An Intro To Widgets & Changing The Sidebar
What are Widgets?
WordPress widgets are small drag-able blocks that normally live on the sidebar. Some themes may also support more widget areas in the header, footer, or under main content areas. Widgets are used to provide specific things like search boxes, calendars, page links, text areas and even custom menus on your site. They are highly customizable, and enable you to add features in an easy and structured way. The text widgets even allow you to enter HTML coding which will allow you to edit and style your website even more (don't worry, this is not necessary).
How To Use Widgets
Please Note - The "Widget Areas" we cover may be different depending on chosen theme, although no matter what Theme you use, changing the actual "Widgets" themselves will still be done the same way.
The "Sidebar" is content that will appear on the right-hand side of EVERY page on your site (on some themes, it may be the left-hand side or even both sides).
For example purposes, we are going to add a "Search bar", a little piece of text about our website and a "Custom Menu" to our sidebar. You can obviously add different Widgets to your sidebar, this is just to show you the basics of how it all works.
1. From the "Dashboard", on the left hand side - click "Appearance".

2. Below that, still on the left - click "Widgets".

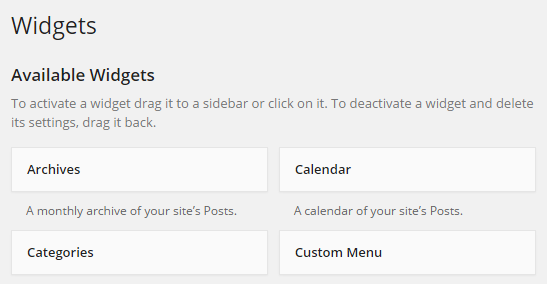
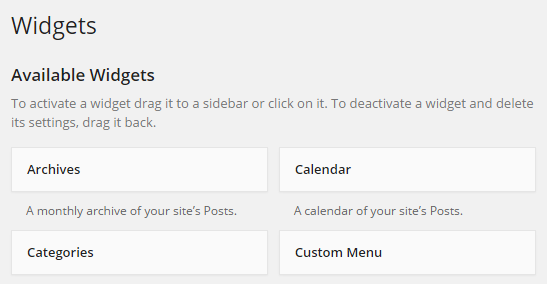
Here you will see a list of different "Widgets" that you can add to your websites
Sidebar or Footer.

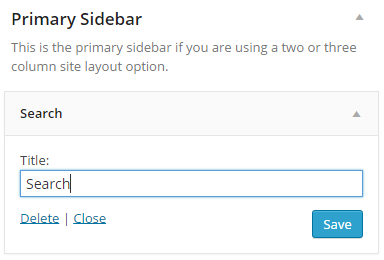
3. On the right hand side, click where it says "Primary Sidebar" and this box will expand.
Please Note - It is not always called the "Primary Sidebar", sometimes it is called something different, but if you click on the box it will expand - usually there is some text explaining where the widgets will appear (then use the one that says "Sidebar").
4. Now, click & hold your mouse pointer on the first "Widget" you want to add to your Sidebar, in this example it is going to be the "Search Bar" widget.


5. Now drag and drop the selected widget into the "Primary Sidebar".
6. As we are adding the "Search-bar" first in this guide - we will title this one "Search"
7. Then click "Save"
If you visit your website now and visit any page you will see that there is now a Search-bar in the right hand corner (or left if your theme is using a left side-bar).
Please Note - To easily navigate between your website and your dashboard, just click your website or blog name in the grey bar that runs along the top of your website (this bar is only visible to you when you are logged in).
Now we are going to add a "Text Widget" to our Sidebar
Just follow the steps above, only add the "Text Widget" instead of the "Search Bar". If you want the "Text Widget" above the "Search Bar", then just drag it above the "Search Bar" when dragging it over from the list of Widgets.
1. Now name your Widget, I have called mine "Interesting Text".

2. Then type whatever text you want into the "Main Content Area" and once you are happy with everything, click "Save".
When you visit your site now you will see that the Second Widget has been added to your Sidebar (either above or below the Search-bar depending where you positioned it)
Now we are going to add a "Custom Menu" to our Sidebar. We are going to use the same one as we made for our "Main Menu" but you can create different menus for the sidebar containing pages or posts that are not in your Main Menu.
Now to add a custom menu to your sidebar, Just follow the steps above, only add the "Custom Menu Widget instead of the "Search Bar" or "Text".

Remember to drag it into the position you want it to appear in your sidebar when adding it.
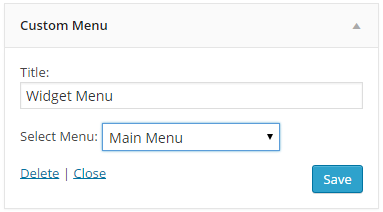
1. Name your "Widget" - I just called mine "Widget Menu".

2. Then choose what menu you want from the drop down list. (at this point you probably only have one).
3. Click "Save”
When you visit your site you will now see that the Third Widget has been added to your Sidebar (wherever you positioned it in the list).
Please Note - It is really easy to add more Widgets to your WordPress site, this is done by installing "Plugins". Just Google it and you will find loads of cool extra things to add to your sites sidebar and other Widget Areas.