PART 7
SAVING FILES CORRECTLY
Now you have typed this text, it is time to save the page.

Before we go any further – I want to bring your attention to something that is
VERY important.
A LOT of people make the SAME single mistake when creating their first website.
What is this mistake?
The answer – most people save their documents incorrectly.
Now this may not seem like a huge problem – but when it comes to uploading – it will be.
Images that are saved incorrectly WILL show up fine when you are CREATING your web page (like you are now) – but when you upload to the web – suddenly your images (and other content) may be missing.
This is very easily rectified – if you get in the practise NOW of saving correctly.
There is
ONE GOLDEN RULE.

All the content of your webpage MUST
be saved in the same location.
 Page 48
Page 48
I want you to get in the habit of ALWAYS saving everything that you want to use for your web page
IN THE SAME FOLDER.
I tend to create a new project folder for every website I create – and save these folders in My Documents. I want you to do the same.
So – let’s SAVE what we have already created in a NEW folder.
This is how to do it.
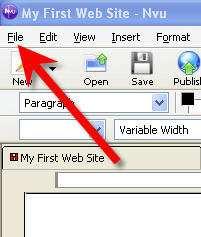
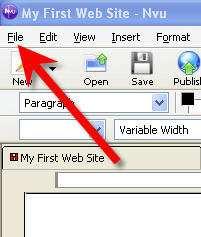
Click on the
File menu.

In the menu that will appear, click on SAVE AS.
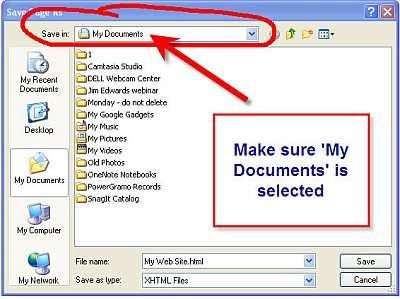
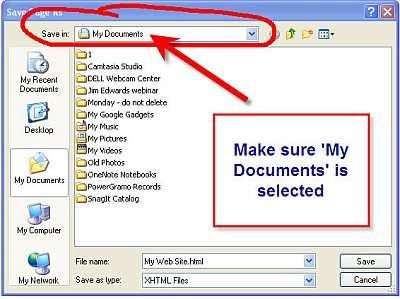
Make sure in the
Save In field
My Documents is selected. If not – use the drop down menu to select it.
Your screen will now look like this:
Before we save anything – as just discussed – we are going to create a NEW folder in which we will save EVERYTHING do with your web site.
 Page 49
Page 49
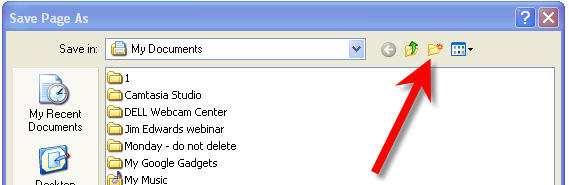
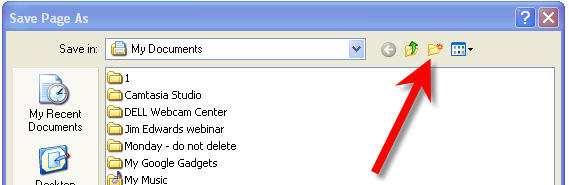
Click on this icon

This will open up a new folder as follows

Right clicking on the words New Folder will allow you to rename the folder. Do this – and rename the folder
test.
Now – we are going to save everything to do with your website IN this newly created folder called
test.
Double click on the folder itself to select and open it.
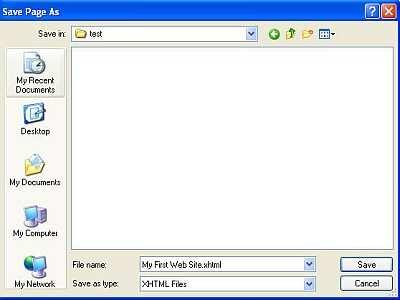
Page 50 Your screen will now look like this

As you can see, we are now looking at the contents of this test folder. And the folder is of course empty as we have just created it and have yet to put anything in it.
(Don’t forget – this
test folder is now within your
My Documents folder).
If I now exit Kompozer and go to MY desktop and then access
My Documents - this is what I will see.
 Page 51
Page 51 As you can see – here is the folder we have just created.
I know I am laboring this point a little – but it is VERY important that you get in the practice of saving everything you need for your website in THE SAME FOLDER – and this is by far the easiest way to do it.
So let’s get back to Kompozer.
We are about to save the first page you have created – into this Test folder.
By now your screen should be looking like this

