PART 11
CREATING ANOTHER PAGE
You will race through this section.
In moments - you will have a website on line for the whole world to see with three separate pages that all link together - plus a link to another website.
Back at the Kompozer page - click on ‘New’.

On the right hand side of the screen, a new page will appear. It is called ‘untitled’.
 Page 92
Page 92 Note at the top there are two tabs, one named ‘My First Web Site’ (from when we named it earlier) and this new ‘untitled’ tab.
Clicking between the two will allow you to look at both your web pages.

Type the following text into the new page.
How much longer will you go on letting your energy sleep? How much longer are you going to stay oblivious to the immensity of yourself?
Your page will now look like this.
 Page 93
Page 93
I want you to play around with this page – like before. Change the font, add an image, and change the color, as I have shown you. I am going to add a header as well, saying ‘About Us’.
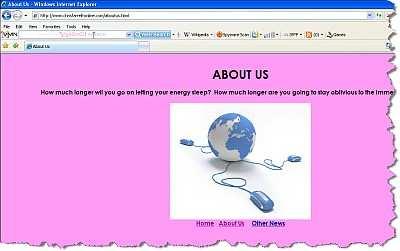
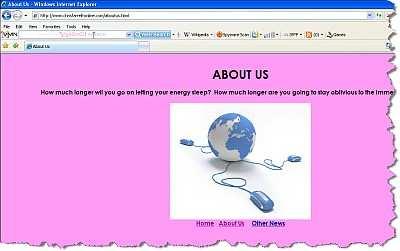
My page now looks like this.

Note that clicking between the two tabs ‘My Web Site’ and ‘untitled’ will allow you to see the two pages you have/are creating. Do this a few times.
Now, we are going to create the three links again.
We have done this already, but that was when we were on the HOME page.
Now, we are on the ABOUT US page, so we have to add the three links again one more time.
Add the links in EXACTLY the same way as described before in Chapter 7. (Remember, save the Home page as index.html / the About Us page as aboutus.html / and the Other News page as othernews.html). ALL LOWER CASE AND NO GAPS.
Adding a link is shown step by step in Chapter 7 so please go back to the section dealing with creating a link if you are unsure.
Page 94
Once you have created these three links, your page will have these links wherever you have inserted them. In my example, you can see the three links as follows.

We now need to upload this page to the web.
Go to ‘File’

In the drop down menu that appears select ‘Publish As’.
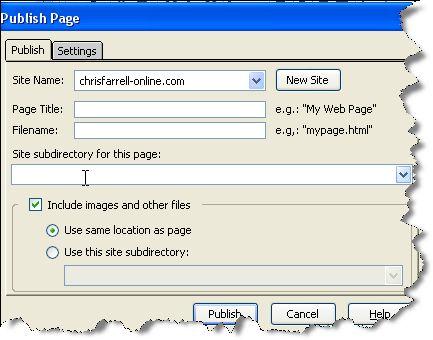
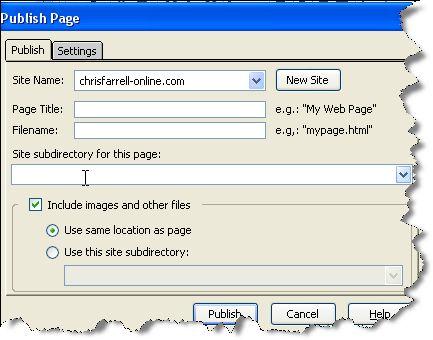
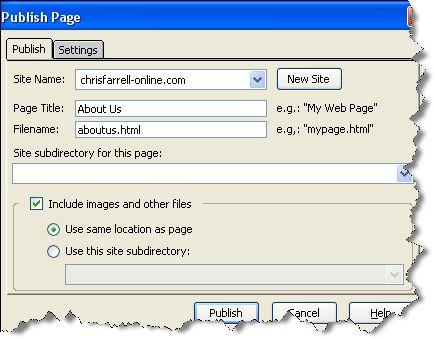
A dialogue box will appear – just like before. Remember we are now publishing the ABOUT US page. So, here is the dialogue box.
Page 95

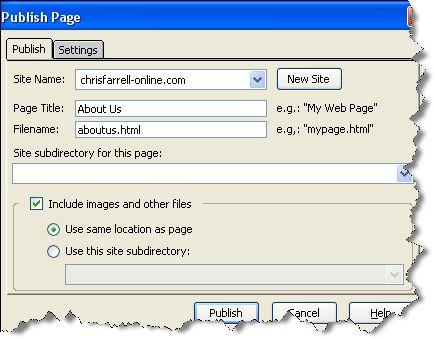
In ‘Page Title’ type in About Us
In ‘Filename’ type in aboutus.html
The window should now look like this.

