Contact Form on your Website
An important feature on any website is the contact form. Many websites have a separate page for this and that is what we will create.
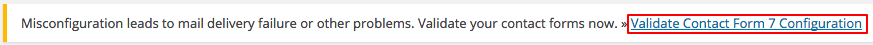
You may have to validate your contact form initially if this message appears in your dashboard.

Click on the link and press the button ‘Validate 1 Contact Form Now’.
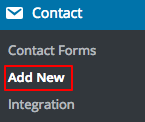
To create your contact form head to
Contact  Add new
Add new

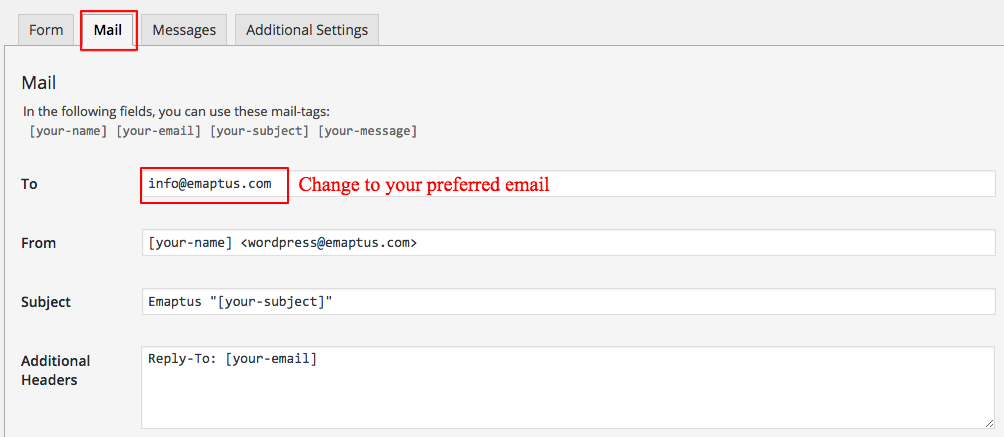
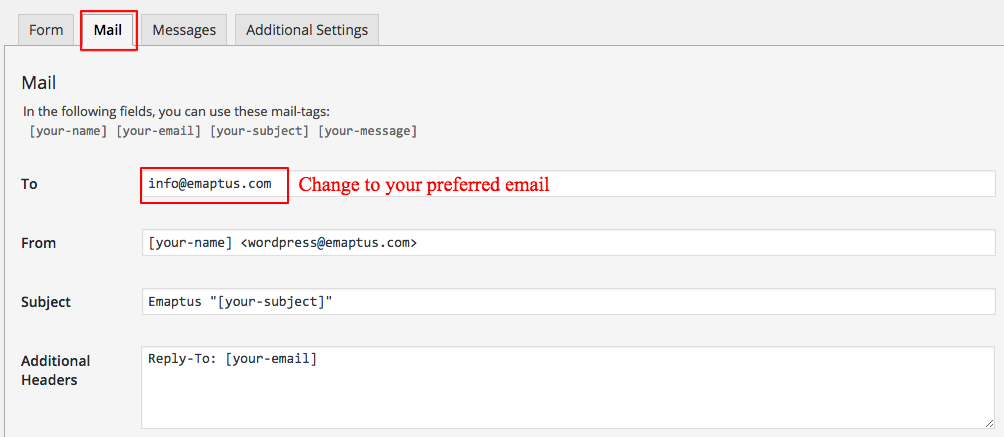
Select the Mail Tab and enter the email that you would like to receive the messages. You can leave this as the default if you want your messages to go straight to WordPress.

Click Save at the bottom. Copy the text in the blue box at the top of the page.

