HTML Forms
HTML forms are used to pass data to a server, or to collect data to send in an email. You can use them, for instance, to get contact information from your visitors, and to elicit comments and opinions.
A form can contain input elements like text fields, checkboxes, radio-buttons, submit buttons and more. It can also contain select lists, textarea, fieldset, legend, and label elements. Users generally complete a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g., a Web server, a mail server, etc.) Some form of scripts (server-side, client-side, or both) must be used to process the visitor's input once it is submitted.
Users interact with forms through named controls. A control's control name is given by its name attribute. The scope of the name attribute for a control within a form element is the form element. These elements are either block or inline elements, but are collected here as their use is more restricted than other inline or block elements.
New HTML5 form attributes include autofocus, auto-complete, list, required, multiple, pattern, min and max, step, placeholder, numbers, times, telephone and color. At this time most are not supported at all or only by one or two browsers and versions, and none of the new form selectors are supported. I will mention useful HTML5 things in the context of the rest of the forms as appropriate.
Form Methods
In HTML, one can specify two different submission methods for a form using the method attribute. The two methods are post and get.
• Post: Form data is to appear within a message body, and/or for anything like storing or updating data, or ordering a product, or sending email.
• Get: Form data is to be encoded (by a browser) into a URL, and for getting (retrieving) data.
Form Handlers
In order to get a form working, it is not enough to just design the form itself. You also have to create or find an HTML form handler, which is a program that runs on the web server. The form handler takes the information entered in the HTML form by the user and does something with it.
What it does depends on the nature of the HTML form. For a simple contact form, the form handler might do nothing except send the information entered to an email address. For a more sophisticated application, the form handler might be a highly complex pro- gram with ties in with databases and performs a variety of functions.
The form handler program is not part of the HTML form, but is a separate program which must be installed on your web host server. The form tag specifies the form handler URL in the action attribute:
<form name=”MyForm” action=”URL”>
You access a form handler, you can:
• Find, modify, and use an existing form handler script.
• Have a developer create one for you.
• Use a remote form handling service.
Form Framework
The framework of a form is the structure. The tags used wrap around items, and so have an opening and closing tag.
Form
Creates a form. The form element specifies and operates the overall action of a form area.
All contents of a form go between the opening and closing tag.
<form>…</form>
Action
A required attribute for the form to work. The action needs a URL to a form handler.
<form action=”url”>…</form>
Fieldset
A container for adding structure to forms. For example, a series of related controls can be grouped within a fieldset, which can then have a legend added in order to identify their function.
<fieldset>…</fieldset>
Legend
Describes a group of items in a fieldset as a caption.
<legend>…</legend>
Label
Creates a label for a form input (e.g. radio button). Clicking on the label fires a click on the matching input.
<label for=”id”>…</label>
Name
The name attribute specifies the name of a form or a form element, and provides a way to reference the element in a script.
<form>
Type of beverage: <input type=”text” name=”beverage type” /><br />
</form>
Value
Specifies the value of an input element, and is required for radio buttons and checkboxes to give the value of the control when it is checked.
Form Input Elements
The most important form element is the input element, which is used to select user in- formation. An input element can vary in many ways, depending on the type attribute. An input element can be of type text field, checkbox, password, radio button, submit button, and more.
The most used input attributes are described below.
Text Fields
Defines a one-line input field that a user can enter text into, and the default width of a text field is 20 characters.
<form>
First name: <input type=”text” name=”firstname” /><br />
Last name: <input type=”text” name=”lastname” />
</form>
Text Area
Defines a multi-line input area a visitor can enter text into. The height is defined by the number of rows, and the width but the number of cols. The space between the opening and closing text area tags can be left blank, which will create an empty text area for the visitor to type into. If you do add text, it will appear in the text box and visitors can re- place it with their own text.
<form>
<textarea rows=”6” cols=”50”> Enter text here.</textarea>
</form>
Password Field
Defines a password field. The characters in a password field are masked (shown as aster- isks or circles).
<form>
Password: <input type=”password” name=”pwd” />
</form>
Radio Buttons
Defines a radio button. Radio buttons let a user select only one of a limited number of choices:
<form>
<input type=”radio” name=”sex” value=”male” /> Male<br />
<input type=”radio” name=”sex” value=”female” /> Female
</form>
Checkboxes
Defines a checkbox. Checkboxes let a user select one or more options of a limited number of choices.
<form>
<input type=”checkbox” name=”beverage” value=”Mocha” /> I like mochas.<br />
<input type=”checkbox” name=”beverage” value=”Latte” /> I like lattes.
<input type=”checkbox” name=”beverage” value=”Cocoa” /> I like cocoa.
</form>
Dropdown List
The dropdown list uses <select>…</select> to allow users to choose from a list provided by <option>…</option>. The list can be full choice as below, or have a preselected op- tion by adding selected=”selected” after one of the option values.
