Frames
Frames allow a visual HTML Browser window to be split into segments, each of which can show a different document. This allows for lower bandwidth use, as repeating parts of a layout can be used in one frame, while variable content is displayed in another. This comes at a significant usability cost, especially in non-visual visitor agents. Because of this cost, frames (excluding the iframe element) are only allowed in the HTML 4.01 Frameset.
In HTML 4.01, a document may contain a head and a body or a head and a frameset, but not both a body and a frameset. However, iframe can be used in a normal document body. In HTML 5, frames will be obsolete.
<frameset>…</frameset>
Contains the frameset. The frames layout is given by comma separated lists in the rows and cols attributes.
<frame> or <frame/>
Delimits a single frame, or region, within the frameset. A separate document linked with the src attribute appears inside.
<noframes>…</noframes>
Contains normal HTML content for visitor agents that don't support frames.
<iframe>…</iframe>
An inline frame places another HTML document in a frame. Unlike an object element, an inline frame can be the “target” frame for links defined by other elements and it can be selected by the visitor agent as the focus for printing, viewing its source, etc. The content of the element is used as alternative text to be displayed if the browser does not support iFrames.
Frames Usage
In general web design, frames are not used much anymore, since other web languages like PHP and ASP allow web authors to create server-side includes instead. Occasionally iFrames are still in use, but not all browsers support them nor are they attractive for visitors. However, in some websites still in use by various employers, in the form of content management systems, frames are still in use.
Frames usage made sense when internet connection speeds were much slower. You could use a frameset where one frame displayed your banner segment, another our navigation segment, and a third your footer segment – and kept the same content of these three frames displayed whenever the content segment frame was updated. Only the content frame changed, which made web page loading faster.
Server-side includes now in use do this same thing, but allowing you to create separate files for your banner segment, navigation segment, footer segment, and repeating sidebar segments, and linking those files to your main web page where you change only the con- tent. You can learn more about this when you study the Web languages that support them, but HTML/XHTML does not go this far.
In frames you use one main page and swap parts for other pages. Each coded page needs all head section information, however.
Frameset Page
Your main frames page, index.html, is known as a Frameset page in frames use. It is the pager where you set the “structure” of how many frames will load into it, and it uses <frameset> instead of <body> tags.
This frameset page also requires to use the frameset doctype:<!doctype html PUBLIC “-// W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- frameset.dtd”>
In the frameset you create links to separate pages that will be opened inside the frameset, such as your banner, nav, guts, and footer pages. Each of these web pages needs to use the standard doctype and body tags so that they display properly. Only the frameset page uses the frameset doctype and frameset tags in order to pull in these other pages for viewing.
The pages that are pulled in need to be named so that you can direct the frameset where the file opening locations will be.
Browser/Frame Window Types
• _self: Default. The new page will load in the same window that the link is in. If the link is in a frame, it will load inside the frame.
• _blank: The Web linked page loads in a new window and does not name the win- dow.
• _top: The new page will load into the top window no matter how many framesets deep the link is embedded.
• _parent: The new page will load in the parent frame or window.
• Named (top, left, main, header, nav, guts, etc.): used in frames to direct file opening locations.
Controlling Frames
Some of the original frame formatting has become deprecated, like margins.
• Borders and spacing: shows or doesn't show borders of frames. Ex. frameborder=NO framespacing=0 border=0
• Scrolling: shows or limits scrolling on sides of frame(s). Yes-absolute, no-none, auto-as needed, default.
• Resize: Allow or disallow resizing of frame area. For non-resizable windows, add the parameter “noresize”.
• Noframe: Add the <noframes> tag for browsers that don't support frames.