Click Publish.
Now, for the REALLY rewarding bit!
If you still have you site up from when you last looked at it, go to this page and click REFRESH.
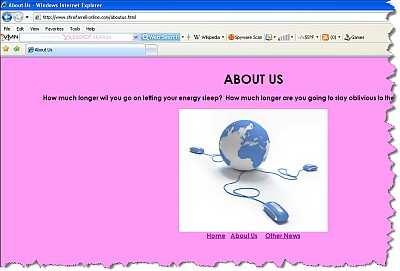
You will now see you have a 2 page website on line! Here is how mine is now looking
Page 96
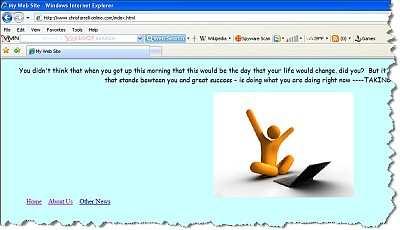
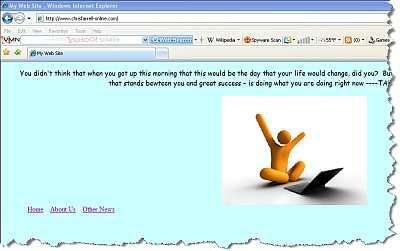
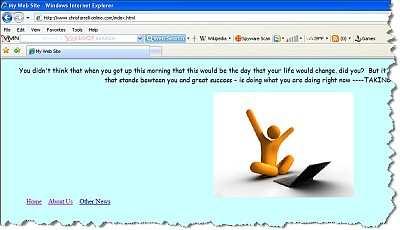
Firstly my HOME page.

NOW…get ready for this. CLICK on the link that says About Us…and LOOK!
You will be sent automatically to your About Us page. In my case, clicking on the About Us page, sent me to

And it works the opposite way round. On the About Us page, click on Home. You will be sent back to your home page.
This is quite an amazing feeling isn’t it! I mean this sincerely when I say that most people do not get to this stage. By now they have given up, convincing themselves this business isn’t for them. But as you have proved, it can be done, if you take it slow and have every step explained to you as you go along.
Page 97 Anyway, we haven’t quite finished yet. I want you to
add a third page, again with all the links.
So, back to Kompozer.
Click on ‘New’
In the new page, type whatever you want. Remember this page is called OTHER NEWS, so it may be a good idea to put a big header saying that.
Type whatever text you want, add whatever images you want, play around with the controls and the fonts and the colors etc.
When you have done all this, I want you to add the three links again.
• Home
• About Us
• Other News.
Add these links in EXACTLY the same way as you have done twice already.
Now, before you go any further, I want to show you something extra that we are going to put on this page.
CREATING A LINK TO ANOTHER WEB SITE
I promised to show you how to create a link to another website. So far the third page of my site looks like this.
 Page 98
Page 98 Somewhere on your page, I want you to type the following:
“For more details, please go to”
I have done this as you can see here.

Make sure your cursor is ONE SPACE after the word ‘to’.
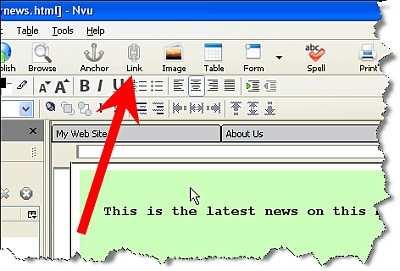
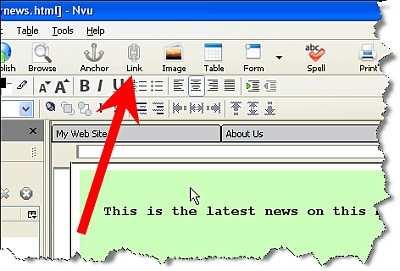
Now click on ‘Link’.

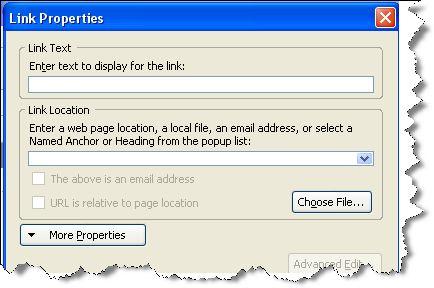
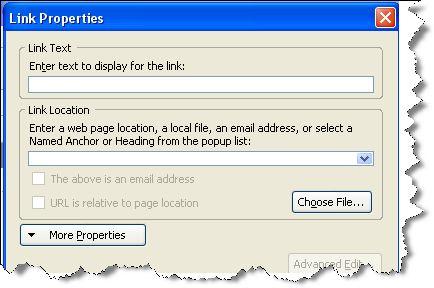
The following dialogue box will appear.
Page 99

There are two fields for you to fill in.
The ‘Link Text’ are the actual words that you will be able to click on, on your web page. So you could write anything, from ‘click here’ to ‘www.amazon.com’ to ‘want more information?’
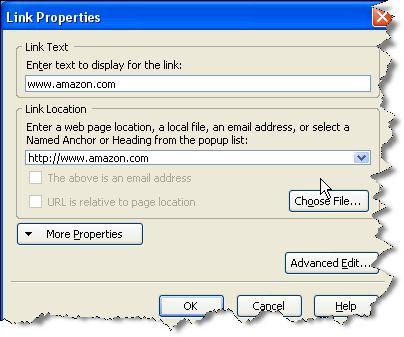
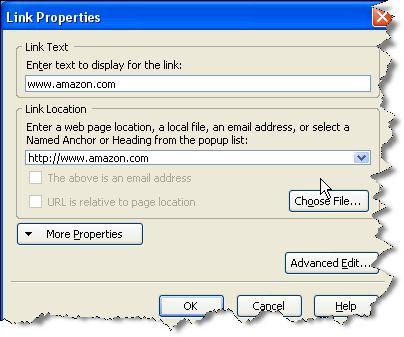
For our example, type in www.amazon.com
The ‘Link Location’ is the website where – after you click on the text you will get sent to. Here, you have to type in the full address of the site you want to send people to. PLEASE NOTE you DO have to type the address including the prefix http://
For our example therefore, type in
http://www.amazon.com
Your dialogue box will now look like this.
Page 100

