” content=” YourName, pets, cats, dogs, adopt “ />
<meta http-equiv=”content-language” content=”en” />
<meta name=”robots” content=”noindex, nofollow” /> Use this if you want
NO indexing and NO link pursuit.
Link References
You may want/need to refer to an external file, such as a style sheet or javascript library. Instead of using meta tags you would use a link tag. Note that link tags are all self-closing tags.
<link rel=”style sheet” type=”text/css” title=”description_of_style” href=”filename.ext” />
A less-common, but important, usage is to supply navigation hints consistently through use of microformats. Several common relationships are defined, that may be exposed to visitors through the browser interface rather than directly in the web page.
<link rel=”next” href=” filename.ext “ />
Object
Used for including generic objects within the document header. Though rarely used with- in a head element, it could potentially be used to extract foreign data and associate it with the current document.
<object>…</object>
Script
Can act as a container for script instructions or link to an external script with the optional src attribute. Also usable in the document body to dynamically generate either both block or inline content. This would be used, for instance, to refer to JavaScript:
<script type=”text/javascript”>…</script>
<script type=”text/javascript” src=”filename.ext”>…</script>
Style
The style tag refers to the use of Cascading Styles (CS) in a web page, and refers to embedded header section script.
<style type=”text/css”> …</style>
Note: In HTML 5, all scripts are assumed to be type=”text/javascript” so when you choose the HTML5 doctype and use script, you can leave out the type=”text/javascript” unless your script is something other than JavaScript.
Comments as Needed
Your head section is a great place to add comments to yourself or other web authors about the web page, such as the colors in your selected color palette, the login information for the FTP uploading (minus the password, of course), general notes another author might need to see, etc.
<!-- http://www.yourdomain.com/ -->
<!-- FTP: yourdomain.com/ Login:yourlogin -->
<!-- To validate - http://validator.w3.org/#validate_by_input -->
Body Section Contents
The body section of a web page has a lot going on, and we'll discuss details in subsequent chapters. At this time we'll talk about the basic elements that allow your visitors to see text, images, links, and related content, then learn how to style and expand them later. All the elements and their attributes for tables, forms, frames, links, and images will have their own chapters – here we'll just cover the basics.
The page layout that visitors see is based on how you decide to organize and structure the information for them in the web page. In the body code of the web page, you have two different type of tag elements that let you do this:
• Block elements: Block-level elements typically contain inline elements and other block-level elements. When rendered visually, block-level elements usually begin on a new line.
• Inline elements: Inline elements typically may only contain text and other inline elements. When rendered visually, inline elements do not usually begin on a new line.
Block Elements
Block elements begin new blocks of visual material, like new paragraphs.
<p>…</p>
Creates a paragraph, perhaps the most common block level element.
<h1>…</h1> <h2>…</h2> <h3>…</h3> <h4>…</h4> <h5>…</h5> <h6>…</h6>
Section headings at different levels. <h1> is the highest-level heading, <h2> the next level down (sub-section), <h3> for a level below, and so on to <h6>. Heading elements are not intended merely for creating large or bold text — they describe the document's structure and organization. Some programs use them to generate outlines and tables of contents.
Most visual browsers show headings as large bold Times font by default, though this can be overridden with CS.
<dl>…</dl>
A definition list (consisting of definition terms paired with definitions).
<dialog>…</dialog>
HTML5 only, partly supported for semantic use. For marking up conversations — a chat transcript, an interview, a bit dialog from a screenplay, etc. Uses the definition list parts inside the dialog wrap.
<dt>…</dt>
A definition term in a definition list or a dialog.
<dd>…</dd>
The definition of a term, in a definition list or a dialog.
<address>…</address>
Contact information for the document author.
<ol>…</ol>
An ordered (enumerated) list. The type attribute can be used to specify the kind of ordering. The default is Arabic numbering.
<ul>…</ul>
An unordered (bulleted) list. CS can be used to specify the list marker. The default marker is a disc.
