4) Getting started with WordPress
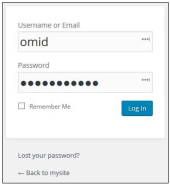
For editing your site you have to go to your WordPress log in page. Your log in page is like yoursitedomain/wp-login.php . My log in page is www.mysite.y70.ir/wp-login.php .

Type your username & password, then click “Log In”.
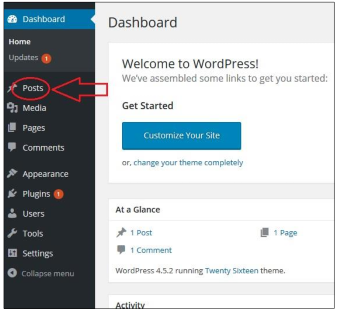
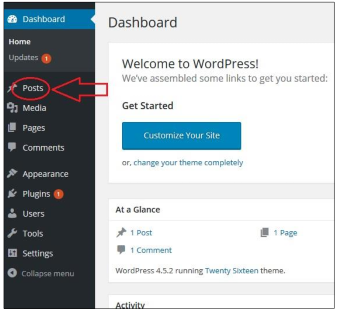
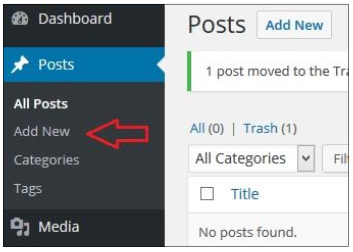
On the control panel, click “Posts”.

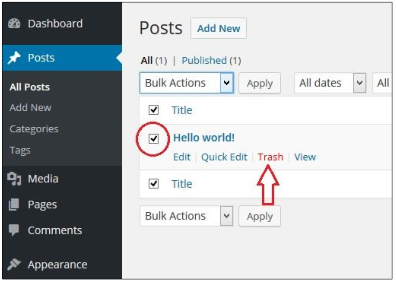
On this page you can write new posts or edit or delete them.
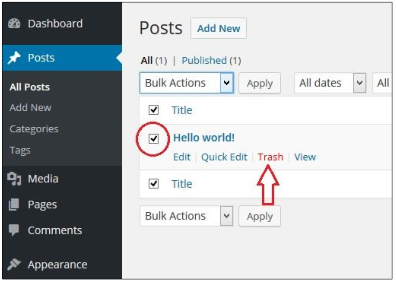
Choose the default post and click “Trash”.

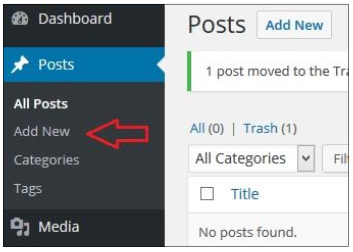
Click “Add New”.

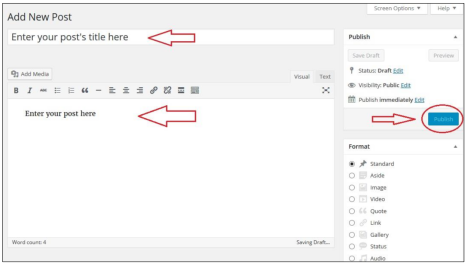
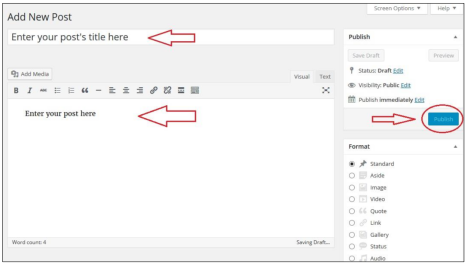
Enter your post’s title & type your post. Then click Publish.