<form>
<select name=”beverages”>
<option value=”mocha” selected=”selected” >Mocha</option>
<option value=”latte”>Latte</option>
<option value=”cocoa”>Cocoa</option>
</select>
</form>
Email
HTML5 only, partly supported. The good news is that all browsers that don't support
it see input type=”email” the same way they see input type=”text”, so there is no error in using this. However, on the iPhone, when the email attribute is used, some devices will respond by offering an alternate keyboard on the screen which is optimized for typing email addresses. Good for your visitors. Also, interestingly, browsers that support HTML5 validation automatically look at any input type=”email” as something that needsthe email to be in an appropriate format before the form is sent.
<form>
Email: <input type=”email” name=”emailaddress” />
</form>
URLs
HTML5 only, partly supported. Like the email attribute all browsers that don't support it see input type=”url” the same way they see input type=”text” while the iPhone responds by offering an alternate keyboard on the screen which is optimized for typing web ad- dresses. Good for your visitors.
<form>
Website: <input type=”url” name=”webaddress” />
</form>
Submit Button
A submit button is used to send form data to a server. The data is sent to the page specified in the form's action attribute. The file defined in the action attribute usually does something with the received input:
<form name=”input” action=”html_form_action.asp” method=”get”> Username: <input type=”text” name=”user” />
<input type=”submit” value=”Submit” />
</form>
If you type some characters in the text field above, and click the “Submit” button, the browser will send your input to a page called “html_form_action.asp”. The page will show you the received input.
Reset Button
The reset button works like the submit button, except that it clears the completed form in- stead of sending the information.
<form>
<input type=”reset” value=”Reset” />
</form>
Button
A general-purpose button. The element <button> is preferred if possible (i.e. if the client supports it) as it provides richer possibilities.
<form>
<input type=”button”>
</form>
Image
Defines an image button. The image URL may be specified with the src attribute.
<form>
<input type=”image” src=”images/filename.ext”>
</form>
File
A file select field (for uploading files to a server).
<form>
<input type=”file” src=”filename.ext”>
</form>
Hidden
Hidden inputs are not visible in the rendered page, but allow a designer to maintain a copy of data that needs to be submitted to the server as part of the form. This may, for example, be data that this web visitor entered or selected on a previous form that needs to be processed in conjunction with the current form.
<form>
<input type=”hidden”>
</form>
Planning Forms
Using forms on your website can be useful for several reasons. You can have a form act as your email contact, so that you can get information from your visitor in an organized fashion. You can use a simple form as a poll or survey. Web forms can be used to enter shipping or credit card data to order a product or can be used to retrieve data.
HTML forms are fairly simple to build and use. For more complex forms , you can com- bine HTML with various scripting languages to allow developers to create dynamic web- sites. This includes both client-side and/or server-side languages. We will focus on simple HTML forms here.
Use forms only when you feel they are necessary or useful – to the visitor, not just the client. Decide form information that is needed in order to successfully craft the questions. Determine if the form will post or get data, and if the form needs to work with a database. For database-related forms, you'll want more extensive tools. For simple forms, you can aim for:
• Contact information: first name, last name, email address.
• Demographic information: gender, location.
• Choices information: visitor needs, preferences, actions needed.
• Comment information: for items not queried about in the form.
Form Redirect Pages
When your visitor submits a form, it is common practice for you to redirect them to a page that informs him/her that the form was submitted. This can be a thank-you page, or a redirect to a page on your site that offers more contact information or useful information. If there is no redirect, you visitor might not know if the form was submitted, which is poor usability and accessibility practice.
When you create a redirect page, the input value to that form must be an absolute URL, even of the page is part of your own website. This is because a form handler will redirect a visitor to a ‘live' web page, and a visitor cannot be redirected to a URL that exists only on your own computer.
Here are a few tips for building your redirect page:
• Use same design ‘template' as the rest of the website, or at least the same template you used for the form page itself.
• Have a thank-you/submission acknowledgement message on the page.
• Have links to other areas on your website if you are not using the full website temple (with the site navigation).
Testing the Form
You have a couple of ways you can test your form.
• Run your form through the W3C Validator to so it can check your nesting and proper form elements use.
• Complete and submit the form, and see if you are redirected properly to the page you created for a redirect location.
• Check the source where you expect the form information to arrive to verify it has arrived. For instance, if you are having your form send information to an email, you would check your email program for the arriving email, and verify that it provides the information you expect.