At the bottom of the screen you will see
File Name and
Save as type.
In the
File Name field you will see the words My First Web Site.xhtml.
Please note – depending on which computer you are using – it may say My First Web Site.html instead of xhtml. This makes no difference so do not worry about this (xhtml is ‘newer’ than html – but both work fine).
HTML or XHTML is a type of computer file. Basically html or xhtml is the language that computers work in.
Page 52
By default your computer will have filled in the words My First Web Site as that is - of course - the name we have just given to this first page you are creating.
However, we DO need to change the
File Name BEFORE we save it.
Do
NOT accept
My First Web Site.xhtml as the file name.
Let’s just recap on this.
‘My First Web Site’ is the name you have given to the first
page of your web site.
This is the ‘human’ name if you like – the name that you and I will see and use. But there is ALSO a computer file name for this same page – in other words a name that only computers recognize.
And it is this computer file name we need to change.
I know the first time you hear this it can sound a bit confusing – so please – just read this slowly – and a few times if necessary. You will understand it.
Every main page on a website is called a HOME page (as I’m sure you know). Home pages on websites are always SAVED in the same way. And that way is as follows. HOME pages are saved as ‘index.html’
Repeat after me... . Home pages are always saved as index.html
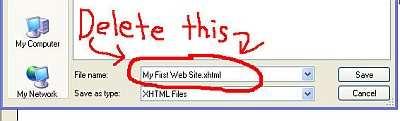
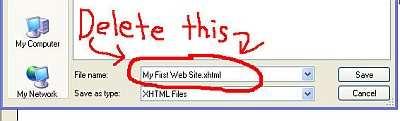
You don’t need to know why, just that they are. Therefore, we need to CHANGE the file name in the illustration above, to
index.html
So, DELETE My First Web Site.html from the File Name
 Page 53
Page 53
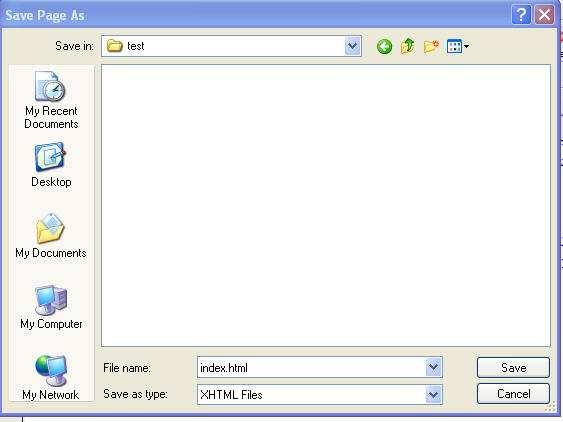
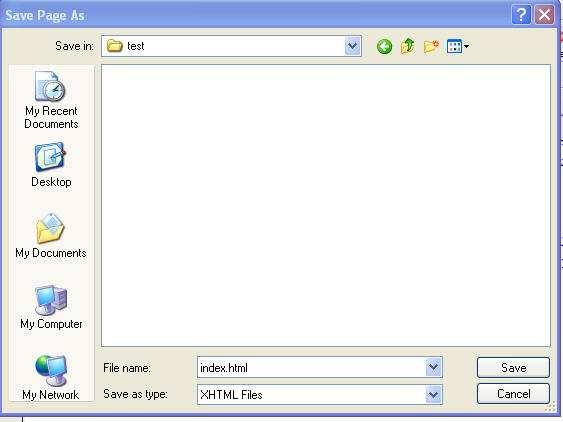
And replace with index.html

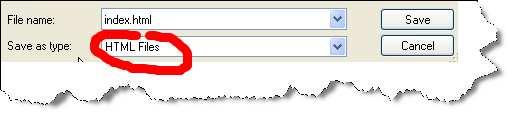
Your screen should look like this now.

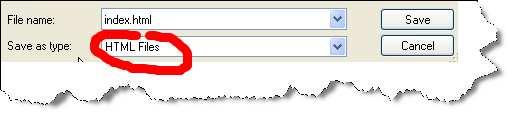
Make sure in the ‘Save as type’ field, you have HTML files selected, as shown here.
Page 54

As I have mentioned, some newer computers will have XHTML Files. If yours does - select that. If not – select HTML (it makes no difference if you are using html or xhtml. xhtml is ‘newer’ but both will work perfectly to create your website).
Now click on SAVE.
After you have saved the file, you will be returned to the Kompozer main window. Look at the top of the window in the window’s title bar.
Notice again how ‘My First Web Site’ now appears in the title bar.

And this time notice that next to it – the actual page that we are viewing – the home page (which is ALWAYS called the index.html page) is now showing.
 Page 55
Page 55
Ok --I know that may have got a bit confusing, but only because this is new to you. If you just remember to always save your home page as index.html – then you will do just fine!
Page 56




 Before we go any further – I want to bring your attention to something that is
Before we go any further – I want to bring your attention to something that is

 In the menu that will appear, click on SAVE AS.
In the menu that will appear, click on SAVE AS.
 This will open up a new folder as follows
This will open up a new folder as follows Right clicking on the words New Folder will allow you to rename the folder. Do this – and rename the folder
Right clicking on the words New Folder will allow you to rename the folder. Do this – and rename the folder

 At the bottom of the screen you will see
At the bottom of the screen you will see
 Your screen should look like this now.
Your screen should look like this now. Make sure in the ‘Save as type’ field, you have HTML files selected, as shown here.
Make sure in the ‘Save as type’ field, you have HTML files selected, as shown here.