Add A Video To A Page or Post
1. We will add the page, type in the title and add any text to the page just the same as we did before (see "How To Add A Page" above).
2. Once you have added your Title and main Text Content (if any), Open up a new window in your browser and visit www.YouTube.com
3. Find the video you want to add to your page.
4. Click underneath the video where it says "Share".

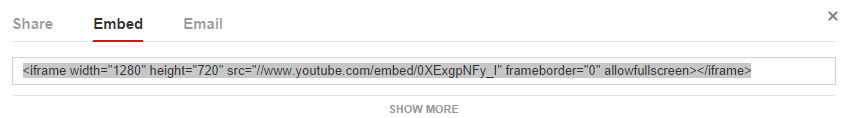
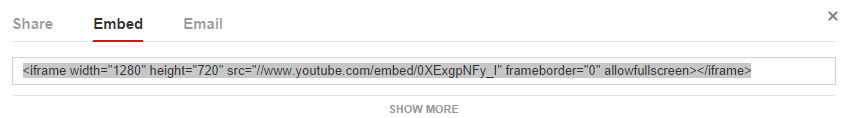
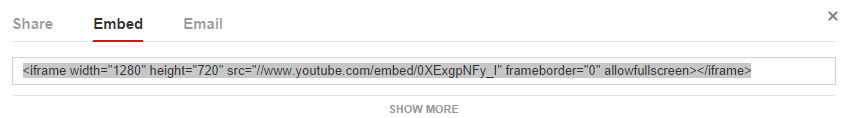
5. Then click "Embed".

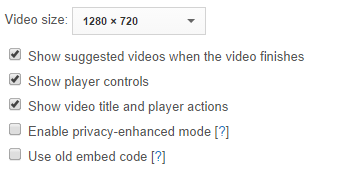
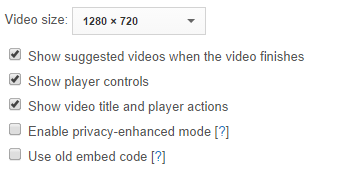
If you click under the embed code, where it says "Show More" you can choose what size you want the video player to be, along with whether or not you want it to show suggested videos after your video finishes playing. I recommend setting this to NOT show suggested videos as this might drive people away from your own content.

6. Highlight and copy the code that appears in the box (under the word "Embed").

7. Go back to the WordPress page editor.
8. Now click where you would like the video to go in the main content area, this can be before, after or instead of any text. Once you click where you want the video to go, click return on your keyboard to take a new line.
9. Then click where it says "Text" at the top right of the "Main Content Area" (at present it should have "Visual" selected).

Doing this changes the WordPress "Main Content Area" from standard text and images to HTML Code, we do not need to understand any of it, just follow this guide and you will be fine!
10. Click in the "Main Content Area" just after where it says " " (this represents a new line in HTML coding, this is from when we pushed "Return" on our keyboard in step 8).
11. Now paste the code from YouTube in here (just after the " ").
12. Change the page back from "Text" to "Visual" in the top right corner, this will now show you a grey square where the video will be on the page.

12. Once you are happy with everything, just click "Publish"

Now when you visit your Page you will see your video is there and ready to play!

Please Note - These steps also apply to adding Videos to POSTS.