Click OK.
Now notice what has happened to where you are typing. Something that is called a hyperlink has been inserted into your text. In this case, the words www.amazon.com. As in the illustration below.

Now, what do you think will happen when we publish this page, and click on this link? I’m sure you know…and we’ll find out for sure in a moment.
It’s now time to publish this third page we have created.
Again, go to ‘File’ and select ‘Publish As’.
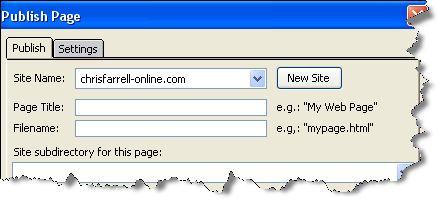
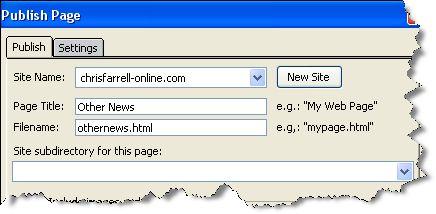
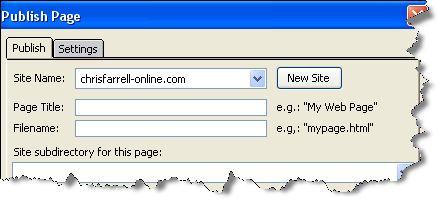
Again, the following Publish Page dialogue box will appear.
Page 101

Can you work out, from previous examples, what you would type in the ‘Page Title’ and ‘Filename’ fields?
You would type the following:
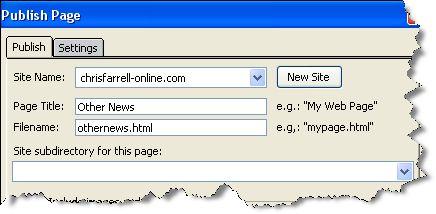
In ‘Page Title’, enter- Other News.
In ‘Filename’, enter- othernews.html
Your dialogue box will now look like this.

Click ‘Publish’.
Once published, close the dialogue box. Minimize Kompozer, and go back to your web site.
Rather than refreshing EACH page on your website (yes I know there’s only three but…), CLOSE your website, and then type in your web address again into your web browser. This will automatically refresh all the changes you have made.
Page 102 NOW…..THIS is the moment we have been waiting for!! This is what the last 70 pages have been building up to!! Look what we have here.
YOUR OWN 3 page web site – ONLINE RIGHT NOW!
My first page looks like this

My second page is as follows

And my third page
Page 103

You should be truly proud of this mammoth accomplishment!
Note how you can click on all three links on all three pages, to navigate you to any of the three pages you choose.
And on the Other News page, click on the www.amazon.com link we inserted. You know what will happen now. And it does! You are sent to amazon.com.
Isn’t it an amazing feeling creating your first web site? And you have done this yourself, by being patient and being prepared to learn despite – I’m sure – feeling out of your depth. It is this attitude that will do you wonders in this business.
Page 104




 On the right hand side of the screen, a new page will appear. It is called ‘untitled’.
On the right hand side of the screen, a new page will appear. It is called ‘untitled’.
 Type the following text into the new page.
Type the following text into the new page.

 We now need to upload this page to the web.
We now need to upload this page to the web. In the drop down menu that appears select ‘Publish As’.
In the drop down menu that appears select ‘Publish As’. In ‘Page Title’ type in About Us
In ‘Page Title’ type in About Us Click Publish.
Click Publish. NOW…get ready for this. CLICK on the link that says About Us…and LOOK!
NOW…get ready for this. CLICK on the link that says About Us…and LOOK! And it works the opposite way round. On the About Us page, click on Home. You will be sent back to your home page.
And it works the opposite way round. On the About Us page, click on Home. You will be sent back to your home page. 
 Make sure your cursor is ONE SPACE after the word ‘to’.
Make sure your cursor is ONE SPACE after the word ‘to’. The following dialogue box will appear.
The following dialogue box will appear. There are two fields for you to fill in.
There are two fields for you to fill in.  Click OK.
Click OK. 
 Can you work out, from previous examples, what you would type in the ‘Page Title’ and ‘Filename’ fields?
Can you work out, from previous examples, what you would type in the ‘Page Title’ and ‘Filename’ fields? Click ‘Publish’.
Click ‘Publish’. My second page is as follows
My second page is as follows And my third page
And my third page