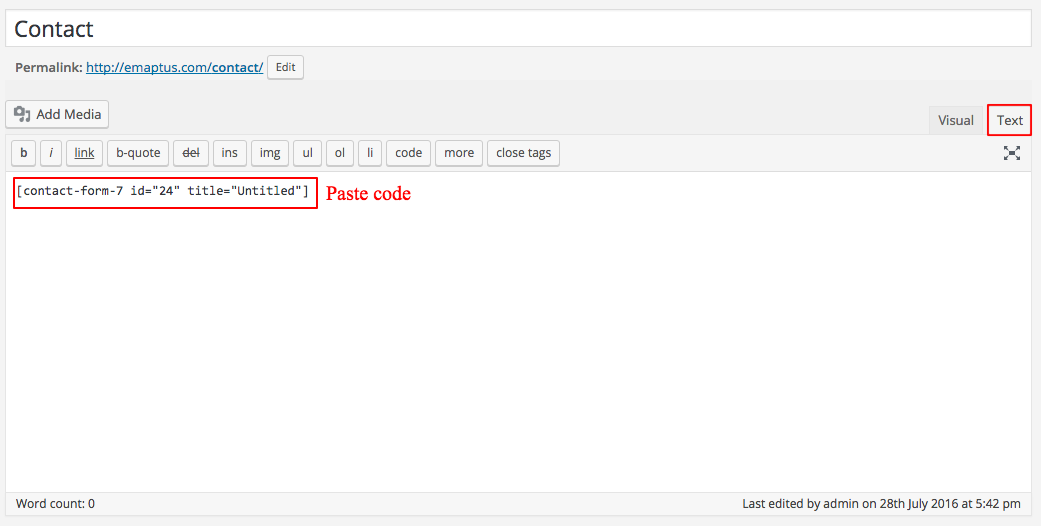
On the WordPress Dashboard go to Pages Add New
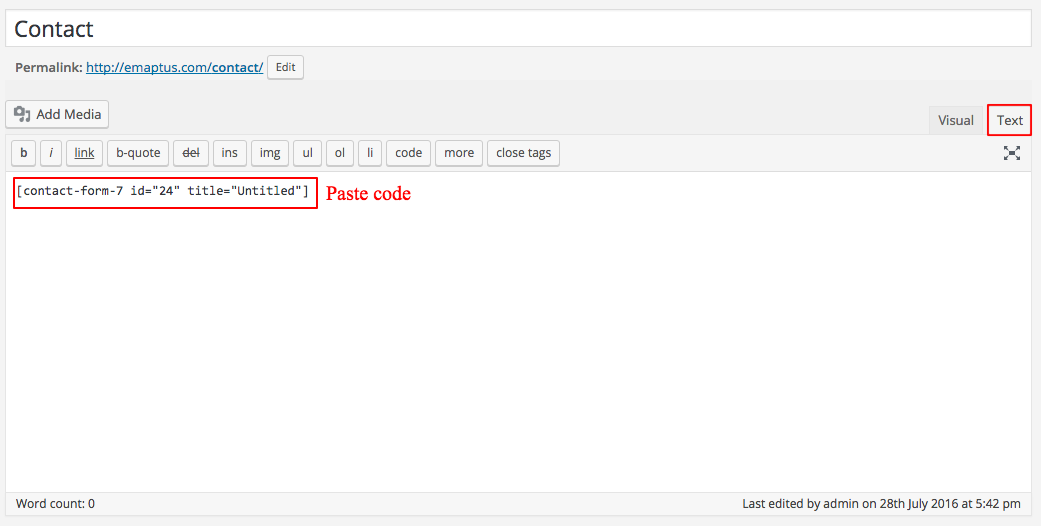
Enter the page title as Contact. Click on the Text tab next to Visual on the right hand side. Paste in the code and click Publish.