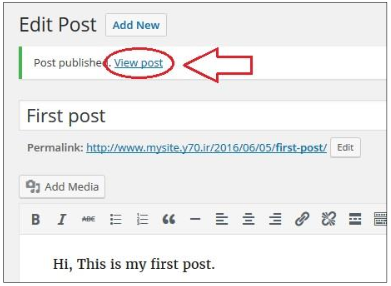
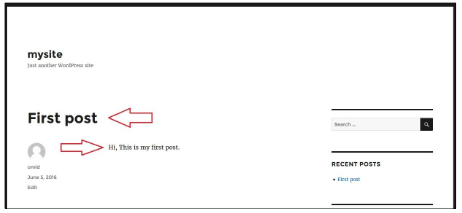
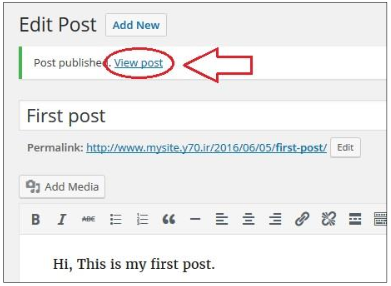
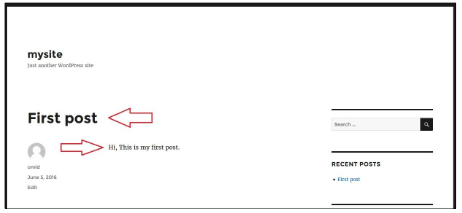
Click on “View post”.


If you want to know more about posting go to http://adf.ly/1auDsB and click “SKIP AD”.
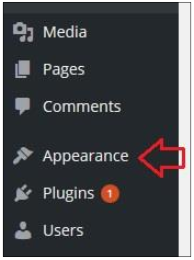
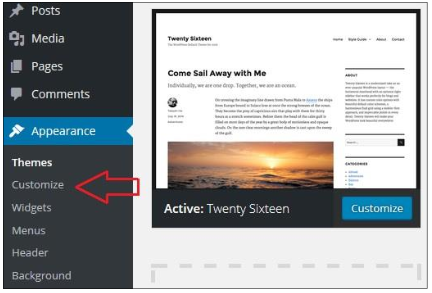
In your browser click back. Click “Appearance”.

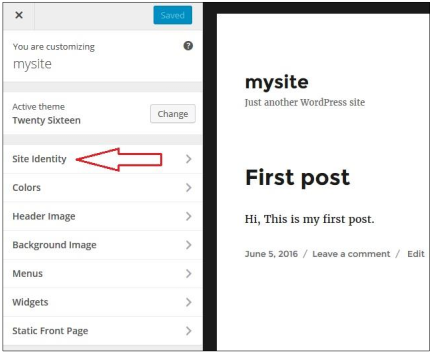
Click “Customize”.

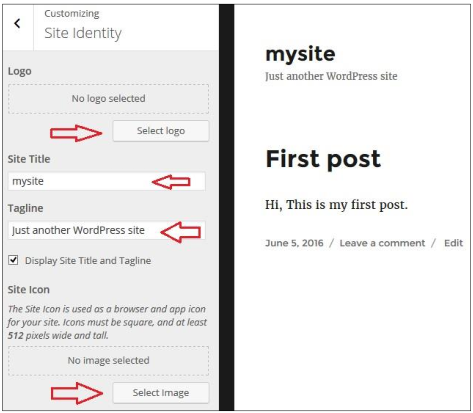
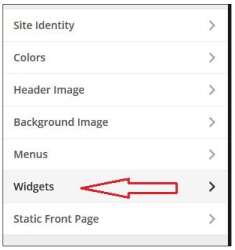
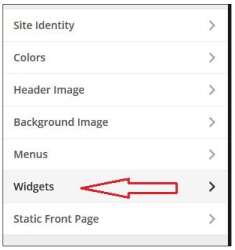
Click “Site Identity”.

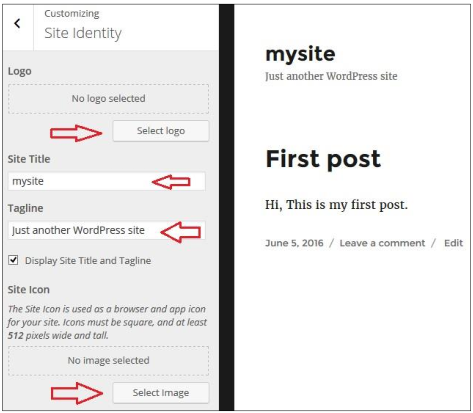
You can select or change a logo & an icon for your site and edit site title and tagline here.