Examples
Frameset Page
<?xml version=”1.0” encoding=”utf-8”?>
<!doctype html PUBLIC “-//W3C//DTD XHTML 1.0 Frameset//EN” “http:// www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd”><html xmlns=”http:// www.w3.org/1999/xhtml”>
<head>
<title>Basic HTML Frames Beginner Page </title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8” />
<meta http-equiv=”content-style-type” content=”text/css”>
<meta name=”author” content=”YourName/>
<meta name=”copyright” content=”YourName” />
<meta name=”description” content=”Frames Page.” />
<meta name=”keywords” content=”YourName, etc.” />
</head>
<!--PAGE LAYOUT BEGINS HERE-->
<!--START FRAMESET HERE - index.html-->
<!--Note: To create 2 or more COLUMNS, you need multiple framesets. Not doing in this demo. -->
<frameset rows=”70,45,*” frameborder=”0” > <!-- 70px high, 45px high, remaining height open -->
<frame src=”header.html” name=”header” id=”header” scrolling=”no”
noresize=”noresize” marginwidth=”0” marginheight=”0” />
<frame src=”nav.html” name=”footer” id=”footer” frameborder=”0”
scrolling=”no” noresize=”noresize” />
<frame src=”guts.html” name=”guts” id=”guts” frameborder=”0”
scrolling=”yes” noresize=”noresize” />
<noframes>
<body>
<p>To view this website, your browser must support “frame” technology</
p>
</body>
</noframes>
</frameset>
<!--END FRAMESET HERE - index.html-->
</html>
Header Page
<!--Using UTF 8 encoding since this works with the quirky framesets and
frame files -->
<?xml version=”1.0” encoding=”utf-8”?>
<!doctype html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http:// www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http:// www.w3.org/1999/xhtml”>
<head>
<title>Basic HTML Frames HEADER Page </title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8” />
<meta http-equiv=”content-style-type” content=”text/css”>
<meta name=”author” content=”YourName/>
<meta name=”copyright” content=”YourName” />
<meta name=”description” content=”Frames Page.” />
<meta name=”keywords” content=”YourName, etc.” />
<!--HEAD SECTION CSS STYLE INFORMATION HERE -->
<style type=”text/css”>
body font-family:Verdana, Futura, Arial, Helvetica, sans-serif; color:#000;
h1 font-weight:normal; color:#930;
h3 color:#033;
h4 color:#333;
a:link color:#033; text-decoration:none;
a:hover font-size:120%; color:#333; text-decoration:none;
a:visited, a:focus color: #666; text-decoration:none;
</style>
</head>
<body style=”background-color:#ccff66;”>
<!--PAGE LAYOUT BEGINS HERE-->
<!--START BANNER AND WEBSITE IDENTIFICATION HERE - header.html-->
<h1>I LUV COFFEE</h1>
<!--END BANNER AND WEBSITE IDENTIFICATION HERE - header.html-->
</body>
</html>
Navigation Page
<!--Using UTF 8 encoding since this works with the quirky framesets and
frame files -->
<?xml version=”1.0” encoding=”utf-8”?>
<!doctype html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http:// www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http:// www.w3.org/1999/xhtml”>
<head>
<title>Basic HTML Frames NAV Page </title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8” />
<meta http-equiv=”content-style-type” content=”text/css”>