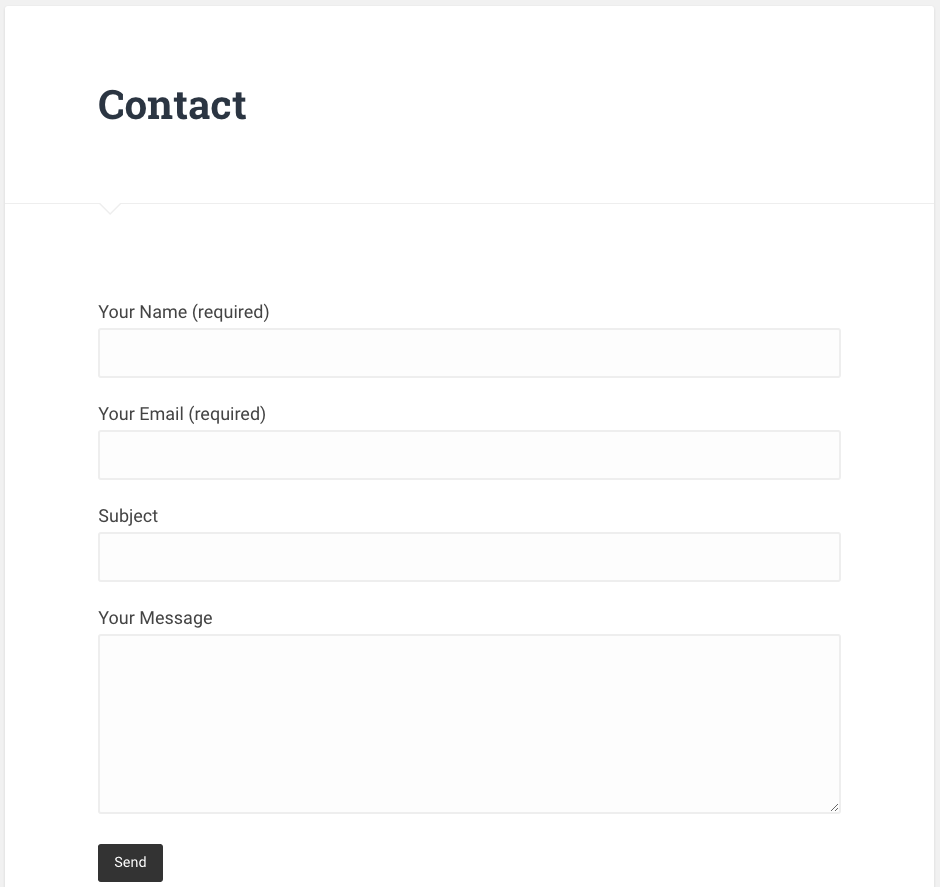
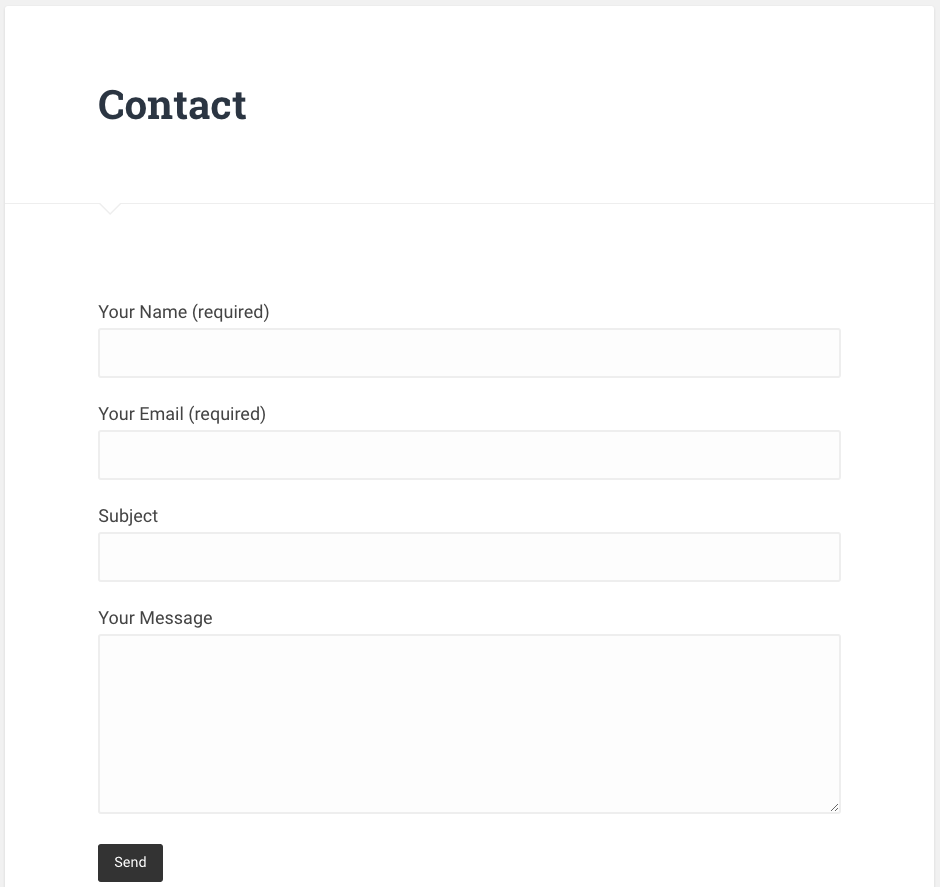
You will now have a fully functioning Contact form on your website which should look something like this.





 Add new
Add new