Styling Code, Part 1
So far, we've been looking at elements, values, and attributes, and sticking with rudimentary style information. Now we are going to look into the basics of Cascading Styles (CS). It's usually referred to as CSS, but technically CSS stands for Cascading Style Sheets, and if you are not linking external style sheets to your web pages, you aren't using CSS. Just the Cascading Styles part of the benefit.
CS is a style language used to describe the presentation semantics (the look and format- ting) of a document written in a markup language – HTML, XHTML, and XML. It is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, and reduce complexity and repetition in the structural content (such as by allowing for table-less web de- sign).
It is called ‘Cascading' in reference to Cascading Style Sheets (CSS), where one change made in a style sheet file can cascade changes in the appearance of that style in all the web pages linked to it. Also, CSS specifies a priority scheme to determine which style rules apply if more than one rule matches against a particular element. In this so-called cascade, priorities or weights are calculated and assigned to rules, so that the results are predictable.
Cascading styling specifications are different than those used with HTML style attributes and values (most of which are now deprecated). These specifications are exacting for CS to work.
You can associate formatting instructions with a web page by defining CS rules in either an embedded, linked, or inline style sheet. Although there are many ways of defining styles, the main difference between them is where they are located. CS can be coded in three ways:
• Inline style rules: Cascading styling is coded inline right in the HTML tags of web pages.
• Embedded head section style rules: Cascading styling for items used repetitively in a web page can be styled in STYLE tags in a web page's head section.
• Cascading style sheets: Cascading styles are created in their own document, with an extension .css. All pages in a website can link to this one CSS file, and if one style change is made in that file, all the web pages in the site will immediately reflect that style change.
Linked style sheets are preferred for live websites. Embedded and inline style sheets are useful for prototyping but do not have the maintenance savings associated with linked style sheets.
Cascading Style Rules
Style rules are the method you use in CS to create a style to apply to your HTML code. The code style requires a tag/selector, attribute/value pair, and semi-colon conclude for each attribute/value pair used.
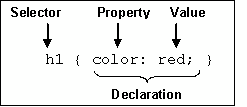
Each rule has two parts: a selector and a group of one or more declarations:
Inline: <selector style=”property:value;”>
Embedded, Linked Sheet: selector property:value;

Let's break it down:
• Selector: The tag which determines which HTML element will affected - <p style=”font-size:2; color:#D00000;”>
• Declaration: One or more attribute/value pairs that will give style to the selector/ tag: <p style=”font-size:2; color:#D00000;”>
• Attribute: The part of the declaration that is the attribute of the HTML tag: <p style=”font-size:2; color:#D00000;”>
• Value: The style choice made for the selector/tag and its attribute: <p style=”font– size:2; color:#d00000;”>
• Closing clarification: Every attribute/value pair needs a semi colon to ‘finish' it. <p style=”font-size:2; color:#d00000;”>
Keep in mind that
• Inline styles can only be used inside of a style=”” attribute for another tag, such as <p style=””> </p>.
• ALL rules need to have the attribute/value paired style shown after style=” and must close with another “ (quote marks)
• All measurements need a qualifier - px, %, etc.
• You cannot use text, image or link styles for table, table row, or table data cell tags.
• You cannot use table, table row, and table data cell styles for text, image or link styles
CS Measurements
• em: The height of the element's font.
• ex: The height of the letter ‘x' in the element's font.
• px: pixel
• mm: millimeter
• cm: centimeter
• pt : point (1/72 inch)
• pc: pica (12 points = 1/6 inch)
• in: inch
• %: percentage
Note that:
• The absolute units mm, cm, pt, pc and in do not work well on screen and cause problems in many older browsers. It is safest to only use them for print media. Even in print media they may interact badly with users' preferences.
• The relative units em, ex and px do not specify a fixed length. Instead they scale relative to some other quantity. In the case of em and ex they scale relative to the font size of some element.
• The flexible unit percent lets the page interact gracefully with visitor's preferences.
CS Shorthand
CSS shorthand is a great way to speed up your development time and make your pages download faster by specifying several properties while using only one.
