Chapter 8 Glyphicons
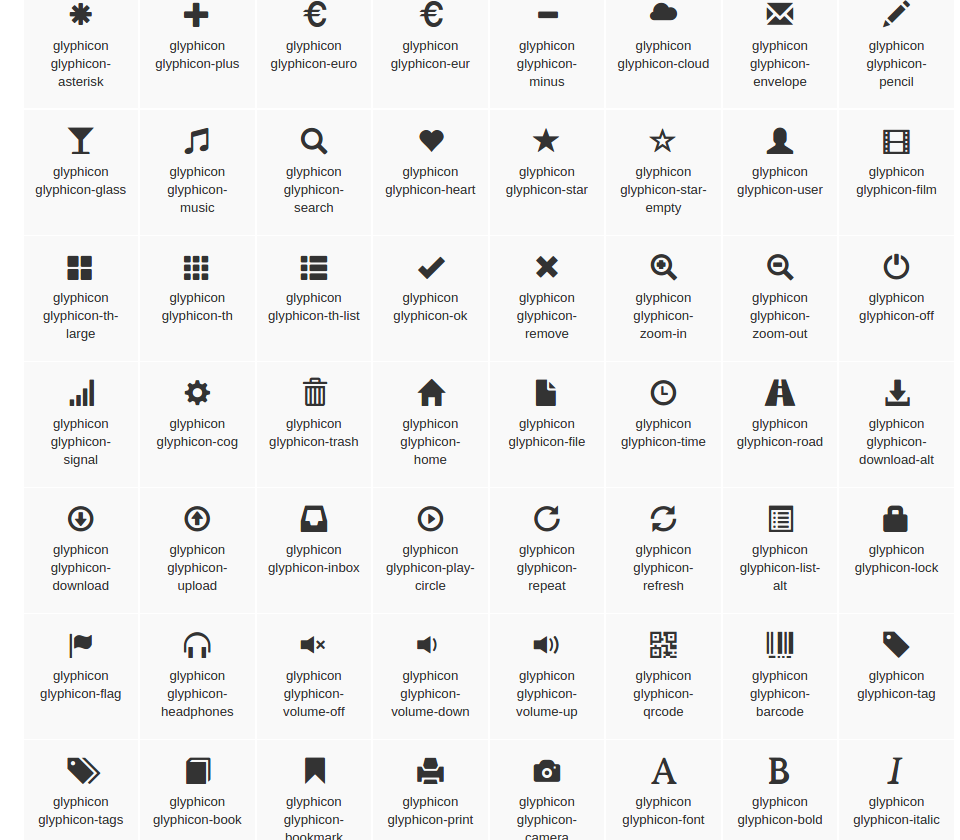
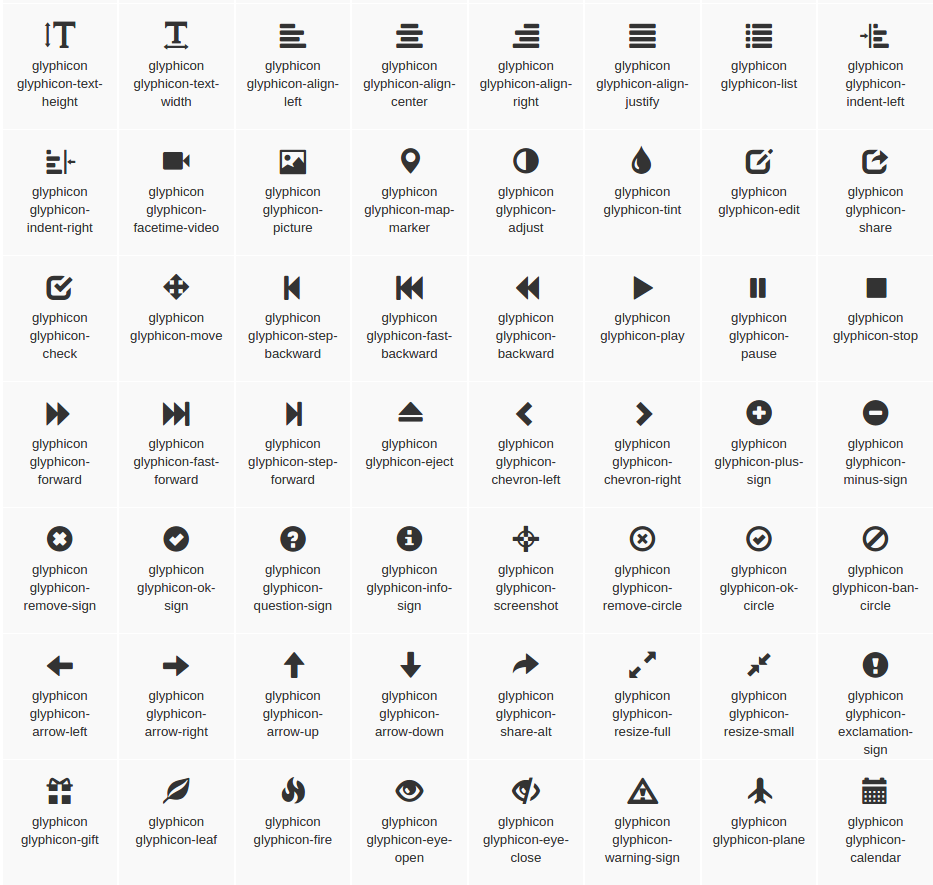
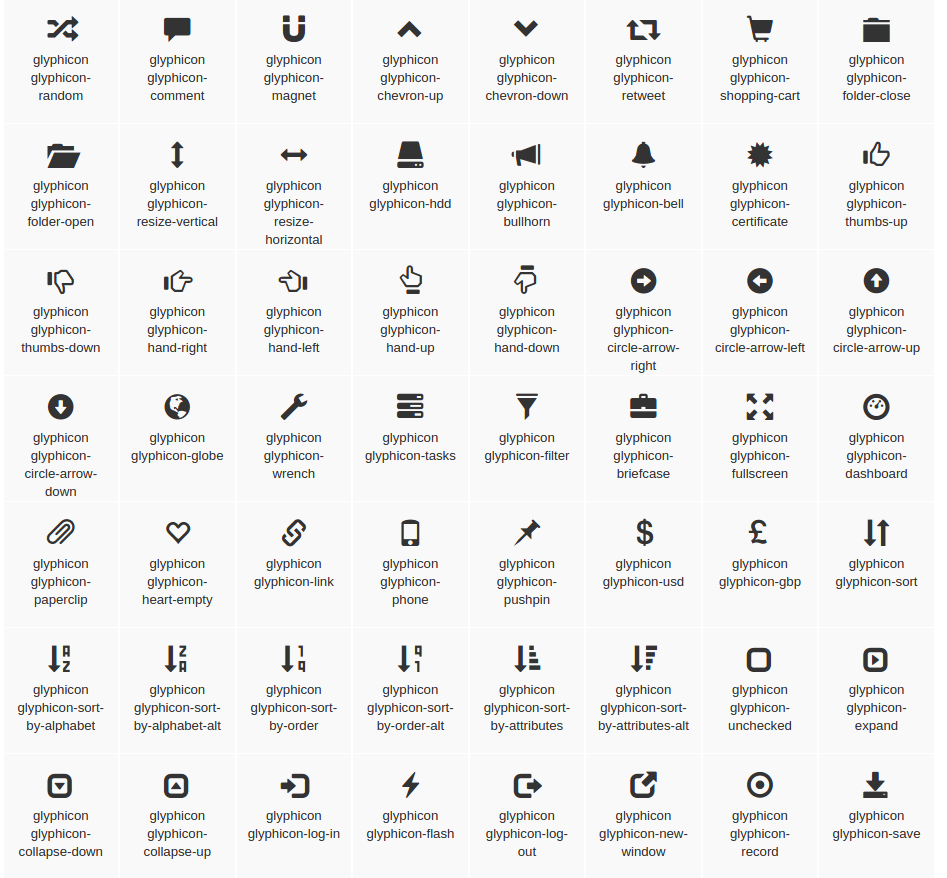
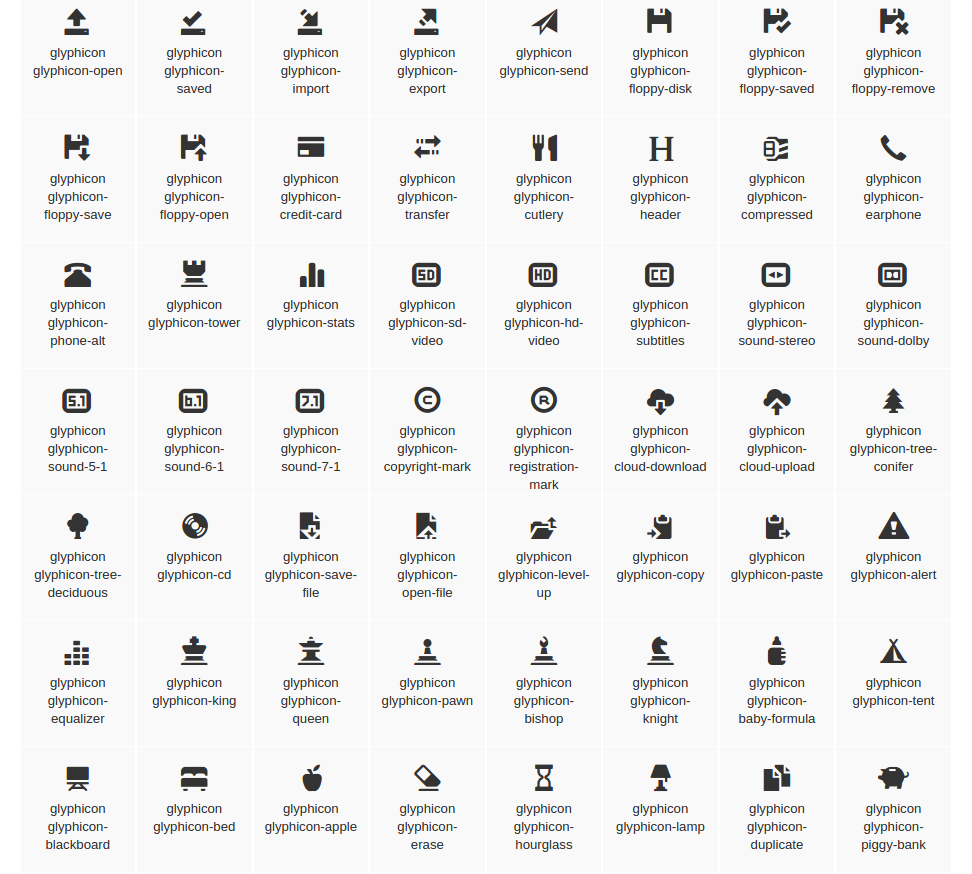
8.1 Available Glyphicons
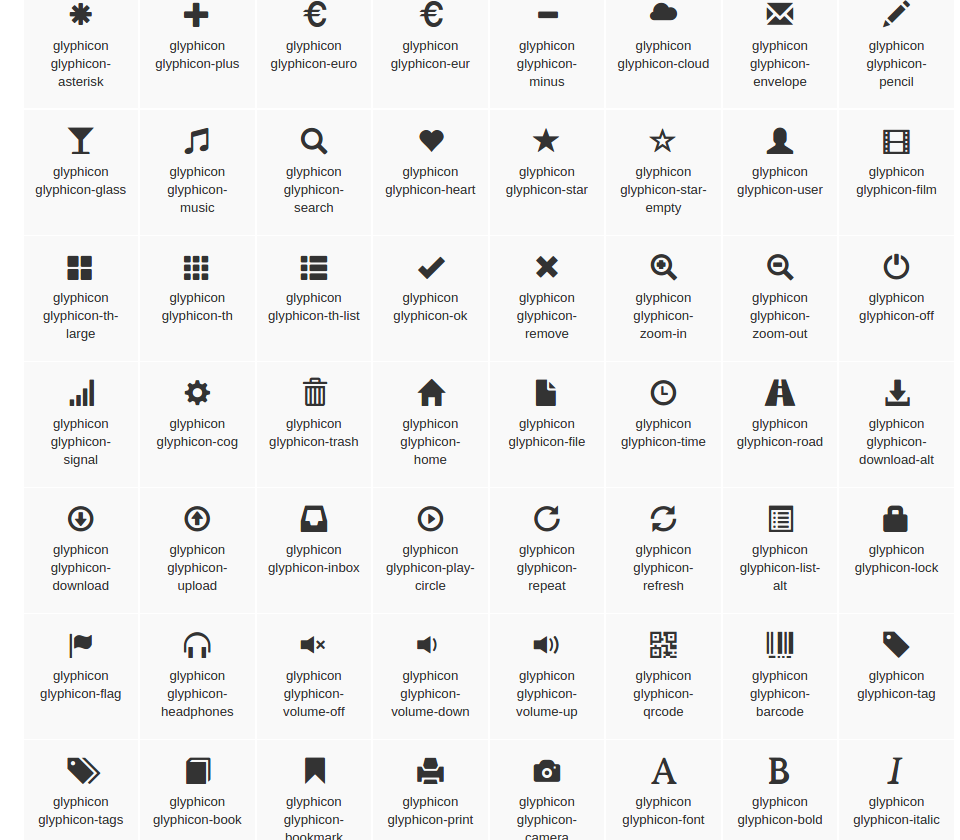
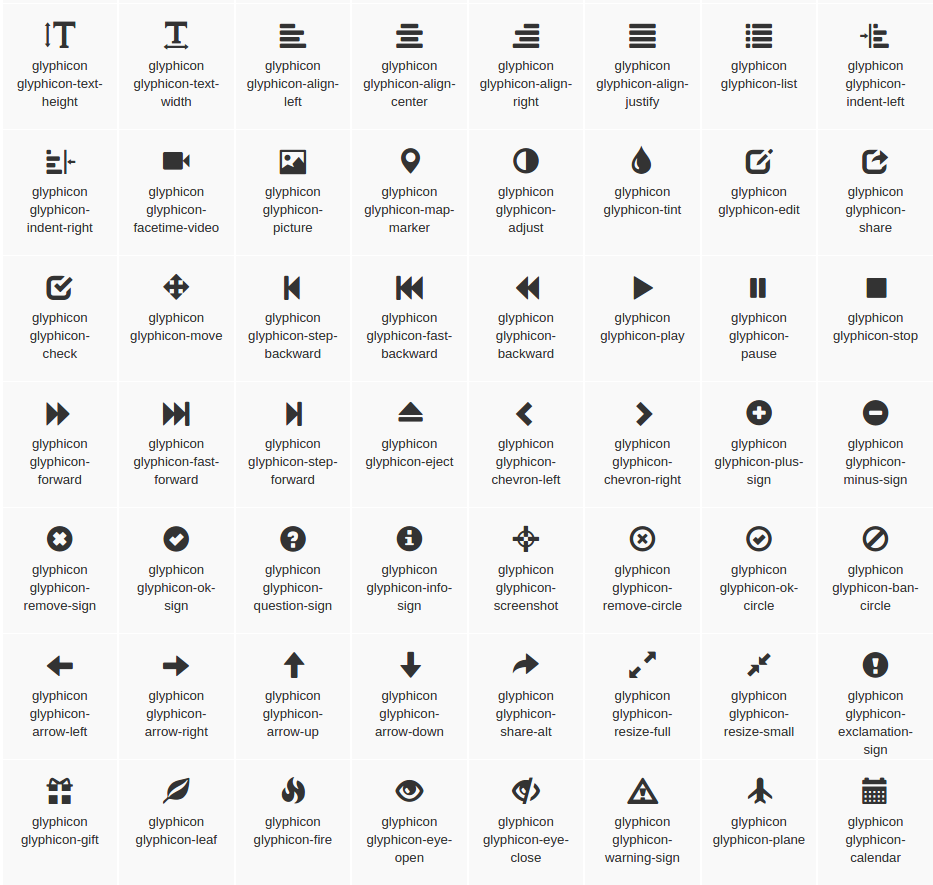
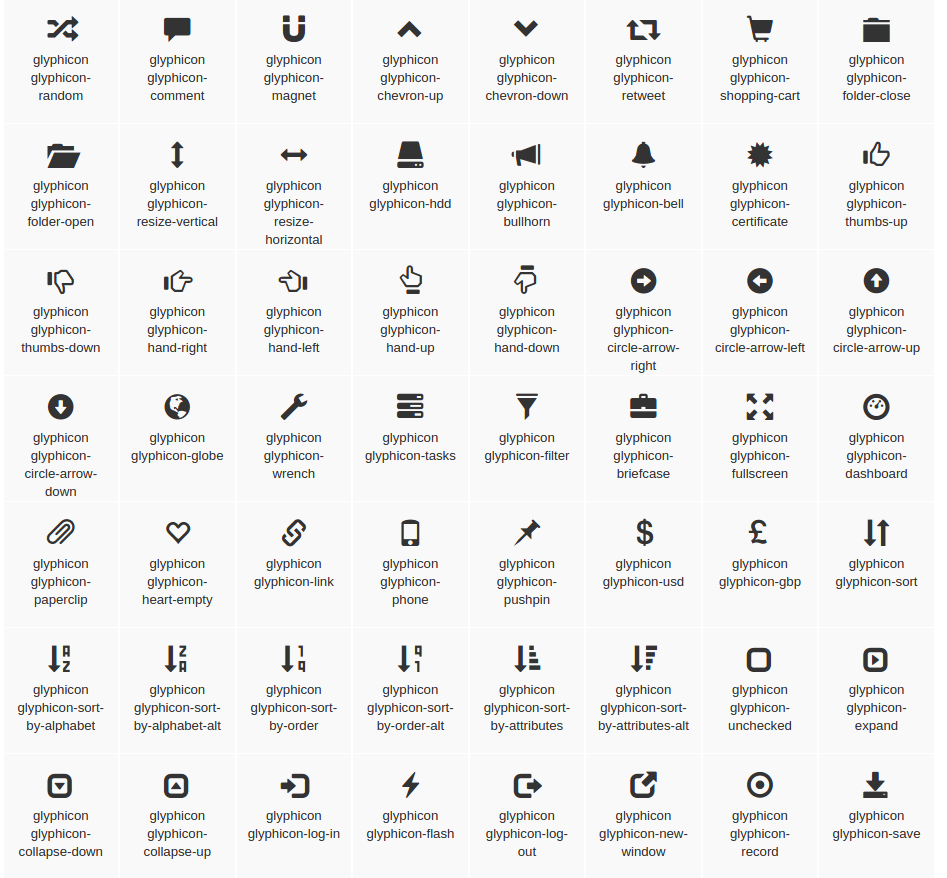
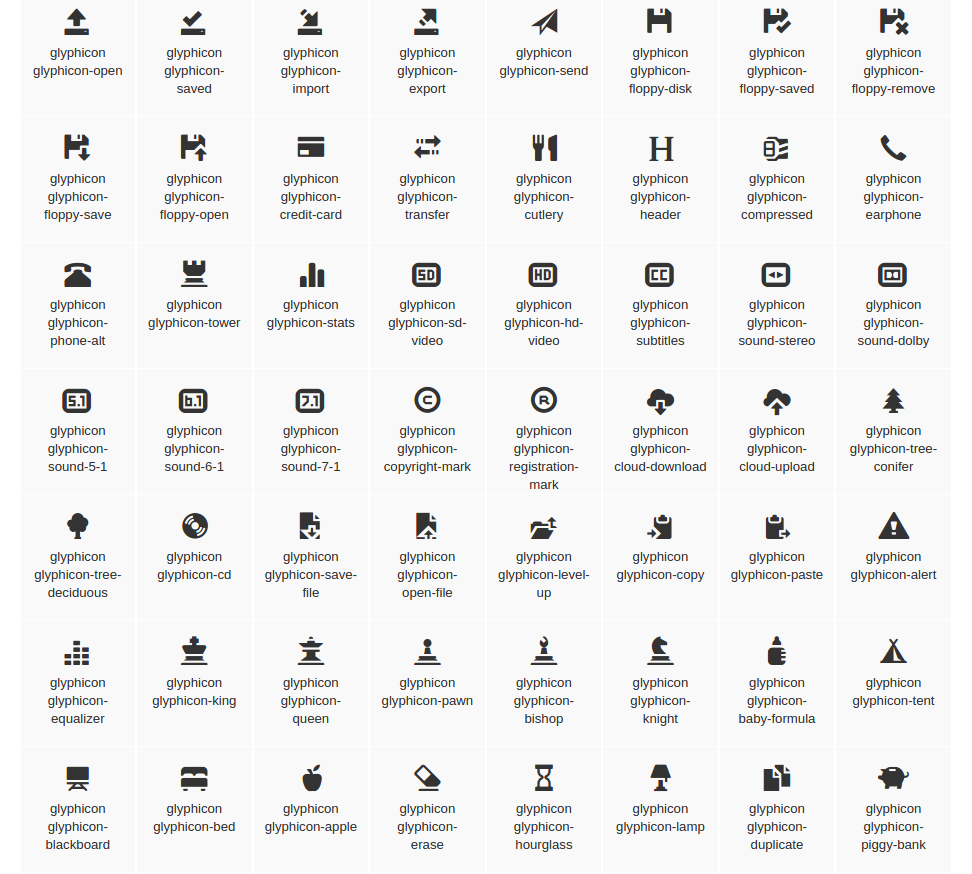
Includes 260 glyphs in font format from the Glyphicon Halflings set.
Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. The glyphicons will help your site to look more beautiful, in addition to this glaphicons will load faster as compared to use of images.

8.2 How to use
For performance reasons, all icons require a base class and individual icon class. To use, place the following code just about anywhere. Be sure to leave a space between the icon and text for proper padding.
Don't mix with other components
Icon classes cannot be directly combined with other components. They should not be used along with other classes on the same element. Instead, add a nested <span> and apply the icon classes to the <span>.

Only for use on empty elements
 Icon classes should only be used on elements that contain no text content and have no child elements.
Icon classes should only be used on elements that contain no text content and have no child elements.
Changing the icon font location
Bootstrap assumes icon font files will be located in the ..ffontsf directory, relative to the compiled CSS files. Moving or renaming those font files means updating the CSS in one of three ways:

*Change the @icon-font-path andfor @icon-font-name variables in the source Less files.
*Utilize the relative URLs option provided by the Less compiler.
*Change the urlt) paths in the compiled CSS.
Use whatever option best suits your specific development setup

8.3 Accessible icons
Modern versions of assistive technologies will announce CSS generated content, as well as specific Unicode characters. To avoid unintended and confusing output in screen readers tparticularly when icons are used purely for decoration), bootstrap hide them with the aria-hidden="true" attribute.
If you're using an icon to convey meaning trather than only as a decorative element), ensure that this meaning is also conveyed to assistive technologies - for instance, include additional content, visually hidden with the .sr-only class identify the purpose of the control, so that it will make sense to users of assistive technologies. In this case, you could add an aria-label attribute on the control itself.
If you're creating controls with no other tex