Chapter 2:
Optimizing Your Website for Search Engines in 2020 and Beyond
Complete internet marketing is all about enhancing your brand’s online presence so you can generate more traffic, leads, and sales, and it all starts by optimizing your websites’ web pages for search engines.
Google is leading the way on how this should be done with what they now call “Core Web Vitals.”
“Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.”
Some of these vitals are very technical, and some are easy for you to do up front with no help. But it’s all about giving your web visitor a great experience on your web pages of your website. The better you do, the more leads, calls, sales, and repeat sales you’ll get.
In this chapter, I’m going to show you how to optimize an existing website or optimize a new site from scratch. These optimizations have Google’s web vitals in mind so you can start off on the right track.
These optimizations apply to all websites, regardless if you build it on common web platforms like Wix, Square Pages, WordPress, Drupal, Joomla, or some other platform. It doesn’t matter.
I’m not recommending one over the other because I named it here. The content management systems I mentioned are some of the most common many small businesses and independent internet marketers use.
In most cases, to build the best, most optimized websites and web pages necessitates you have a paid version or paid access to your website host or platform.
Step 1 - Installing A Search Engine Optimization Plugin or Module

3 SEO Plugins
You must keep your on-site search engine optimizations in check.
On platforms like WordPress or Drupal you can simply optimize and refine on- site SEO by installing a Plugin or module.
One of the best and most used SEO plugins for WordPress websites is “Yoast SEO.” There’s many more. Feel free to do a Google search to see what is recommended this year for you.
For Drupal, plugins are referred to as modules. Simply do a search in Google for “Drupal SEO Modules” to find the best recommendations for today.
Joomla also calls the addon software plugins. So, search in Google for “Joomla SEO plugins.” You’ll come up with a good selection.
For other platforms, you may have to check with the platform creators using their support. You may even need to manually implement the optimizations in the code (this guide isn’t to teach you how to code).
Step 2 – Add a Title Tag for Search Results

4 Title Tags
The title tag refers to the title of a HTML document – your web page – that is shown both in the search engine results as well as the page's tab in browsers.
It’s also referred to "meta title" or "page title."
The title tag in your web page code will look very much like this —
<title>List of Top Content Management Systems</title>
In most web platforms, the platform, plugins, or modules will have a tab for SEO options and one of the spaces to fill in will include the title tag. You may have to look around, but 90% of platforms for making web pages have this.
You want to have a unique title tag on every web page. This is so both users and search engines can clearly distinguish when they have arrived on a new page.
This is important. For search results, you could have pages excluded from the search results because they have the same title tags. Ensure every page has a unique title tag.
When you write your title tag you want to make it great. To do this do the following:
1. Include a primary keyword (phrase) that potential customers or users would use to search for your content or offer. Regardless of the words, write your title tag for humans.
2. Make your title relevant. Relevant to what is on the page and relevant to what people are searching for. Include your brand name in the title if you have the space.
3. The title in your title tag should be from 50-75 CHaracters long. There is not a perfect length because the title is displayed in search results based on pixel width. With that in mind, 60-65 CHaracters is a good maximum length to stick with.
Google doesn’t specify a title length. Here’s what they say:
“Use brief, but descriptive titles
Titles can be both short and informative. If the title is too long or otherwise deemed less relevant, Google may show only a portion of it or one that's automatically generated in the search result. Google may also show different titles depending on the user's query or device used for searching.
Avoid:
Using extremely lengthy titles that are unhelpful to users.
Stuffing unneeded keywords in your title tags.”
Step 3 - Add A Meta Description for Search Results

5 Meta Description
Adding a meta description will help you to increase search engine traffic to your site. By using a meta description on each page, you help search users know what your site is all about when your content pages appear in search results.
Like the title tag, most web platforms provide you a space to type in your meta description. It then appears in the code properly formatted. You do nothing.
Some of you may be using special pages and will have to add the tag manually to the code. The meta description tag looks like this in HTML code :
<meta name=” description” content=” Your meta description content goes here.”>
Like the title tag, each page should have a unique meta description tag. It should be written for humans because humans read it in the search results.
How long can the description be? Most SEO experts recommend around 160 characters. But some places display up to 250 characters. I’d stick with the smaller character number.
The description should contain the main keyword your web page is about. It can also have variants or secondary keywords. Google always highlights the keyword it displays in bold. This makes the description more obvious to searchers when the search term is included.
Warning: Do not stuff keywords in the description in an unnatural way. Your description will be ignored if you try to deceive search engines like Google and Bing in this manner. Always write for human readers.
Also possible are short testimonials of satisfied customers, or special characters after Unicode in the meta description. They can be useful for increasing attention. Check marks are popular, as an example.
Including a short call-to-action in the meta description should be standard. It does help increase the number of views you get from the search engines.
People do click more often when you tell them what to do. Don’t ask why, it just is. Many tests have proven this.
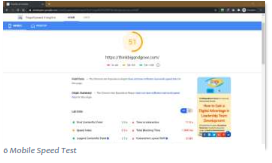
Step 4 – Optimizing for Speed on Mobile Devices