What We Learned
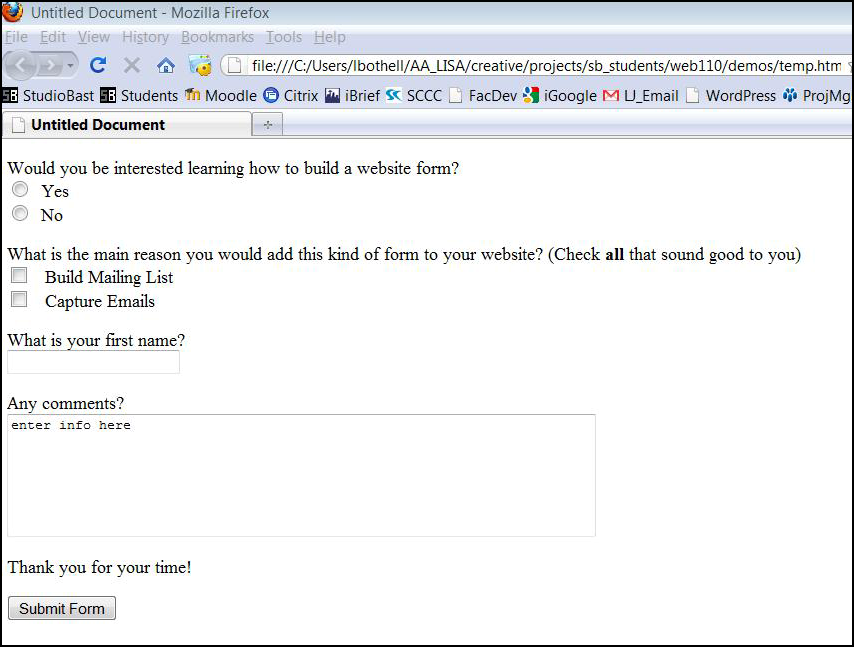
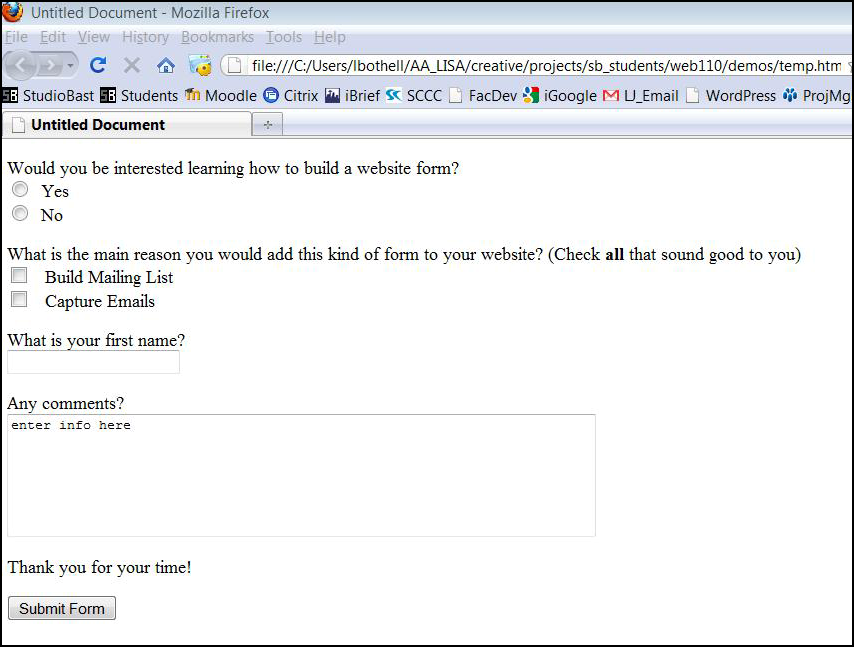
Here is a simple example of a form that lets you send information by email. This particular form was designed to work with a specific form handler, so the hidden input information you might use may be different.
<body>
<form name=”basicform” method=”post” action=”URL”>
<p>Would you be interested learning how to build a website form?<br />
<input type=”radio” name=”Interested in learning how to build a website
form?” value=”yes” /> Yes <br />
<input type=”radio” name=” Interested in learning how to build a website
form?” value=”no” /> No
</p>
<p>What is the main reason you would add this kind of form to your web-
site? (Check <strong>all</strong> that sound good to you)<br />
<input type=”checkbox” name=”Why use form” value=”Build Mailing List”
/> Build Mailing List<br />
<input type=”checkbox” name=”Why use form “ value=” Capture Emails”
/> Capture Emails
</p>
<p>What is your first name?<br />
<input type=”text” name=”first name” />
</p>
<p>Any comments?<br />
<textarea name=”Comments” cols=”70” rows=”6”>enter info here</tex- tarea>
</p>
<p>Thank you for your time!</p>
<!-- This is my submit area -->
<input type=”submit” name=”submit” value=”Submit Form” />
<!-- These are the hidden required elements to make a submit button work
for this specific form handler -->
<input type=”hidden” name=”Thanks” value=”AbsoluteURL” />
<input type=”hidden” name=”Subject” value=”Contacting YourName about
Forms for Website” />
<input type=”hidden” name=”ToFirst” value=”FirstName” />
<input type=”hidden” name=”ToLast” value=”LastName” />
<input type=”hidden” name=”ToEmail” value=”YourName@domain.com” />
<input type=”hidden” name=”RedirectThanks” value=”RelativeFileName. html” />
</form>
</body>
Example Form