Grouping Selector Values: CS permits grouping values and giving them a shared decla- ration on one line with commas as separators. This only works if the values belong to the same selector. For instance, when styling font attributes, you can shorten the following:
From:
font-family: Verdana, Arial, sans-serif; font-size:110%; font-style: italic; font- variant: small-caps; font-weight:bold;
To:
font:Verdana, Arial, sans-serif 110% italic small-caps bold;
From:
background-color: #fff;
background-image: url(images/bg.gif); background-repeat: repeat-y; background-position: top left; background-attachment: scroll;
To:
background: #fff url(images/bg.gif) repeat-y top left scroll;
Measurements
When using measurements for attributes like margin and padding, there is a Clockwise Rule for how the measurements may be shorthanded: top, right, bottom, left. For in- stance, margin: 1px 3px 2px 10px; is a shortcut for:
• margin-top:1px;
• margin-right:3px;
• margin-bottom:1px;
• margin-left:10px;
Inline Cascading Styles Quick Examples
These are not exhaustive, but give a good sampling. You will want to download a current CSS Cheatsheet for your own use: http://www.cheat-sheets.org/#CSS
• Body: <body style=”background-image:url(images/filename.ext);”></body>
• Text: <h2 style=”font-family:arial; color:#333333; margin:15px;” ></h2>
• Text:<p style=”font-size:4; color:#ccc; text-align:center;”></p>
• Text:<a href=”url” style=”color:#999999;”></a>
• Text:<span style=”color:#480000; font-size:x-large; font-style: italic;”></span>
• Image: <img style=”width:300px; border-style: none;” />
• Image /text wrapping: <img style=”float:right;”> for a left image wrap, and float:left for a right image wrap.
• Table:<table style=”align:left; border: 1px black solid; background-color:#ccc;” >
• Table: <table style=” border:2px #003 solid; border-collapse:collapse;”>
• Table:<td style=”width:50%; valign:top; background-image:url(‘path/to/img. jpg');”> </td>
• Table, tr, and td tags allow vertical alignment, background color, vertical align- ment
• Text tags allow text alignment, color, and font variations
• Font color: style=”color:black;”
• Text alignment: style=”text-align:center;”
• Vertical alignment for tables: style=”vertical-align:top;”
• Border: style=”border:1px;”
• Background Color: style=”background-color:green;”
Inline Cascading Styles
Inlining style is far more inflexible than the other methods. To use inline style, one must declare a single style sheet language for the entire document using the Content-Style- Type HTTP header extension. With inlined CS, an author must send text/css as the Con- tent-Style-Type HTTP header or include the following tag in the head section:
<meta http-equiv=”content-style-type” content=”text/css”>
Inlining style loses many of the advantages of style sheets by mixing content with presentation. As well, inlined styles implicitly apply to all media, since there is no mechanism for specifying the intended medium for an inlined style. Normally this method should be used sparingly, such as when a style is to be applied on all media to a single occurrence of
an element. If the style should be applied to a single element instance but only with certain media, use the id attribute instead of the style attribute.
However, for the purposes of learning cascading style rules, we will focus on using simple CS inline on web pages, and touch on a little CS use in a web page's head section. We will look at more complex CS in a later chapter when we build a cascading style sheet.
Style may be inlined using the style attribute, which may be applied to any body element (including body itself) except for param, and script. The attribute takes as its value any number of CS declarations, where each declaration is separated by a semicolon. An ex- ample follows:
<p style=”color:#ccc;”>I am gray paragraph text.</p>
Embedded Cascading Styles
Embedded head section style rules are another method you use in CS to create a styles to apply to your HTML code. The benefit comes from creating a style once that can be used for the same element/tag throughout the web page. They should be used when a single document has a unique style. If the same style sheet is used in multiple documents, then an external style sheet would be more appropriate.
Head section CS style rules:
• Are coded in the head section, not the body section of your web page.
• Can be styled once in a page so you can cut down code and be more consistent.
• Follow the strict CS style rules.
• Require you to reference the styles inline in the body section of your page.
• Use a different commenting style than regular HTML code: /* comment */
Head section style rules have the CS standard format which is organized a little different- ly than inline:
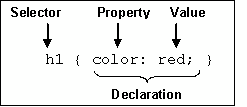
• Code style: selector, brackets around property/value pairs, semi-colon conclude for each property/value pairs. p {color:red;}
• All rules need to have the property/value paired style info inside brackets
• Selector: Determines which elements are affected - p color:red;
• Declaration: One or more property/value pairs - p color:red;
• Attribute: The part of the declaration that is the attribute of the HTML tag: p {color:red;}
• Value: The style choice made for the selector/tag and its attribute: p color:red;
• All property/value pairs need a semi colon to ‘finish' it. P {color:red};
CS Embedding in Head Section
In order to create cascading styles through the web page, you need to include the meta tag:
<head>
<meta http-equiv=”content-style-type” content=”text/css”>
</head>
You also need to add a style opening and closing tag in the head section. Between these tags you would then code the style rules you would like to impact the entire page.