<li>…</li>
A list item in ordered (ol) or unordered (ul) lists.
<blockquote>…</blockquote>
A block-level quotation, for when the quotation includes block level elements, like para- graphs. The cite attribute may give the source, and must be a fully qualified Uniform Re- source Identifier (URI). The default presentation of block quotations in visual browsers is usually to indent them from both margins. This has led to the element being unnecessarily used just to indent paragraphs, regardless of semantics. For quotations not containing block level elements see the quote (q) element.
<del>...</del>
Marks a deleted section of content. This element can also be used as inline.
<div>…</div>
A block-level logical division. A generic element with no semantic meaning used to distinguish a document section, usually for purposes such as presentation or behavior con- trolled by CS.
<hr />
A horizontal rule, which appears as a grey line across a page, and can be used to visually separate other block elements. A stand-alone tag.
<ins>...</ins>
Marks a section of inserted content. This element can also be used as inline.
<script>...</script>
Places a script in the document. Also usable in the head and in inline contexts. Script is not itself either a block or inline element; by itself it will not display at all, but it can contain instructions to dynamically generate either both block or inline content.
<noscript>...</noscript>
Replacement content for scripts, which is used to offer replacement information if the web author's script isn't able to be viewed by visitors. Unlike script this can only be used as a block-level element.
<pre>…</pre>
Pre-formatted text. Text within this element is typically displayed in a non-proportional font exactly as it is laid out in the file. Whereas browsers ignore white space for other HTML elements, in pre, white space should be rendered as authored. This element can contain any inline element except: image, object, superscript, or subscript.
<audio>…</audio>
HTML5 only, partly supported. Allows you to define defines sound, such as music or oth- er audio streams. You can write text between the start and end tags to indicate that older browsers not support this tag.
<video>…</video>
HTML5 only, partly supported. Allows you to define video, such as a movie clip or other video streams. You can write text between the start and end tags to indicate that older browsers not support this tag.
<canvas>…</canvas>
HTML5 only, partly supported. Used to display graphics – only lets you create a “container” for graphics. You must use a script to paint graphics inside of the canvas tagset.
<embed>…</embed>
HTML5 only, partly supported. Defines embedded content, such as a plug-in. Note: You can NOT write text between the start and end tags.
<source>…</source>
HTML5 only, partly supported. Specifies multiple media resources on media elements, such as <audio> and <video>. The browser should choose which file (if any) it has sup- port for. You can write text between the start and end tags to indicate that older browsers not support this tag.
<figure>…</figure>
HTML5 only, partly supported for semantic use. Make image embedding more descriptive and easier to recognize, and is also used for diagrams, code snippets and other visual elements. Used when referring to an image in the body of an article, not all images in general.
<time>…</time>
HTML5 only, partly supported for semantic use. Defines a time or a date, or both, in a way that works with search engine spiders as well as human readers. The date time attribute allows you to display a nice date format inside the tag.
Note: We will look at HTML5 Structural Elements in a later chapter about advanced page layout.
Inline Elements
Inline elements work inside of blocks of visual material, like changes to parts of text in- side of a paragraph.
<a>…</a> <a href=”URL” title=”additional information”>link text</a>
An anchor element is called an anchor because web designers can use it to anchor a URL to some text on a web page, as well as to link to another web page. When visitors view the web page in a browser, they can click the text to activate a same-page anchored link or visit another page whose URL is in the link.
<abbr>…</abbr>
Marks an abbreviation, and can make the full form available: <abbr title=”abbreviation”>abbr.</abbr>
<acronym>…</acronym>
Similar to the abbr element, but marks an acronym: <acronym title=”Hyper-Text Markup Language”>HTML</acronym>
<br />
A forced line-break. A stand-alone tag.
<img />
An image tag, which is a stand-alone tag. Allows you to insert a reference to an image lo- cation so that you can ‘embed' and image on your page.
<dfn>…</dfn>
Inline definition of a single term.