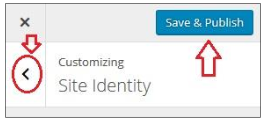
Click “Save & Publish” ,then click back.

I want to add a counter for counting my website visitors. Click “Widgets”.

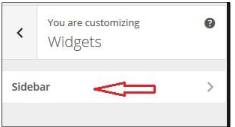
Click “Sidebar”.

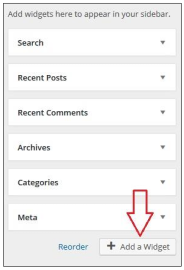
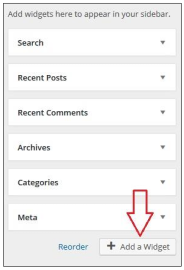
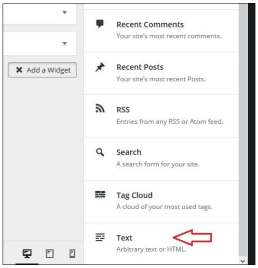
Click “Add a Widget”.

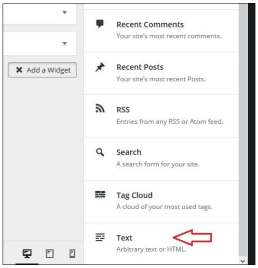
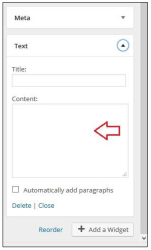
Click “Text”.

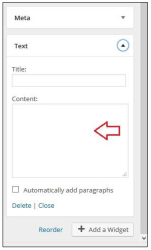
We need counter code for “Content”.

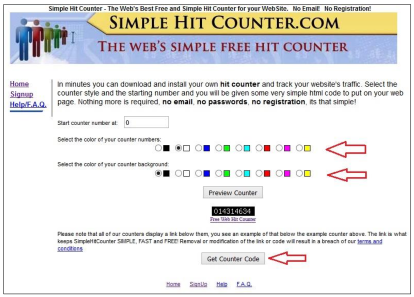
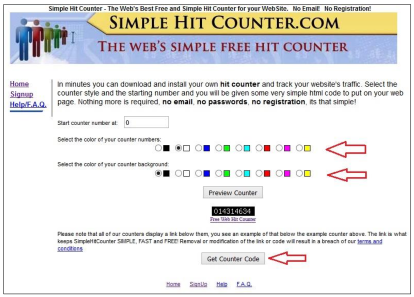
Open new tab in your browser and go to http://adf.ly/3121472/counter then click “SKIP AD”. On next page change the color of the counter as you like, then click “Get Counter Code”.

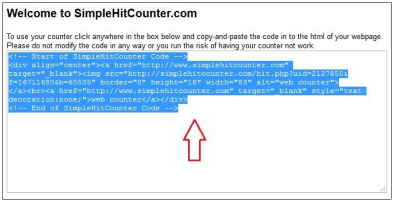
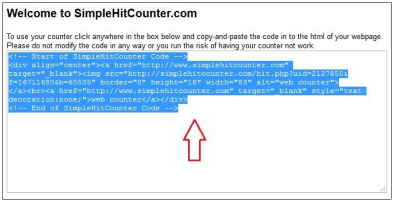
Select all the text and copy them.

Go back to your website tab and paste the code in “Content” area. Then click “Save & Publish”.


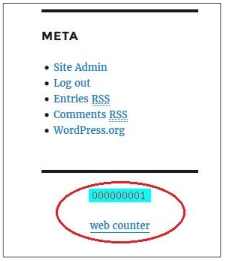
Now, you can see your web counter.

If you want to learn more about WordPress, Have courage. Try to change theme, colors, menus.
If you want to know more about WordPress go to http://adf.ly/1bccUl and click “SKIP AD”.