Template Page
We've looked at a lot of bits and pieces, so let's start putting them together. We'll do this by creating a simple table-structured template page which will use a combination of the things we've covered. This way you can see XHTML and CS in action. In this case, we'll look at template code for the Adopt-A-Furry-Friends concept mentioned earlier.
When you start building your web project, a template page is a seriously great first page. While it's tempting to jump in and start coding your index.html home page, starting with a template page is more effective. This allows you to work through your comp layout and coding kinds in a “safe” file, without the distractions of the content you will really need to insert for the website.
Use a basic template page to structure your site, prelink your navigation, set up your working footer, add head section styles and/or attach CSS links, add head section scripting, and set placeholders for your real text. Use it also to code all your basic text and link elements, so you can see in one place how all your headings, paragraph, list, and other text will look. This way you can make changes that affect this one file, get it set up the way you really want it, then use it as a template for your real website pages table data cell <td> borders so you can see how this looks.
Navigation Pre-linking
As you'll see, we will set up some links for the navigation to be used on the web pages in this web project. These links would be based on the pages you anticipate building for the website project, based on the graphic site map you would have created in your project planning stage.
The reason you will do this in a template page is so that when you replicate the template for actual page building, you will have the links already in place. You can pre-link even though the pages to be linked to have not yet been created. You can do this for your main navigation links to your website pages, your footer navigation, your logo, and your Back to Top links.
Opening Comments
A useful thing to do before you start coding is to build in some HTML comments to your- self at the very top of your page:
• The URL where you will see the live page.
• Your FTP information (minus password).
• The URL of the W3C Validator.
• Comments about the website's purpose, audience, and core considerations.
• Style and design comments, like color palette choices
<!-- This page is produced by YourName-->
<!-- http://yourdomain.com/ -->
<!-- FTP: yourdomain.com/ Login:yourlogin -->
<!-- To validate - http://validator.w3.org/#validate_by_input -->
<!-- Local animal adoption group, audience includes people who want to adopt housepets. Use vibrant colors that pop but have good contrast, -->
<!-- Style/Design:Want rollover nav, earthy/natural colors with some pop but that coordinate with images rather than overwhelm images, need good contrast for readable areas, potential base color: #999966, or #339933,
#006600 -->
HTML Structure
Next, set up the HTML sections: HTML, head, and body code. We'll also comment the web page segments all the way through.
<!--REQUIRED DOCTYPE INFO FIRST -->
<!doctype html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN"
"http:// www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http:// www.w3.org/1999/xhtml” xml:lang=”en” lang=”en”> <!-- Opening HTML tag must abut against end of doctype -->
<!--THEN HEAD SECTION -->
<head>
<!-- Required title and meta tags -->
<title>Adopt-A-Furry-Friend: Template Page </title>
<meta http-equiv=”content-type” content=”text/html;charset=utf-8” />
<meta http-equiv=”content-style-type” content=”text/css”>
<meta name=”author” content=”YourName” />
<meta name=”copyright” content=”YourName “ />
<meta name=”description” content=”Addopt-A-Furry-Friend: Adopt a dog, cat, rabbit, or other furry friend for your family and home!.” />
<meta name=”keywords” content=”YourName, adopt, veterinary, cats, dogs, ferrets, rats, mouse, mice, rabbits, guinea pigs “ />
</head>
<!--THEN BODY SECTION -->
<body>
</body>
</html>
Page Table Structure
Next, let's focus on the body section, and add a table for page layout. We'll do a banner segment, a top horizontal navigation segment, a content segment with main content and a right-side sidebar, and a footer segment.
