Chapter 9 Dropdowns
9.1 Dropdowns
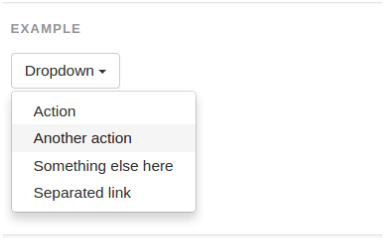
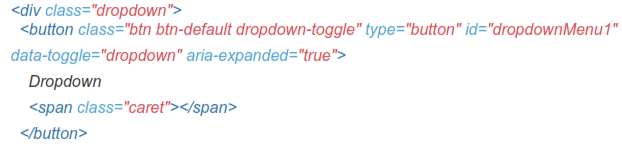
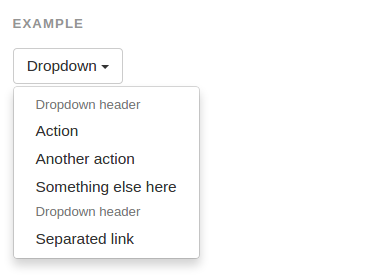
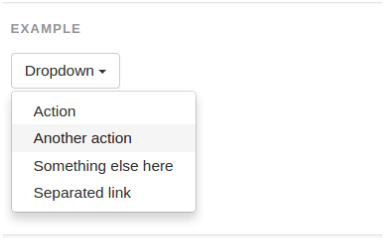
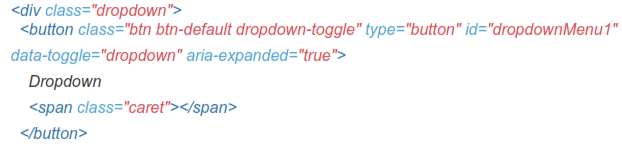
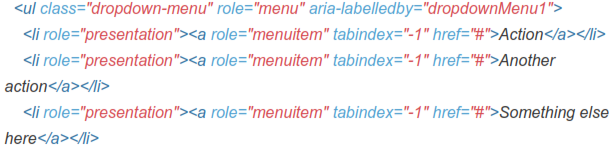
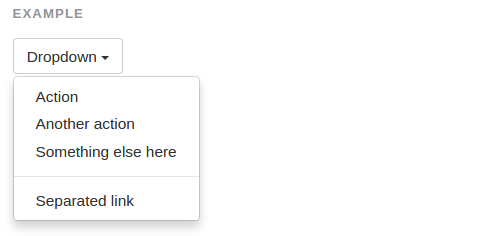
Toggleable, contextual menu for displaying lists of links. Made interactive with the dropdown JavaScript plugin.




9.2 Alignment
By default, a dropdown menu is automatically positioned 100% from the top and along the left side of its parent. Add .dropdown-menu-right to a .dropdown-menu to right align the dropdown menu.
May require additional positioning
Dropdowns are automatically positioned via CSS within the normal flow of the document. This means dropdowns may be cropped by parents with certain overflow properties or appear out of bounds of the viewport. Address these issues on your own as they arise.
Deprecated .pull-right alignment
As of v3.1.0, we've deprecated .pull-right on dropdown menus. To right-align a menu, use .dropdown-menu-right. Right-aligned nav components in the navbar use a mixin version of this class to automatically align the menu. To override it, use.dropdown-menu-left.

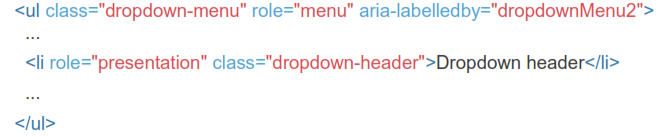
9.3 Headers
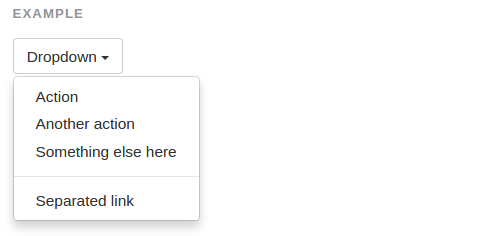
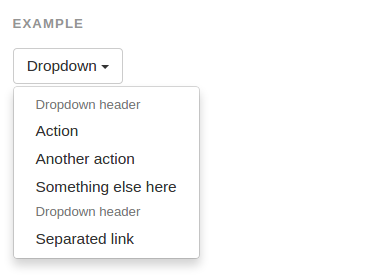
Add a header to label sections of actions in any dropdown menu.


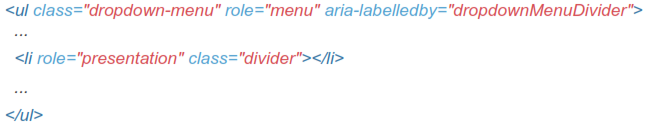
9.4 Divider
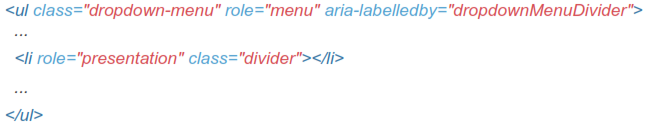
Add a divider to separate series of links in a dropdown menu.


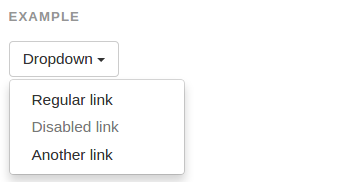
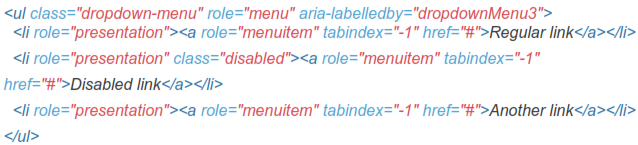
9.5 Disabled Menu Items
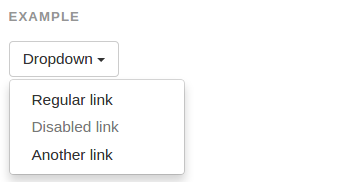
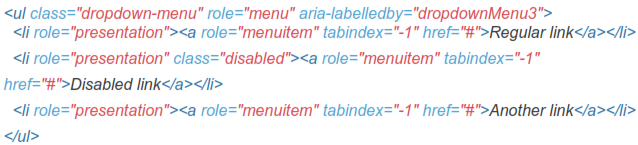
Add .disabled to a <li> in the dropdown to disable the link.