Speed is profit. It’s that simple.
Not because Google says so. It’s true Google uses speed of page load as a ranking factor, but…
Web users demand your pages load fast. Your web pages must load in less than 3-seconds on mobile devices. Here’s why —
From Google Research: 54% of people say that as the load time for a brand’s mobile site increases, so does their frustration. And that affects the bottom line. In retail, we’ve seen that a one-second delay in mobile load times can impact conversion rates by up to 20%.
New research by Google has found that 53% of mobile website visitors will leave if a webpage doesn’t load within three seconds. Can you really afford to ignore mobile page speed?
The problem is, achieving this kind of speed is a very technical process. Many of the drag-and-drop website builders are good but most need a lot of work.
My company has a platform designed specifically to make your web pages and entire website fast loading on mobile devices. If you like to know more visit us at ThinkDominance.com
For simplicity and speed on purely making offers and lead generation, I use a platform called Converdy. It’s the fastest and easiest web page builder I’ve found for building complete sales funnels. Every online sales evolution requires a digital sales funnel, and Converdy makes it possible with this high-speed, no coding, marketing flow builder. You can see it at Converdy.com
For using content management systems like WordPress, Drupal, Joomla, etc., a caching plugin or module will create dynamic copies of your pages to avoid loading the entire content every time that a user enters a page on your site.
One such caching plugin for WordPress is the “WP Super cache” plugin, the most popular and user-friendly caching plugin for WordPress. These types of plugins work, but they aren’t perfect.
Often, these plugins or modules do make your site faster, but still don’t achieve the 3-second or less load time desired on mobile. Nonetheless, if it’s faster than not using it and doesn’t harm or break your site in any way, you should use it.
You may need to hire special coding help to get the speed you really need. You can assess your page load speed on both mobile and desktop here: https://developers.google.com/speed/pagespeed/insights/
Step 5 – Optimize On-Site SEO for Appearance

7 On-Site SEO in WordPress
You can add some simple yet powerful SEO optimizations to your site’s structure to increase search traffic to your site.
Start with using a consistent webpage header and footer.
In the header, you’ll have your navigation. Ease of navigation for users is critical. It’s also important for Google and search engines. Your key pages should all be linked together in a menu system in your main header.
Your header should also contain your logo. This provides a visual cue to the viewers that they are in the right place. It’s particularly true for when they go to a new page. Your logo is instant proof to viewers they are still on the correct website.
Your website should also have a site icon. It’s commonly called a favicon.

8 Favicon Example
This is the image that appears in the browser tab of Chrome, Microsoft Edge, Firefox, and others.
Like your logo, it provides additional instant proof the viewer is on the correct website. Think about it for a moment. Don’t you like seeing the indicators when you land on web pages?
Your footer is the very bottom section of your page. It should be consistent across your web pages on your site. Common items to display in your footer include:
-
- Your logo
- Privacy Page link
- Terms of Service page link
- Links to the most common or important pages on your site
- Links to your contact page
- Your company name, address, and phone number
With WordPress, you can add these customizations with a few clicks of your mouse using the customizer. Other content management systems make this optimization step easy as well.
Step 6 - Install Social Share Buttons

9 Social Media Share Buttons Example
It’s crucial to add social media share buttons to your site.
These share buttons give visitors an easy way to share your content with others.
People love to share what they like, and others love to click on their friends and co-worker’s recommendations.
This sharing generates qualified traffic. Most website platforms include a way to add social share buttons to your web pages. If not, one free source is Sumo.
The Free Forever option is all you need.
You can add share buttons to your WordPress site the easy way by installing a social share plugin. Sumo will work there, as well.
Our top social share plugin pick for WordPress is the “Grow by Mediavine” plugin.
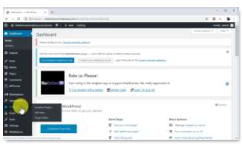
1. Move over the “plugins” tab on the left-hand menu and click on “add new.”
2. Type “social pug” on the search bar. Now locate the “Grow by Mediavine” plugin in the results and click on the “install now” button.
3. Now click on “activate.” With these simple steps, you’ve just added share buttons to all your content pages.
I’m not talking about the WordPress plugin because I recommend WordPress. I only tell you this because so many new users and old are using Wordpress. In general, Wordpress is difficult to optimize for speed – which you already learned — speed is critical to boosting results.
You’ll find platforms like Drupal, Joomla and other website builder platforms have social sharing options built in or have plugins or modules. Make sure you use them.
Search engines can see when visitors to your site arrive from social sites. This is a ranking factor for Google. If lots of people share your web page, it’s considered more relevant for its topic. Therefore, your page can get ranked higher, as a result.
Remember: Search engines index and rank web pages, not websites. Therefore, I keep telling you to do this for each web page.
Step 7 – Activate Search Engine Visibility And “SEO” Friendly URLs

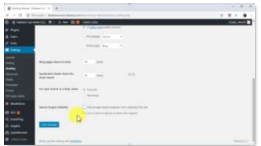
10 Search Engine Visibility
There are two additional SEO optimizations that you must ensure are active on your Website.
The first is common to most website/web page platforms. That is a selection to make your site visible to the search engines.
Your web pages all have a robots meta tag if you don’t want it visible in the search engines. It looks like this:
<meta name="robots" content="noindex" />
By default, your webpage does not require the tag. With no tag, search engines can index it for others to find when doing searches.
The settings in most website builders or platforms set the noindex robot meta tag for you if you select to have it not indexed or not visible. Remember, you want your page visible or indexed so you commonly will not set the noindex or not visible setting.
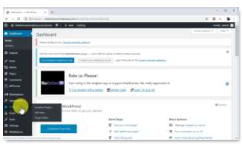
In a WordPress website, move over the “settings” tab on the left-hand menu, and then click on “reading.” Find the “Search Engine Visibility” option and make sure that the box is unchecked. If it’s checked, simply uncheck it and click on “save changes.”
Additionally, for WordPress, they use a site address structure called permalinks. Now click on the “Permalinks” option in the “settings” menu. Under “Common Settings,” select the “Post name” option and click on “save changes.”
This option will allow you to include the keywords in your headlines of your URLs to increase your site’s ranking for those keywords in search results.
Next up, we’ll be showing you how to compose blog posts that are optimized to generate traffic from everyone’s favorite search engines!