<body>
<!--START PAGE LAYOUT TABLE -->
<table>
<!-- 1 WIDE COLUMN BANNER ID ROW -->
<tr>
<td colspan=”2”><h1>Banner Segment</h1></td>
</tr>
<!-- 1 WIDE COLUMN NAVIGATION ROW -->
<tr>
<td colspan=”2”>Navigation segment</td>
</tr>
<!-- 2 COLUMN CONTENT AND SIDEBAR ROW -->
<tr>
<td>Content Segment</td>
<td>Sidebar Segment</td>
</tr>
<!-- 1 WIDE COLUMN FOOTER ROW -->
<tr>
<td colspan=”2”>Footer Segment</td>
</tr>
</table>
<!--END PAGE LAYOUT TABLE -->
</body>
Page Table Styling
Next, let's focus on styling the layout table.
<body>
<!--START PAGE LAYOUT TABLE -->
<table style=”width:850px; border:1px black solid; text-align:left; back- ground-color:#fff;”><!--Makes the contents of the whole web page structural table left-aligned, and sets a white table background color -->
<!-- 1 WIDE COLUMN BANNER ID ROW -->
<tr>
<td colspan=”2” style=”border-bottom: 3px #8c5803 solid; background- color:#274908;”><h1 style=”color:#fff;”>Banner Segment – Adopt-A-Furry- Friend!</h1></td><!—Adds a bottom border to the table cell, and gives the cell a background color. Also styles the H1 tag to be readable on a dark back- ground. -->
</tr>
<!-- 1 WIDE COLUMN NAVIGATION ROW -->
<tr>
<td colspan=”2”>Navigation segment</td>
</tr>
<!-- 2 COLUMN CONTENT AND SIDEBAR ROW -->
<tr>
<td>Content Segment</td>
<td>Sidebar Segment</td>
</tr>
<!-- 1 WIDE COLUMN FOOTER ROW -->
<tr>
<td colspan=”2” style=”background-color:#ffffcc”>Footer Segment</td> <!-- Sets a footer segment background color -->
</tr>
</table>
<!--END PAGE LAYOUT TABLE -->
</body>
Banner/ID Segment
Since we already styled the first wide column for the web page banner segment, let's move to the second wide column – the horizontal navigation. We will add some pre- linking here, based on a reasonable guess of what likely pages will be in the website and simple file naming conventions. Ideally, you would have this navigation information from your project planning Site Map.
<!-- THIS IS 1 WIDE COLUMN NAVIGATION ROW -->
<tr>
<td colspan=”2”>
<p>
<a href=”about.html” title=”About Us”>About Us</a> |
<a href=”dogs.html” title=”Dogs”>Run with Dogs!</a>|
<a href=”cats.html” title=”Cats”>Play with Cats!</a> |
<a href=”other.html” title=”Other”>Other Furry Friends</a> |
<a href=”faqs.html” title=”FAQs”>FAQs</a> |
<a href=”contact.html” title=”Contact Us”>Contact Us</a> |
<a href=”http://www.google.com” title=”Home”>Home</a></p>
</td>
</tr>
Content Segment – Main Area
Next, let's work on the main content segment of the web page. This is where you will build your main content for visitors to read – text, images, links, lists, media, etc. We are going to use this section, for this template example, to list various tags the website will likely use for text, images, and links. We will also build a small nested table. The idea is that when we add styles in the head section later, this section will show how the various headings and other page elements will look with that styling.
<!-- THIS IS 2 COLUMN CONTENT AND SIDEBAR ROW -->
<tr>
<!-- THIS IS MAIN CONTENT COLUMN -->
<td>
<h1>Header 1</h1>
<h2 style=”font-family:Times New Roman, times, serif;”>Header 2</h2> <!-- We will be styling the remaining fonts as sans serif later. -->
<h3>Header 3</h3>
<h4>Header 4</h4>
<h5>Header 5</h5>
<h6>Header 6</h6>
<p>Paragraph example</p>
<ul>
<li>Unordered list item</li>
<li>Unordered list item</li>
<li>Unordered list item</li>
</ul>
<ol>
<li>Ordered/Numbered list item</li>
<li>Ordered/Numbered list item</li>
<li>Ordered/Numbered list item</li>
</ol>
<dl>
<dt>Definition list item</dt>
<dt>Definition list item</dt>
<dt>Definition list item</dt>
</dl>
<hr /> <!-- Example horizontal rule -->
<!-- Nested table – must begin and end INSIDE the content table cells <td></
td> tags. -->
<table style=”border:1px black solid”>
<tr>
<td> Line item here </td>
</tr>
</table>
<p><img src=”” alt=”imagename” title=”imagename” /></p> <!-- Example image -->
<p><a href=”http://www.aaff.com” title=”AAFF Home”
target=”blank”>Home</a> </p><!-- Example link -->
</td>
Content Segment – Sidebar Area
The sidebar of the web page is a column in the same row as the main content column. At this time, let's just set up an example sidebar with a subhead, paragraph, and a caption tag.