<head>
<style type=”text/css”>
/* This is the CSS style for commenting - use only inside <style></style> sec- tion. */
body background-image:url(folder/imagename.ext);
p font-family:arial;
td vertical-align:top;
</style>
</head>
CS Results in Body Section
<body>
<!-- Your website’s body will use the imagename.ext as a pattern -->
<p>This text will appear as Arial</p>
</body>
Head Section CS Quick Examples
Again, these are not exhaustive, but give a good sampling. You will want to download a current CSS Cheat sheet for your own use: http://www.cheat-sheets.org/#CSS. Here are examples of how they can be styled, with commenting to explain:
• body background-image:url(folder/imagename.ext); color:#000; margin:0; pad- ding:0; /* Default white background color, black font, no margin or padding, background image */
• body background-color:#fff; color: #000; margin:0; padding:0; /* Default white background, black font, no margin or padding */
• h1, h2, h3, h4, h5, h6, body, p font-family: Verdana, Arial, sans-serif; font- weight: normal;
• h3 color:#336699; /* can use #369, Header 3 is a lighter blue */
• p font-size:80%; /* 80% of default html paragraph size */
• img border: 1px solid #000; /* 1px black border around all images */
• img border-style: none; /* hides border around all images, especially good when using image as a link too */
• table border: 1px #ccc solid; vertical-align:top; padding:3px; margin:6px; /* can use #ccc, instead of #cccccc */
• td background-image:url(folder/imagename.ext); background-repeat:norepeat; /* Non repeating background image. To repeat downward only, use repeat-y. To repeat to the right, use repeat-x. */
Pseudo Classes
Some selectors, like the link <a> tag, have several variations on how it can be styled, de- pending on whether it is active, hover, visited, etc. These can work regardless of browser. They are known as pseudo classes, for adding special effects to some selectors.
For instance, the linking tag <a> has four default appearances when a visitor sees a link on a web page:
• Link: The appearance of an unclicked link. Default color is blue.
• Hover: The appearance of a link when the mouse hovers over it. No default color change.
• Focus: The appearance of a link when the mouse is pressed down on it. No de- fault color change.
• Visited: The appearance of a link that has been visited. Default color is purple.
However, all those happen to the same selector, <a>, which has no real separated attributes. Therefore, pseudo classes act as those attribute separations. Here are examples of how they can be styled, with commenting to explain:
• a:link color: #990000; text-decoration:none; /* can use #383, unvisited link is a maroon color, no underline. Note: link must come before hover, visited, and focus */
• a:hover font-size:120%; color: #000000; /* can use #000, mouseover link makes text bigger. Note: hover must come after link and before visited and focus */
• a:visited, a:focus color: #666666; /* can use #666, visited link is a medium gray. Note: visited and focus must come after link and hover. */
CS Classes and ID
If you want a property to work throughout a site, you can set it as a class or id, like .red color:red; turns any text red you use it as a class for.
If you want to affect only a specific selector, such as all text in a specific table cell, you would list the selector then class or id: td.red {color:red}; This will be covered in more detail in a later chapter about external style sheets.
Colors for Styling
We haven't discussed the use of color in styling, which bears a closer look. One thing every web author should get is a link to the web-safe HEX colors – just plug that into a search engine and you'll get plenty of examples.
Web-safe colors are colors used in designing web pages, and the methods for describing and specifying those colors. These colors were chosen specifically because they matched the palettes selected by the then leading browser applications. However, as devices have 16-bit to 24-bit color, web-safe colors are no longer required. Better results are obtained by providing an image with a larger range of colors and allowing the browser to quantize the color space if needed.
Authors of web pages have a variety of options available for specifying colors for elements of web documents. Colors may be specified as an RGB triplet in hexadecimal for- mat (a hex triplet); they may also be specified according to their common English names in some cases. Often a color tool or other graphics software is used to generate color values. Professionally, HEX color expression seems to be common and using names like red, green, and blue is not.
HEX colors are hex triplets - six-digit, three-byte hexadecimal number used in HTML, CSS, SVG, and other computing applications, to represent colors. The bytes represent the red, green and blue components of the color. Hexadecimal color codes begin with a hash (#) . They are expected to render accurately regardless of the browser they are displayed on.
<p style=”#000;”>Black text here </p>
Color Styling Tips
• Use HEX colors: Always use the # in front of the color: #ffffff.
• Background-color: Background colors can be used for <table>, <tr>, <td>, <body>.
• Border-color : Can be only used for border attributes of selectors that allow them.
• Color: Text coloring only. There is no font-color style.
• Use small letters whenever you have them in the HEX color code: #cc0000
• When the HEX numbers have 3 pairs of repeating digits, you can also shorthand it: #ff3344 = #f34, #cccccc = #ccc
Color Palettes
Not everyone who produces websites has a strong sense of design, and that coverage is part of other books. However, you can find some color palette tools on the Internet to help you look at how colors complement and contract with each other. For instance, if you de- termine that your audience for recreational gear is mostly interested in outdoor and back- to-nature solutions, you might want to use a color palette that emphasizes earthy and natural colors. But, what looks good together?
Website links will change, but you can look up palette information on a search engine: Color Combination Palettes, Color Scheme Designer, Color Scheme Chooser, etc.
When you find one, you will likely see an interface that allows you to choose a base col- or, such as a dark green, and set filters to see palettes for a complementary, contrasting, monochromatic, triadic, and/or analogic color schemes.