<em>…</em>
Emphasis (conventionally displayed in italics). Replaces the deprecated italic tag.
<strong>…</strong>
Strong emphasis (conventionally displayed bold). Replaces the deprecated bold tag.
<span>…</span>
The <span> tag provides no visual change by itself, but provides a way to add a hook to a part of a text or a part of a document. When the text is hooked in a span element you can add styles to the content.
Computer Phrase Inline Elements
These elements are useful primarily for documenting computer code development and visitor interaction through differentiation of source code (<code>), source code variables (<var>), visitor input (<kbd>), and terminal output (<samp>).
<code>…</code>
A code snippet. Conventionally rendered in a monospace font: Code snippet.
<samp>…</samp>
Sample output (from a program or script).
<kbd>…</kbd>
Keyboard - text to be entered by the visitor
<var>…</var> Variable
<tt>…</tt>
Fixed-width font (typewriter-like), also known as teletype.
<bdo>…</bdo>
Marks an inline section of text in which the reading direction is the opposite from that of the parent element.
<cite>…</cite>
A citation. Reference for a quote or statement in the document.
<del>…</del>
Deleted text. Typically rendered as a strikethrough.
<ins>…</ins>
Inserted text. Often used to mark up replacement text for <del>'d text. Typically rendered underlined.
Note, both <ins> and <del> elements may also be used as block elements: containing other block and inline elements. However, these elements must still remain wholly within their parent element to maintain a well-formed HTML document. For example deleting text from the middle of one paragraph across several other paragraphs and ending in a final paragraph would need to use three separate <del> elements. Two <del> elements would be required as inline element to indicate the deletion of text in the first and last paragraphs, and a third, used as a block element, to indicate the deletion in the intervening paragraphs.
<q>…</q>
An inline quotation (for block level quotation see blockquote). Quote elements may be nested.
<q> should automatically generate quotation marks in conjunction with CS. Practical concerns due to browser non-compliance may force authors to find workarounds. The cite attribute gives the source, and must be a fully qualified URI.
<script>...</script>
Places a script in the document. Also usable in the head and in block contexts.
<sub>…</sub> and <sup>…</sup>
Mark subscript or superscript text
Deprecated Elements
Deprecated elements, or tags, were used in past versions of HTML and XHTML. How- ever, due to continued standardizing, they are no longer supported by some browsers or validation. Do not use!!!
Block Level
<basefont>…</basefont>
The <basefont> tag specifies a default font-color, font-size, or font-family for all the text in a document.
<dir>…</dir>
A directory listing. The original purpose of this element was never widely supported; deprecated in favor of <ul>.
<menu>…</menu>
A menu listing. Should be more compact than an <ul> list, but badly supported. Deprecated in favor of <ul>.
<center>…</center>
Creates a block-level center-aligned division. Deprecated in favor of <div> or another element with centering defined using style sheets.
<applet>…</applet>
Embeds a Java applet in the page. Deprecated in favor of <object>, as it could only be used with Java applets, and had accessibility limitations.
Inline
As visual presentational markup only applies directly to visual browsers, its use is discouraged. Cascading styles should be used instead. Several of these elements are deprecate dor invalid in HTML 4 / XHTML 1.0, and the remainder are invalid in the current draft ofXHTML 2.0. The current draft of HTML 5, however, includes <b>, <i>, and <small>.
<b>…</b>
Sets font to boldface where possible. <strong>...</strong> usually has the same effect in visual browsers, as well as having more semantic meaning.
<i>…</i>
Sets font to italic where possible. <em>...</em> usually has the same effect in visual browsers, as well as having more semantic meaning.
<big>…</big>
Increases font size (bigger text).
<small>…</small>
Decreases font size (smaller text).
<strike>…</strike> (deprecated) and <s>…</s> (deprecated)
Strike-through text.
<u>…</u> Underlines text.
<font>…</font>
<font [color=color] [size=size] [face=face]>…</font>