<!-- THIS IS SIDEBAR CONTENT COLUMN -->
<td style=”border-left: 3px #8c5803 solid; width:20%;”>
<h3>Sidebar Subtitle</h3>
<p>Sidebar Text</p>
<br />
<h6>Sidebar Caption</h6>
</td>
</tr>
Footer Segment
The footer segment is where you would add your copyright information, plus links to utility pages, like disclaimer, links sitemap, email link, etc.
<!-- THIS IS 1 WIDE COLUMN FOOTER ROW -->
<tr>
<td colspan=”2” style=”background-color:#ffffcc”>
<h5>© 2010 YourName|
<a href=”disclaimer.html” title=”Disclaimer Page”>Disclaimer</a> |
<a href=”index.html” title=”Home Page”>Home</a> |
<a href=”mailto:youremail@domain.com” title=”Email Us”>Email Us</a>
</h5>
</td>
</tr>
Head Section Cascading Styles
Finally, let's take another look at the Head Section code of the page, so that we can add some cascading styles. These added styles will allow all of the elements in this page that the styles refer to to automatically show that styling.
<!--THEN HEAD SECTION -->
<head>
<!-- Required title and meta tags -->
<style type=”text/css”>
/* This is a Cascading Style comment here. Do NOT use HTML commenting inside the style tags, or the styles will not work. */
td vertical-align:top; padding:10px; /* Affects all table data cells <td> in the page */
body /* Internet Explorer */ font-family:verdana,arial,helvetica,sans-serif; color:#000; text-align:center; background-color:#8C530E; /*centers the entire page in IE only and sets a golden brown body background color */ body /* Firefox */ font-family:verdana,arial,helvetica,sans-serif; color:#000; text-align:-moz-center; background-color:#8C530E; /*centers the entire page in IE only and sets a golden brown body background color */
h1 color:#cc9; /* Affects all heading 1 <h1> in the page */
h2, h4 color:#274908; font-weight:normal; /* Affects all heading 2 and heading 4 <h2>, <h4> use in the page */
h3, h5 color:#5D4425; /* Affects all heading 3 and heading 5 <h3>, <h5>
use in the page */
a:link color:#8C530E; font-size:90%; font-weight:bold; /*golden brown color
*/
a:hover color:#5D4425; font-size:90%; font-weight:bold; /*medium brown color */
a:visited, a:focus color:#274908; font-size:90%; font-weight:bold; /*dark green color. Note: Focus does not work in IE */
</style>
</head>
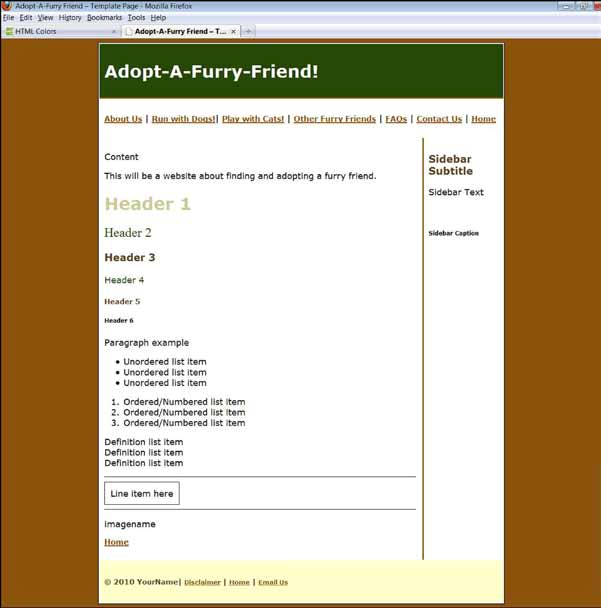
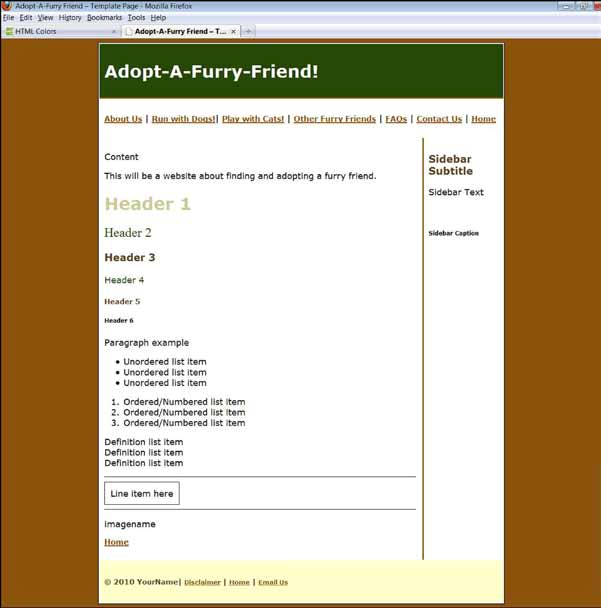
What We Learned
Let's look at all the pieces put together:
<!-- This page is produced by YourName-->
<!-- http://yourdomain.com/ -->
<!-- FTP: yourdomain.com/ Login:yourlogin -->
<!-- To validate - http://validator.w3.org/#validate_by_input -->
