Add and configure contact form
For your Contact Us page, you are
going to insert your company contact information, secure contact
form and interactive map showing your business location.
To add a contact form to the Contact
Us page, you are going to download and install a plugin
called
“Fast Secure Contact
Form”
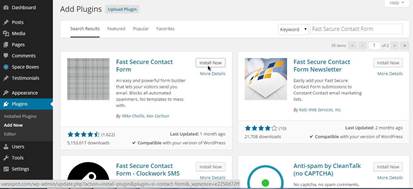
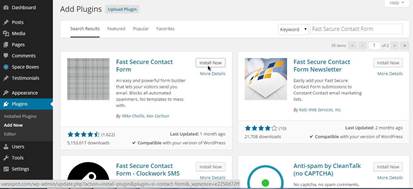
Go to Plugins /Add New/ Search:
“Fast Secure Contact Form”/ Install Now/OK/Activate

Now from the list of installed plugins find
the “ Fast Secure Contact Form” plugin and click
on settings.

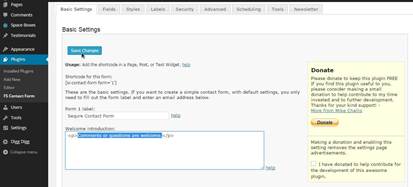
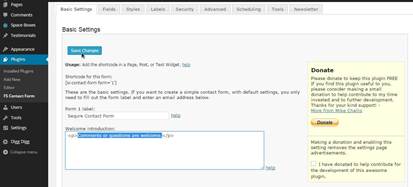
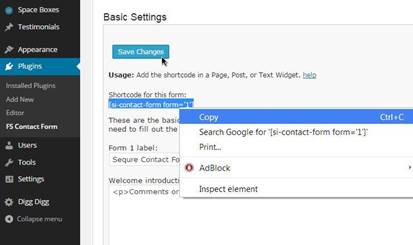
Under the Basic Settings, for the
Form-1 label type in “Secure Contact Form”. For the
welcome introduction you can either leave the default text
“Comments or questions are welcome.” or change it to
something else. You can also delete the code and leave that field
blank. Then click Save Changes for this section.

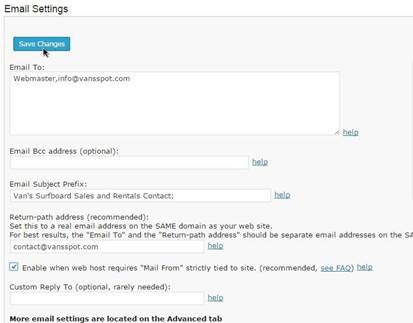
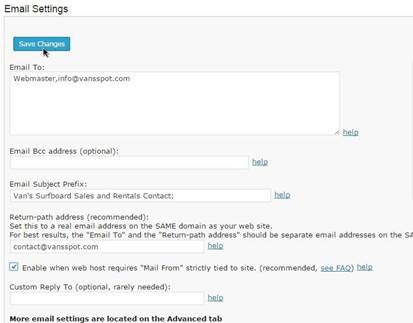
Under the section Email Settings, in
the Email To: filed, you want to insert the email address,
which you created earlier, because it is under the same domain as
your web site.
That way you will avoid mail delivery fails,
which is common issue when you use Yahoo, Gmail, or other external
email address. Also it is recommended to use a separate email
address for the option Return-path address.
Simply repeat the steps you learned earlier
to create your first email address. Once you have your second
email, just paste it in the field for the Return-path
address option.
Than check the box next to “Enable when
web host requires "Mail From" strictly tied to site.” and click
Save Changes.

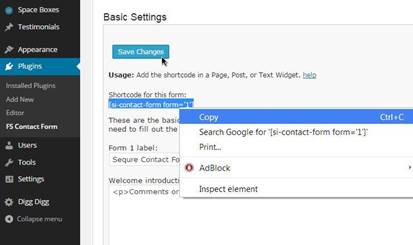
Scroll back up to the Basic Settings.
Select and copy the code under “Shortcode for this
form:”

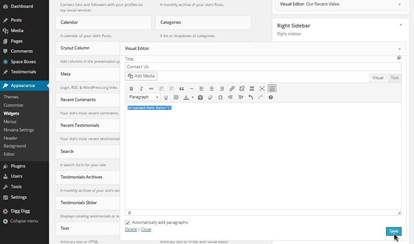
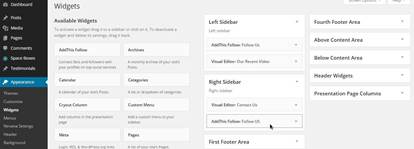
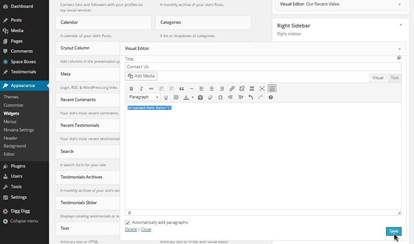
After that, under Appearance go to the
Widgets section. From the list of available widgets find the
Visual Editor widget and drag it on top of the box named
Right Sidebar For the title put Contact Us, and paste
the code into the visual editor, then click Save, than
Close the Visual Editor.

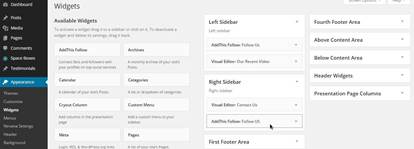
While you still in the widgets section, you
can also insert AddThis Follow into the Right
Sidebar. Use the technique you learned earlier to insert the
AddThis Follow widget into the Left Sidebar.

Now when you go back to your website and
click on the Contact Us page you will see the contact form
on the right, which also comes with captcha. That way all of the
potential unwanted spam messages, from bots for example, will be
eliminated.
Congratulations! You competed building your
website. The last thing you need to do is some basic search engine
optimization, which will help you increase the amount of traffic to
your website in the future.