What We Learned
Example Cascading Styles
<!-- This page is produced by Your Name-->
<!-- http://yourdomain.freehostia.com/ -->
<!-- FTP: yourdomain.freehostia.com/ Login:yourlogin -->
<!-- To validate - http://validator.w3.org/#validate_by_input -->
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en” lang=”en”> <!-- Opening HTML tag must abut against end of Doctype -->
<!--THEN HEAD SECTION -->
<head>
<!-- Required personalized title and meta tags - GET FROM HERE: http://
www.studiobast.com/sb_students/grabit/grabit01.php -->
<title>Basic XHTML Table Template Page </title>
<meta http-equiv=”Content-Type” content=”text/html;charset=utf-8” />
<meta name=”author” content=”YourName” />
<meta name=”copyright” content=”YourName and/or Company “ />
<meta name=”Description” content=”Web design and development, Your- Name.” />
<meta name=”Keywords” content=”web design, xhtml, web page, pick some relevant words “ />
<!-- Using Embedded Cascading Styles -->
<style type=”text/css”>
h1 font-family:arial, sans-serif; color:#000080;
td vertical-align:top; a:link color: #003366; a:visited color: #990000; a:active color: #FF0000;
</style>
</head>
<!--THEN BODY SECTION -->
<body style=”font-family:arial,sans-serif; background-color:#fff;”>
<!--PAGE LAYOUT USING TABLE STRUCTURE BEGINS HERE-->
<table style=”width:100%;”>
<!-- BEGIN 2 COLSPAN BANNER SEGMENT-->
<tr>
<td colspan=”2” style=”border-bottom:5px #000 solid;”>
<h1><img src=”images/ljb01.gif” alt=”lisa01” /><img src=”images/ ljb02.gif” alt=”lisa02” /><img src=”images/ljb03.gif” alt=”lisa03” /><img src=”images/ljb04.gif” alt=”lisa04” /> l.j. bothell WEBxpress!
</h1>
</td>
</tr>
<!-- END 2 COLSPAN BANNER SEGMENT -->
<!-- BEGIN 2 COLUMN NAVIGATION AND CONTENT ROW-->
<tr>
<!-- NAVIGATION SEGMENT -->
<td style=”width:20%;background-color:#000;”>
<p style=”color:#fff;”>Navigation links of website</p>
<!-- Table for navigation cell of bigger table-->
<table style=”width:95%;border:0;” cellspacing=”2” cellpadding=”2”>
<tr>
<td style=”background-image:url(images/mainnav.gif);width:209px;”>
<a href=”filename.html” title=”Link 1”>Link:01</a>
</td>
</tr>
<tr>
<td style=”background-image:url(images/mainnav.gif);width:209px;”>
<a href=”filename.html” title=”Link 2”>Link:02</a>
</td>
</tr>
<tr>
<td style=”background-image:url(images/mainnav.gif);width:209px;”>
<a href=”filename.html” title=”Link 3”>Link:03</a>
</td>
</tr>
<tr>
<td style=”background-image:url(images/mainnav.gif);width:209px;”>
<a href=”filename.html” title=”Link 4”>Link:04</a>
</td>
</tr>
</table>
</td>
<!-- CONTENT SEGMENT -->
<td style=”width:80%;”>
<p>Allo!! I am a Seattle-based print and web designer. </p>
<p>I like traveling, and have been to France, Italy, Canada, Mexico, and various fun locations in the US like New Orleans, San Francisco, Phoenix, Niagara Falls, etc.</p>
<p>My current ‘puter experience includes all the usual suspects for print
and web design plus office admin programs. I take my ‘puter motto right
from <em>The Hitchhiker’s Guide to the Galaxy:</em> <strong>"Don’t
Panic!"</strong></p>
<p><strong>My fave links!</strong> </p>
<ul>
<li><a href=”http://www.w3schools.com” target=”_blank”
title=”W3schools.com”>w3schools.com</a></li>
<li><a href=”http://www.w3schools.com/html/html_colors.asp” tar- get=”_blank” title=”W3schools.com Colors”>WebSafe Colors</a></li>
<li><a href=”http://www.intuitive.com/coolweb/entities.html” target=”_
blank” title=”W3schools.com HTML Characters”>Web Characters</a></li>
<li><a href=”http://pageresource.com/” target=”_blank”
title=”PageResource.com.com”>PageResource.com</a></li>
<li><a href=”http://www.htmlgoodies.com/” target=”_blank”
title=”HTMLGoodies.com”>HTMLgoodies.com</a></li>
</ul>
<br /><br />
</td>
</tr>
<!-- END 2 COLUMN NAVIGATION AND CONTENT ROW -->
<!-- BEGIN 2 COLSPAN FOOTER SEGMENT -->