<!-- Local animal adoption group, audience includes people who want to adopt housepets. Use vibrant colors that pop but have good contrast, -->
<!-- Style/Design:Want rollover nav, earthy/natural colors with some pop but that coordinate with images rather than overwhelm images, need good contrast for readable areas, potential base color: #999966, or #339933,
#006600 -->
<!--REQUIRED DOCTYPE INFO FIRST -->
<!doctype html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN"
"http:// www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http:// www.w3.org/1999/xhtml” xml:lang=”en” lang=”en”> <!-- Opening HTML tag must abut against end of doctype -->
<!--THEN HEAD SECTION -->
<head>
<!-- Required title and meta tags -->
<title>Adopt-A-Furry Friend – Template Page </title>
<meta http-equiv=”content-type” content=”text/html;charset=utf-8” />
<meta http-equiv=”content-style-type” content=”text/css”>
<meta name=”author” content=”YourName” />
<meta name=”copyright” content=”YourName “ />
<meta name=”description” content=”Addopt-A-Furry-Friend – Adopt a dog, cat, rabbit, or other furry friend for your family and home!.” />
<meta name=”keywords” content=”YourName, adopt, veterinary, cats, dogs, ferrets, rats, mouse, mice, rabbits, guinea pigs “ />
<style type=”text/css”>
/* This is a Cascading Style comment here. Do NOT use HTML commenting inside the style tags, or the styles will not work. */
td vertical-align:top; padding:10px; /* Affects all table data cells <td> in the page */
body /* Internet Explorer */ font-family:verdana,arial,helvetica,sans-serif; color:#000; text-align:center; background-color:#8C530E; /*centers the entire page in IE only and sets a golden brown body background color */ body /* Firefox */ font-family:verdana,arial,helvetica,sans-serif; color:#000; text-align:-moz-center; background-color:#8C530E; /*centers the entire page in IE only and sets a golden brown body background color */
h1 color:#cc9; /* Affects all heading 1 <h1> in the page */
h2, h4 color:#274908; font-weight:normal; /* Affects all heading 2 and heading 4 <h2>, <h4> use in the page */
h3, h5 color:#5D4425; /* Affects all heading 3 and heading 5 <h3>, <h5>
use in the page */
a:link color:#8C530E; font-size:90%; font-weight:bold; /*golden brown color
*/
a:hover color:#5D4425; font-size:90%; font-weight:bold; /*medium brown color */
a:visited, a:focus color:#274908; font-size:90%; font-weight:bold; /*dark green color. Note: Focus does not work in IE */
</style>
</head>
<!--THEN BODY SECTION -->
<body>