<meta name=”author” content=”YourName/>
<meta name=”copyright” content=”YourName” />
<meta name=”description” content=”Frames Page.” />
<meta name=”keywords” content=”YourName, etc.” />
<!--HEAD SECTION CSS STYLE INFORMATION HERE -->
<style type=”text/css”>
/*USE THIS STYLE OF COMMENT FOR CSS SECTION*/
body font-family:Verdana, Futura, Arial, Helvetica, sans-serif; color:#000;
h1 font-weight:normal; color:#930;
h3 color:#033;
h4 color:#333;
a:link color:#033; text-decoration:none;
a:hover font-size:120%; color:#333; text-decoration:none;
a:visited, a:focus color: #666; text-decoration:none;
</style>
</head>
<body>
<!--START NAVIGATION HERE - nav.html-->
<h4>Find me:
<a href=”http://www.starbucks.com/” target=”guts”>Starbucks</a> |
<a href=”http://www.seattlesbest.com/#/” target=”guts”>Seattle’s Best Cof- fee</a> |
<a href=”http://www.cafedumonde.com/” target=”guts”>Cafe du Monde</
a> |
<a href=”guts.html” target=”guts”>Home</a>
</h4>
<!--END NAVIGATION HERE - nav.html-->
</body>
</html>
Guts Page
<!--Using UTF 8 encoding since this works with the quirky framesets and
frame files -->
<?xml version=”1.0” encoding=”utf-8”?>
<!doctype html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http:// www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http:// www.w3.org/1999/xhtml”>
<head>
<title>Basic HTML Frames GUTS Page </title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8” />
<meta http-equiv=”content-style-type” content=”text/css”>
<meta name=”author” content=”YourName/>
<meta name=”copyright” content=”YourName” />
<meta name=”description” content=”Frames Page.” />
<meta name=”keywords” content=”YourName, etc.” />
<!--HEAD SECTION CSS STYLE INFORMATION HERE -->
<style type=”text/css”>
/*USE THIS STYLE OF COMMENT FOR CSS SECTION*/
body font-family:Verdana, Futura, Arial, Helvetica, sans-serif; color:#000;
h1 font-weight:normal; color:#930;
h3 color:#033;
h4 color:#333;
a:link color:#033; text-decoration:none;
a:hover font-size:120%; color:#333; text-decoration:none;
a:visited, a:focus color: #666; text-decoration:none;
</style>
</head>
<body>
<!--PAGE LAYOUT BEGINS HERE-->
<!--START CONTENT TEXT AND IMAGES HERE - guts.html-->
<!--Replace this entire comment line with your website content information - text, images, nested table, etc.-->
<h3>And now for a little jolt!</h3>
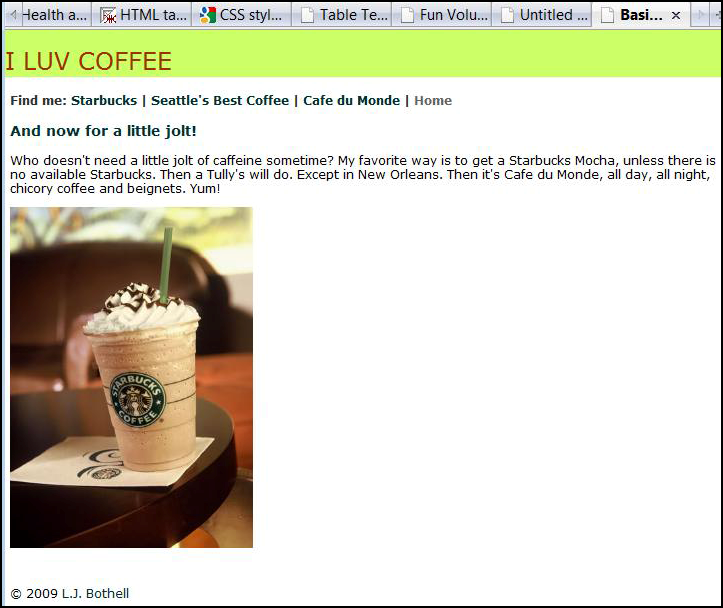
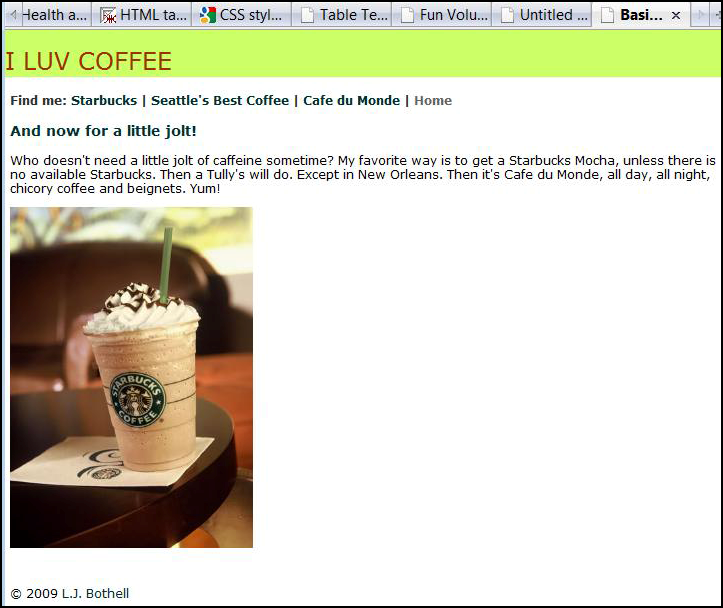
<p>Who doesn’t need a little jolt of caffeine sometime? My favorite way is to get a Starbucks Mocha, unless there is no available Starbucks. Then a Tully’s will do. Except in New Orleans. Then it’s Cafe du Monde, all day, all night, chicory coffee and beignets. Yum!</p>
<p><img src=”../images/mocha.jpg” width=”360” height=”505”
alt=”mocha” title=”mocha” /></p>
<br />
<p> © 2009 <a href=”mailto:ljbtrainings@studiobast.com”>L.J. Both- ell</a></p>
<!--END CONTENT TEXT AND IMAGES HERE - guts.html-->
<!--PAGE LAYOUT ENDS HERE-->
</body>
</html>
Frames Example

More Information
For more information about frames, check out the http://www.w3schools.com/html/html_
frames.asp which gives several frames code examples.