<!--THEN PAGE LAYOUT STRUCTURE TABLE -->
<table style=”width:850px; border:1px black solid; text-align:left; back- ground-color:#fff;”><!--Makes the contents of the whole web page structural table left-aligned, and sets a white table background color -->
<!-- THIS IS 1 WIDE COLUMN BANNER ID ROW -->
<tr>
<td colspan=”2” style=”border-bottom: 3px #8c5803 solid; background- color:#274908;”><h1 style=”color:#fff;”>Adopt-A-Furry-Friend!</h1></td>
</tr>
<!-- THIS IS 1 WIDE COLUMN NAVIGATION ROW -->
<tr>
<td colspan=”2”>
<p>
<a href=”about.html” title=”About Us”>About Us</a> |
<a href=”dogs.html” title=”Dogs”>Run with Dogs!</a>|
<a href=”cats.html” title=”Cats”>Play with Cats!</a> |
16<8a href=”other.html” title=”Other”>Other Furry Friends</a> |
<a href=”faqs.html” title=”FAQs”>FAQs</a> |
<a href=”contact.html” title=”Contact Us”>Contact Us</a> |
<a href=”http://www.google.com” title=”Home”>Home</a></p>
</td>
</tr>
<!-- THIS IS 2 COLUMN CONTENT AND SIDEBAR ROW -->
<tr>
<!-- THIS IS MAIN CONTENT COLUMN -->
<td><p>Content</p>
<p>This will be a website about finding and adopting a furry friend. </p>
<h1>Header 1</h1>
<h2 style=”font-family:Times New Roman, times, serif;”>Header 2</h2>
<h3>Header 3</h3>
<h4>Header 4</h4>
<h5>Header 5</h5>
<h6>Header 6</h6>
<p>Paragraph example</p>
<!-- NO paragraph or text tags inside of a unordered, ordered, or definition
list, and no text tags surrounding the lists -->
<ul>
<li>Unordered list item</li>
<li>Unordered list item</li>
<li>Unordered list item</li>
</ul>
<ol>
<li>Ordered/Numbered list item</li>
<li>Ordered/Numbered list item</li>
<li>Ordered/Numbered list item</li>
</ol>
<dl>
<dt>Definition list item</dt>
<dt>Definition list item</dt>
<dt>Definition list item</dt>
</dl>
<hr />
<table style=”border:1px black solid”>
<tr><td> Line item here </td>
</tr>
169
</table>
<hr />
<p><img src=”” alt=”imagename” title=”imagename” /></p>
<p><a href=”http://www.aaff.com” title=”AAFF Home”
target=”blank”>Home</a> </p>
</td>
<!-- THIS IS SIDEBAR CONTENT COLUMN -->
<td style=”border-left: 3px #8c5803 solid; width:20%;”>
<h3>Sidebar Subtitle</h3>
<p>Sidebar Text</p>
<br />
<h6>Sidebar Caption</h6>
</td>
</tr>
<!-- THIS IS 1 WIDE COLUMN FOOTER ROW -->
<tr>
<td colspan=”2” style=”background-color:#ffffcc”>
<h5>© 2010 YourName|
<a href=”disclaimer.html” title=”Disclaimer Page”>Disclaimer</a> |
<a href=”index.html” title=”Home Page”>Home</a> |
<a href=”mailto:youremail@domain.com” title=”Email Us”>Email Us</a>
</h5>
</td>
</tr>
</table>
</body>
</html>
The template example is on the next page:

Template Example